Most Commented
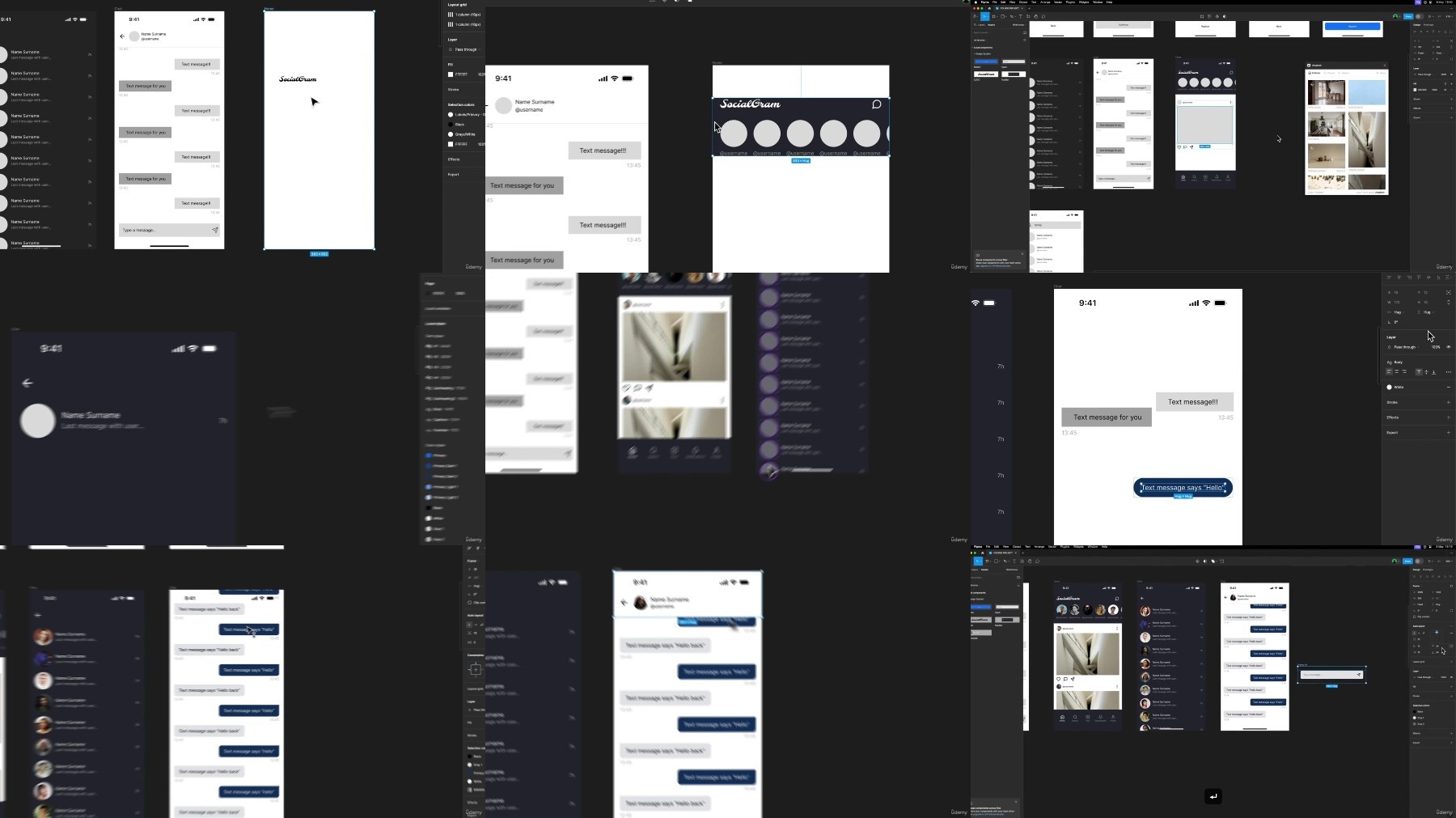
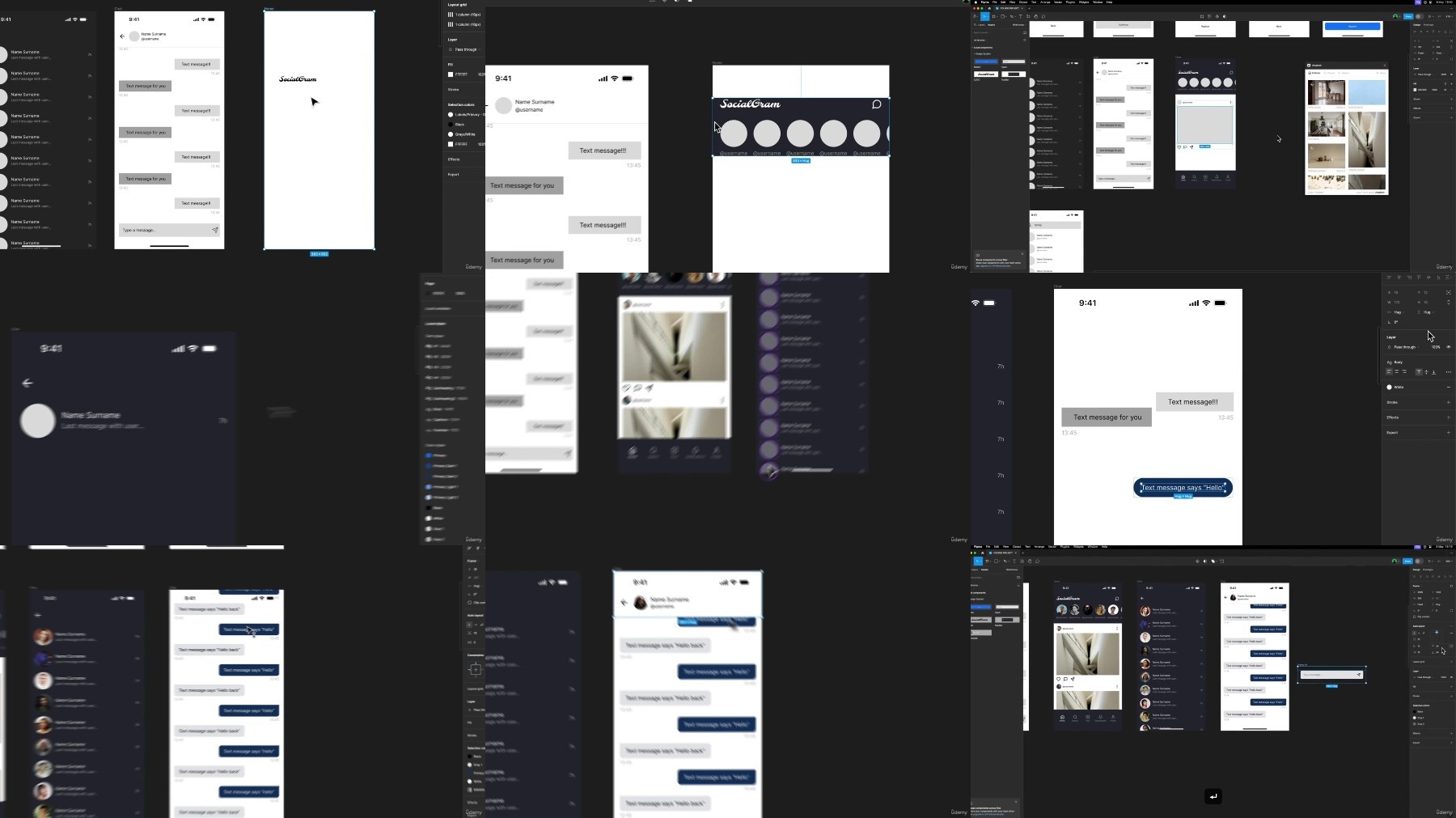
Mobile App Design in Figma: From Concept to Prototype





