Most Commented
Modern Web Animations




Description material

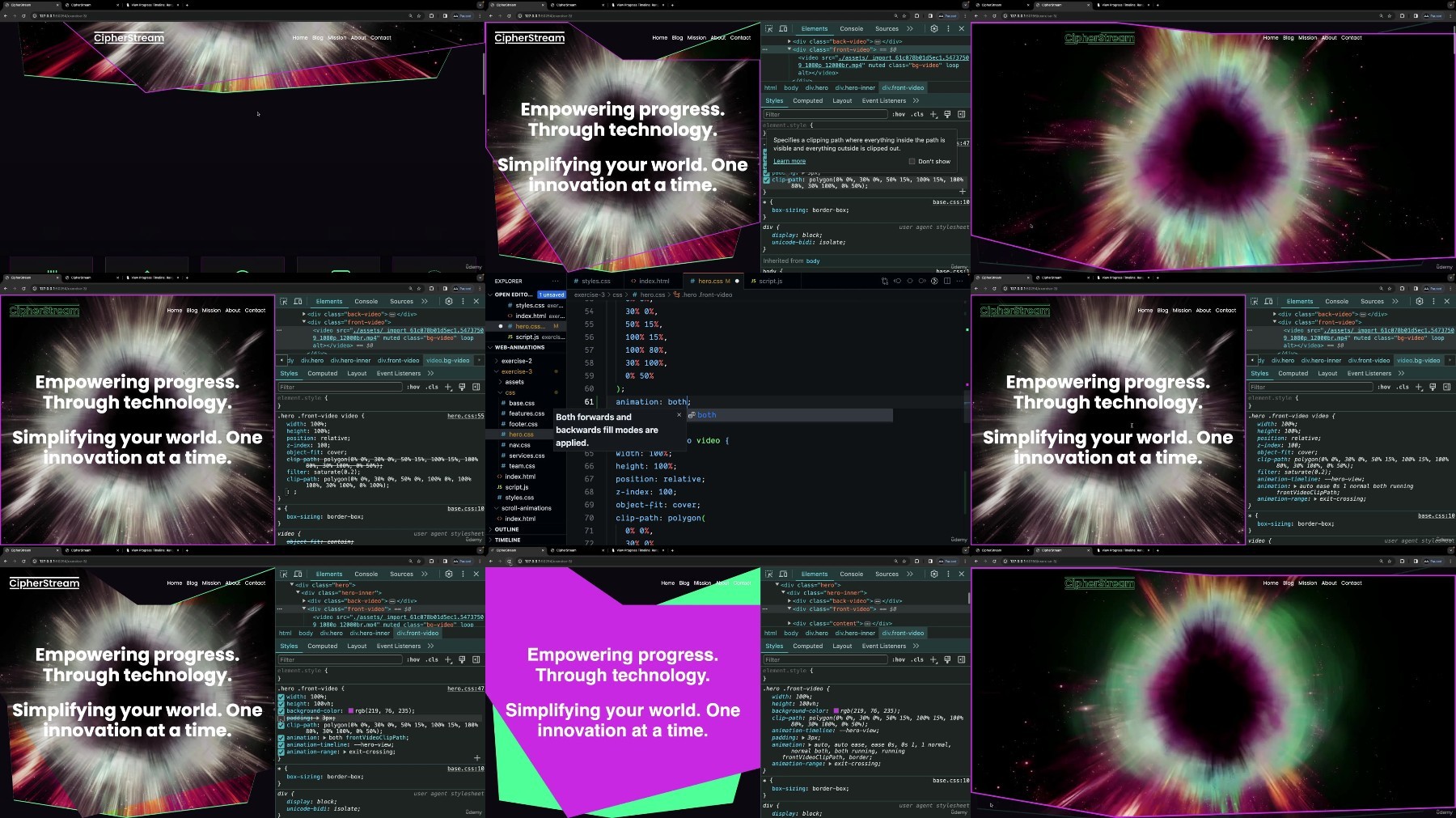
Modern Web Animations
Published 5/2024
MP4 | Video: h264, 1920x1080 | Audio: AAC, 44.1 KHz
Language: English
| Size: 9.32 GB[/center]
| Duration: 14h 26m
Deep Dive into Animations and Transitions, The Web Animations API, Scroll Driven Animations and The View Transitions API
What you'll learn
Learn about CSS Animations & Transitions.
Learn about the new jаvascript Web Animations API.
Discover scroll driven animations in details.
Create impressive page transitions with the View Transitions API.
Requirements
Some basic HTML, CSS & jаvascript Knowledge is required.
Description
Welcome to Modern Web Animations, a deep dive into modern animation techniques with no libraries, only browser APIs.CSS Animations & Transitions have been around for a long time now. But recently new APIs were introduced to modern browsers to further improve animating on the web and give developers more control. Among these new additions is the Web Animations API (WAAPI). The Web Animations API unlocks the power of the browser's animation engine for developers. It allows us to construct animations and control their playback with jаvascript. It is one of the most performant ways to animate on the Web.In addition to that, new features were added to CSS Animations that allow us to control animations as users scroll. By adding new properties like animation-timeline, scroll-timeline and view-timeline, we can now have animations that are not based on time but based on scrolling progress or based on the visibility of a certain element in the viewport. This opens the door to creating impressive scroll driven animations without having to load any external libraries.Another recent addition to modern browsers is the introduction of the View Transitions API. This API allows us to easily create animated transitions between different DOM states. It can be especially useful in Single Page Applications (SPAs) when we need to have an animation when navigating between different routes. Before the View Transitions API these kinds of animations were extremely complicated to achieve.In this course we are going to cover all of these topics in great detail. And not only that, but we are also going to have a section on old CSS Animations & Transitions and discuss every aspect of them in depth. We are also going to have practical examples and exercises for every topic discussed.So join now if you want to bring your websites to life!
Overview
Section 1: CSS Animations & Transitions
Lecture 1 Before Watching the Course
Lecture 2 Setting Up Our Project Folder
Lecture 3 Introduction to CSS Transitions
Lecture 4 Using CSS Transition with jаvascript
Lecture 5 Using jаvascript Transition Events
Lecture 6 Transition Behavior & Discrete Animations
Lecture 7 Animating an Element from display: none to display: block
Lecture 8 Using @starting-style rule
Lecture 9 More on @starting-style
Lecture 10 Timing Functions Boilerplate Code
Lecture 11 Linear Timing Functions
Lecture 12 Smooth Animations with Cubic Bezier Timing Functions
Lecture 13 Animating in Jumps Using the Steps Timing Function
Lecture 14 Introduction to CSS Animations
Lecture 15 CSS Animations Properties
Lecture 0 Adding Multiple Animations
Lecture 16 Animation Composition
Lecture 17 Animation Fill Mode
Lecture 18 More on the @keyframe at-rule
Lecture 19 Animations jаvascript Events
Lecture 20 Discrete Animations
Lecture 21 Animations Exercise (Part 1)
Lecture 22 Animations Exercise (Part 2)
Lecture 23 Animations Exercise (Part 3)
Lecture 24 Animations Exercise (Part 4)
Section 2: The Web Animations API
Lecture 25 When to use the Web Animations API
Lecture 26 Timeline, Animation Objects & Animation Effects
Lecture 27 Creating our First Animation Using the Web Animations API
Lecture 28 Another Way for Defining Keyframes
Lecture 29 Quick Note!
Lecture 30 Iteration Composite
Lecture 31 Controlling Our Animation with Animation Object Methods
