Most Commented
SpriteIlluminator 1.6.2 (x64)





Description material

File size: 52.7 MB
Create stunning light effects with 2d sprites in your game engine. Works with any game engine that supports 2d lighting, e.g.
Use 3d light effects in your 2d game
SpriteIlluminator helps you to create stunning light effects known from 3d games in your 2d game.
How does it work?
This section explains how you can create light effects for your 2d game.
What is a normal map?
A normal map is an image in wich each pixel corresponds with a pixel in your sprite.
The pixel in the normal map represents the direction in which the sprite's pixel is facing. This information is encoded in the red, green and blue channel.
How does the light effect work in my game?
You need a game engine that is based on 3d technology (OpenGL, WebGL, Metal, Vulcan, DirectX). It unfortunately does not work on pure 2d renderers (e.g. Canvas based engines for the web).
Some game engines like Phaser, PixiJS, Unity, Godot support normal mapped sprites out of the box. Some others like cocos2d-x require custom shaders to render the sprites.
How do I create a normal map?
It's not hard to create a normal map — a painting tool like Photoshop or Affinity Photo would usually suffice to create simple normal maps by hand.
Pick the color corresponding to the surface angle from the image on the right. Paint all areas that face in that direction in that color.
However the process is tedious and without a good preview of what you are doing it's hard to get the normal maps right.
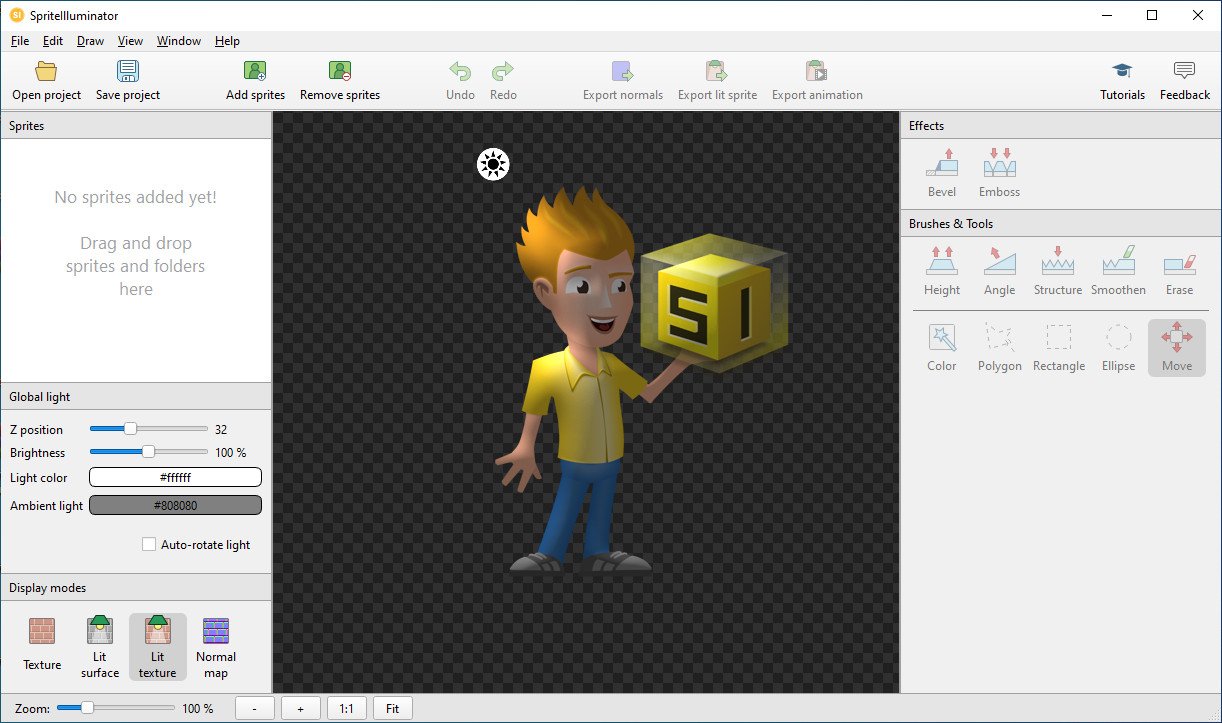
Screen :

What's New
HOMEPAGE
https://www.codeandweb.com/
Buy Premium Account From My Download Links & Get Fastest Speed.
Tags: SpriteIlluminator

Join to our telegram Group
Information
Users of Guests are not allowed to comment this publication.
Users of Guests are not allowed to comment this publication.
Choose Site Language
Recommended news
Commented


![eM Client Pro 9.2.1735 Multilingual [Updated]](https://pikky.net/medium/wXgc.png)







![Movavi Video Editor 24.0.2.0 Multilingual [ Updated]](https://pikky.net/medium/qhrc.png)