Description material

Mobile App Design in Figma: From Concept to Prototype
Published 5/2024
Duration: 4h11m | .MP4 1280x720, 30 fps(r) | AAC, 44100 Hz, 2ch | 3 GB
Genre: eLearning | Language: English
A step-by-step guide to creating your mobile app design in Figma
What you'll learn
How to use Figma to assist with your projects
How mobile apps are structured and how you can learn from it
How to automate your workflow
What's the difference between iOs and Android designs
How to create a moodboard for your project and how it can help
How to create a working design system that helps you finish your project easily
How to create wireframes and import them in Figma
Proper structure for the projects
How to create a prototype
Requirements
A computer (Mac or Windows)
Internet Connection
No previous design experience is needed
Figma and Whimsical account (both work on a browser)
Description
Figma
is a web-based design tool that enables users to create interactive, collaborative designs. You can use it to do all kinds of graphic design work from wireframing websites, designing mobile app interfaces, prototyping designs, crafting social media posts, and everything in between. Figma works directly on your browser. This means you get to access your projects and start designing from any computer or platform without having to buy multiple licenses or install software. What makes it so attractive is the fact that it's free to use.
If you're still not familiar with this wondering web-based app you've come to the right place. You will learn through recorded lessons, practical exercises and tips by
UI & UX Designer Željko Milivojević
, reviewing content at your own pace.
You will go through the process of creating your project from start to finish. Željko Milivojević will go over all the small details that can really make a difference, but most people aren't mentioning them. There is a lot to learn along the way, so we would love to take you on this journey.
In this Mobile App Design Course you will learn:
How to use Figma to assist with your projects
How mobile apps are structured and how you can learn from it
How to automate your workflow
What's the difference between iOs and Android designs
How to create a moodboard for your project and how it can help
How to create a working design system that helps you finish your project easily
How to create wireframes and import them in Figma
Proper structure for the projects
How to create a prototype
Why should you choose this course?
Figma gives you universal design skills.
You will learn how to create in Figma from experienced designer Željko Milivojević.
Željko Milivojević is UI & UX Designer focused on mobile and web design and brand identity with eight years of experience in the design industry.
You will design your first mobile app from start to finish!
Study anywhere, anytime, at your own pace.
This course is suitable for both beginners and experienced users.
The course comes with in-depth videos and important tips.
What else do you get?
lifetime access to the course and its updates
structured step-by-step lessons and practical exercises
a certificate from Udemy upon completion of the course
SHOULD YOU BE WORRIED?
Start learning without risk with Udemy's
30-day money-back guarantee
.
Ready to start your design journey? Click the
"Buy Now"
button to get instant access!
Who this course is for:
Designers - begginers without any strong design experience and knowledge Online Marketers - social media creators who want to know to use Figma to create simple visuals and working with the colors Everyone who wants to learn how to design their projects in Figma. You will go through the process of creating your project from start to finish"
Designers - who already worked in this field, but wants to expand their knowledge and see how others work
Online Marketers - social media creators who want to know to use Figma to create simple visuals and working with the colors
Everyone who wants to learn how to design their projects in Figma. You will go through the process of creating your project from start to finish
More Info