Lecture 32 Updating Our Animation Effect (Keyframe Effect)
Lecture 33 Getting Information About Our Animations
Lecture 34 More on the currentTime Property
Lecture 35 More on the startTime Property
Lecture 36 Animation Pending State & Ready Promise
Lecture 37 Finished Promise, Finish and Cancel Events
Lecture 38 Getting All Animations in the Document or an Element
Lecture 39 Persisting Filling Animations Styles with commitStyles
Lecture 40 Automatic Animations Removal By Browsers
Lecture 41 Web Animations API Exercise Overview
Lecture 42 Exercise: Animating the Character
Lecture 43 Animating the Street, Background and Foreground
Lecture 44 Pausing the Entire Scene
Lecture 45 Speeding Up And Slowing Down Our Character
Lecture 46 Adding and Animating a Shadow to Our Character
Lecture 47 Adding a Random Car to the Scene
Lecture 48 Randomizing Our Car's Speed & Occurrence
Lecture 49 Animating the Car Wheels
Section 3: Scroll Driven Animations
Lecture 50 An Overview to Scroll Based Animations
Lecture 51 Named Scroll Progress Timelines
Lecture 52 Anonymous Scroll Progress Timelines
Lecture 53 Customizing the Animation Range
Lecture 54 Timeline Scope
Lecture 55 Named View Progress Timelines
Lecture 56 View Timeline Inset
Lecture 57 Anonymous View Progress Timelines
Lecture 58 Named Timeline Ranges
Lecture 59 Named Timeline Ranges Summary
Lecture 60 Creating Scroll Progress Timelines using the Web Animations JS API
Lecture 61 Creating View Progress Timelines using the Web Animations JS API
Lecture 62 Exercise Overview
Lecture 63 Assets Credits
Lecture 64 [Exercise] Animating the SVG Logo Path
Lecture 65 [Exercise] Animating the Header Backgroud
Lecture 66 [Exercise] Animating the Hero Section (Part 1)
Lecture 67 [Exercise] Animating the Hero Section (Part 2)
Lecture 68 [Exercise] Animating the Features Section
Lecture 69 [Exercise] Animating the Team Members Section (Part 1)
Lecture 70 [Exercise] Animating the Team Members Section (Part 2)
Lecture 71 [Exercise] Animating the Services Section (Part 1)
Lecture 72 [Exercise] Animating the Services Section (Part 2)
Lecture 73 [Exercise] Turning off the Animations According to the User Preference
Lecture 74 [Exercise] Fixing Styles for Unsupported Browsers
Section 4: View Transitions API
Lecture 75 Introduction & Demo App
Lecture 76 Assets Credits
Lecture 77 Getting Started with the View Transitions API
Lecture 78 Customizing the Default Crossfade Animation
Lecture 79 Isolating Elements For More Control on Our Transition Animation
Lecture 80 Adding View Transition Name Dynamically
Lecture 81 ViewTransition Object Methods & Promises
Lecture 82 Using View Transition Promises to Scroll an Item Into View
Lecture 83 Transforming the Thumbnail Image Into the Large Image
Lecture 84 Transforming the Thumbnail Image Into the Large Image (Cont.)
Lecture 85 Animating Grid Items with Dynamic View Transition Names
Lecture 86 Changing Transition Animations For Users Who Prefers Reduced Motion
Lecture 87 Animating the View Transitions Pseudo Elements with the Web Animations API
Lecture 88 Note for the Next Lectures
Lecture 89 [Words Game Exercise] Introduction
Lecture 90 [Words Game Exercise] Assets Credits
Lecture 91 [Words Game Exercise] Animating the Letters
Lecture 92 [Words Game Exercise] Animating the lives & coins
Lecture 93 [Words Game Exercise] Handling Duplicate Letters
Lecture 94 [Words Game Exercise] Animating the Modal
Lecture 95 Using View Transitions with JS Frameworks [ReactJS & Svelte Example]
Lecture 96 Using View Transitions with Single Page Applications
Lecture 97 [SvelteKit Example] Introduction
Lecture 98 [SvelteKit] Using onNavigate to Initialize a View Transition Between Routes
Lecture 99 [SvelteKit] Animating the Image
Lecture 100 [SvelteKit] Different Transition Animation for Mobile Screens
Web developers looking to learn everything about animating in the browser.,Web developers looking to learn about new animation APIs like the Web Animations API, scroll driven animations & the View Transitions API.