https://fikper.com/8VNcpCdBNs/Udemy.Mobile.App.Design.in.Figma.From.Concept.to.Prototype.BOOKWARE-LBWx.part1.rar.html
https://fikper.com/licbo8XZor/Udemy.Mobile.App.Design.in.Figma.From.Concept.to.Prototype.BOOKWARE-LBWx.part2.rar.html
https://rapidgator.net/file/f0bb1ead19a90787f0e1ebf208462dea/Udemy.Mobile.App.Design.in.Figma.From.Concept.to.Prototype.BOOKWARE-LBWx.part1.rar
https://rapidgator.net/file/10ee6f4ae65cb04ee449f9085a3c7120/Udemy.Mobile.App.Design.in.Figma.From.Concept.to.Prototype.BOOKWARE-LBWx.part2.rar
What you'll learn
How to use Figma to assist with your projects
How mobile apps are structured and how you can learn from it
How to automate your workflow
What's the difference between iOs and Android designs
How to create a moodboard for your project and how it can help
How to create a working design system that helps you finish your project easily
How to create wireframes and import them in Figma
Proper structure for the projects
How to create a prototype
Requirements
A computer (Mac or Windows)
Internet Connection
No previous design experience is needed
Figma and Whimsical account (both work on a browser)
Description
Figma
is a web-based design tool that enables users to create interactive, collaborative designs. You can use it to do all kinds of graphic design work from wireframing websites, designing mobile app interfaces, prototyping designs, crafting social media posts, and everything in between. Figma works directly on your browser. This means you get to access your projects and start designing from any computer or platform without having to buy multiple licenses or install software. What makes it so attractive is the fact that it's free to use.
If you're still not familiar with this wondering web-based app you've come to the right place. You will learn through recorded lessons, practical exercises and tips by
UI & UX Designer Željko Milivojević
, reviewing content at your own pace.
You will go through the process of creating your project from start to finish. Željko Milivojević will go over all the small details that can really make a difference, but most people aren't mentioning them. There is a lot to learn along the way, so we would love to take you on this journey.
In this Mobile App Design Course you will learn:
How to use Figma to assist with your projects
How mobile apps are structured and how you can learn from it
How to automate your workflow
What's the difference between iOs and Android designs
How to create a moodboard for your project and how it can help
How to create a working design system that helps you finish your project easily
How to create wireframes and import them in Figma
Proper structure for the projects
How to create a prototype
Why should you choose this course?
Figma gives you universal design skills.
You will learn how to create in Figma from experienced designer Željko Milivojević.
Željko Milivojević is UI & UX Designer focused on mobile and web design and brand identity with eight years of experience in the design industry.
You will design your first mobile app from start to finish!
Study anywhere, anytime, at your own pace.
This course is suitable for both beginners and experienced users.
The course comes with in-depth videos and important tips.
What else do you get?
lifetime access to the course and its updates
structured step-by-step lessons and practical exercises
a certificate from Udemy upon completion of the course
SHOULD YOU BE WORRIED?
Start learning without risk with Udemy's
30-day money-back guarantee
.
Ready to start your design journey? Click the
"Buy Now"
button to get instant access!
Who this course is for:
Designers - begginers without any strong design experience and knowledge Online Marketers - social media creators who want to know to use Figma to create simple visuals and working with the colors Everyone who wants to learn how to design their projects in Figma. You will go through the process of creating your project from start to finish"
Designers - who already worked in this field, but wants to expand their knowledge and see how others work
Online Marketers - social media creators who want to know to use Figma to create simple visuals and working with the colors
Everyone who wants to learn how to design their projects in Figma. You will go through the process of creating your project from start to finish
More Info

https://fikper.com/8VNcpCdBNs/Udemy.Mobile.App.Design.in.Figma.From.Concept.to.Prototype.BOOKWARE-LBWx.part1.rar.html
https://fikper.com/licbo8XZor/Udemy.Mobile.App.Design.in.Figma.From.Concept.to.Prototype.BOOKWARE-LBWx.part2.rar.html
https://rapidgator.net/file/f0bb1ead19a90787f0e1ebf208462dea/Udemy.Mobile.App.Design.in.Figma.From.Concept.to.Prototype.BOOKWARE-LBWx.part1.rar
https://rapidgator.net/file/10ee6f4ae65cb04ee449f9085a3c7120/Udemy.Mobile.App.Design.in.Figma.From.Concept.to.Prototype.BOOKWARE-LBWx.part2.rar

Join to our telegram Group
Information
Users of Guests are not allowed to comment this publication.
Users of Guests are not allowed to comment this publication.
Choose Site Language
Recommended news
Commented


![eM Client Pro 9.2.1735 Multilingual [Updated]](https://pikky.net/medium/wXgc.png)






![Movavi Video Editor 24.0.2.0 Multilingual [ Updated]](https://pikky.net/medium/qhrc.png)