https://fikper.com/JOnnzqzOcJ/Udemy_Modern_Web_Animations.part1.rar.html
https://fikper.com/sEdvKeIO7W/Udemy_Modern_Web_Animations.part2.rar.html
https://fikper.com/oBWVMjQqzn/Udemy_Modern_Web_Animations.part3.rar.html
https://fikper.com/ejUR8lwtQy/Udemy_Modern_Web_Animations.part4.rar.html
https://fikper.com/ini2QojPgQ/Udemy_Modern_Web_Animations.part5.rar.html
https://rapidgator.net/file/7492004d29e622efa3c53ef302f26a59/Udemy_Modern_Web_Animations.part1.rar
https://rapidgator.net/file/003da92f052429a028c20b12bcc61f48/Udemy_Modern_Web_Animations.part2.rar
https://rapidgator.net/file/cd7773e9f98a1498243bec3a5c9f642b/Udemy_Modern_Web_Animations.part3.rar
https://rapidgator.net/file/4b5cc8417f166b44c18a43cf8f37e3b5/Udemy_Modern_Web_Animations.part4.rar
https://rapidgator.net/file/332710b9896c3a185dd9e73aba70f6ab/Udemy_Modern_Web_Animations.part5.rar
Free search engine download: Udemy Modern Web Animations
Join to our telegram Group
Information
Users of Guests are not allowed to comment this publication.
Users of Guests are not allowed to comment this publication.
Choose Site Language
Recommended news
Commented


![eM Client Pro 9.2.1735 Multilingual [Updated]](https://pikky.net/medium/wXgc.png)






![Movavi Video Editor 24.0.2.0 Multilingual [ Updated]](https://pikky.net/medium/qhrc.png)

