Most Commented
Practice It: CSS LaYout





Description material

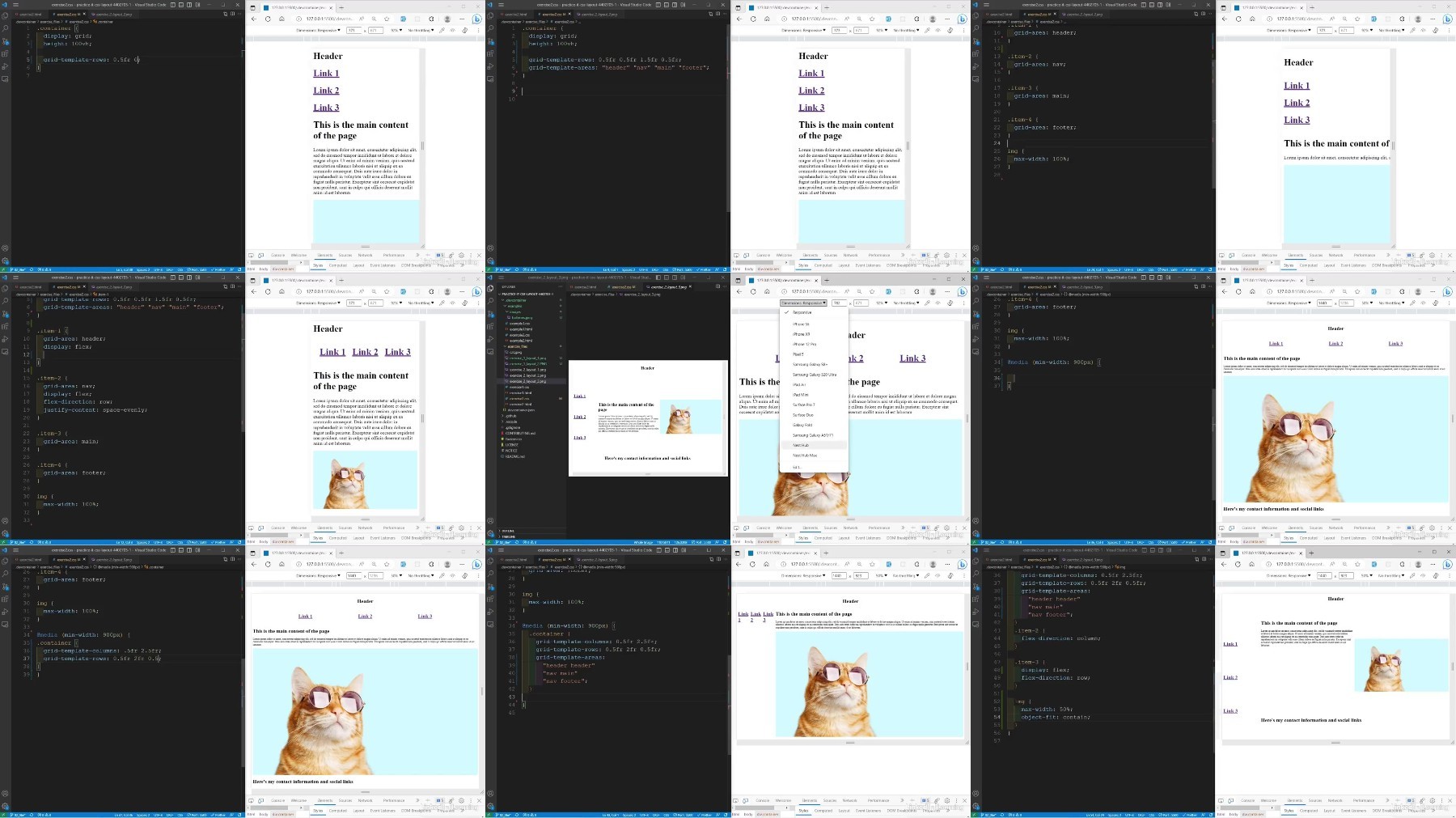
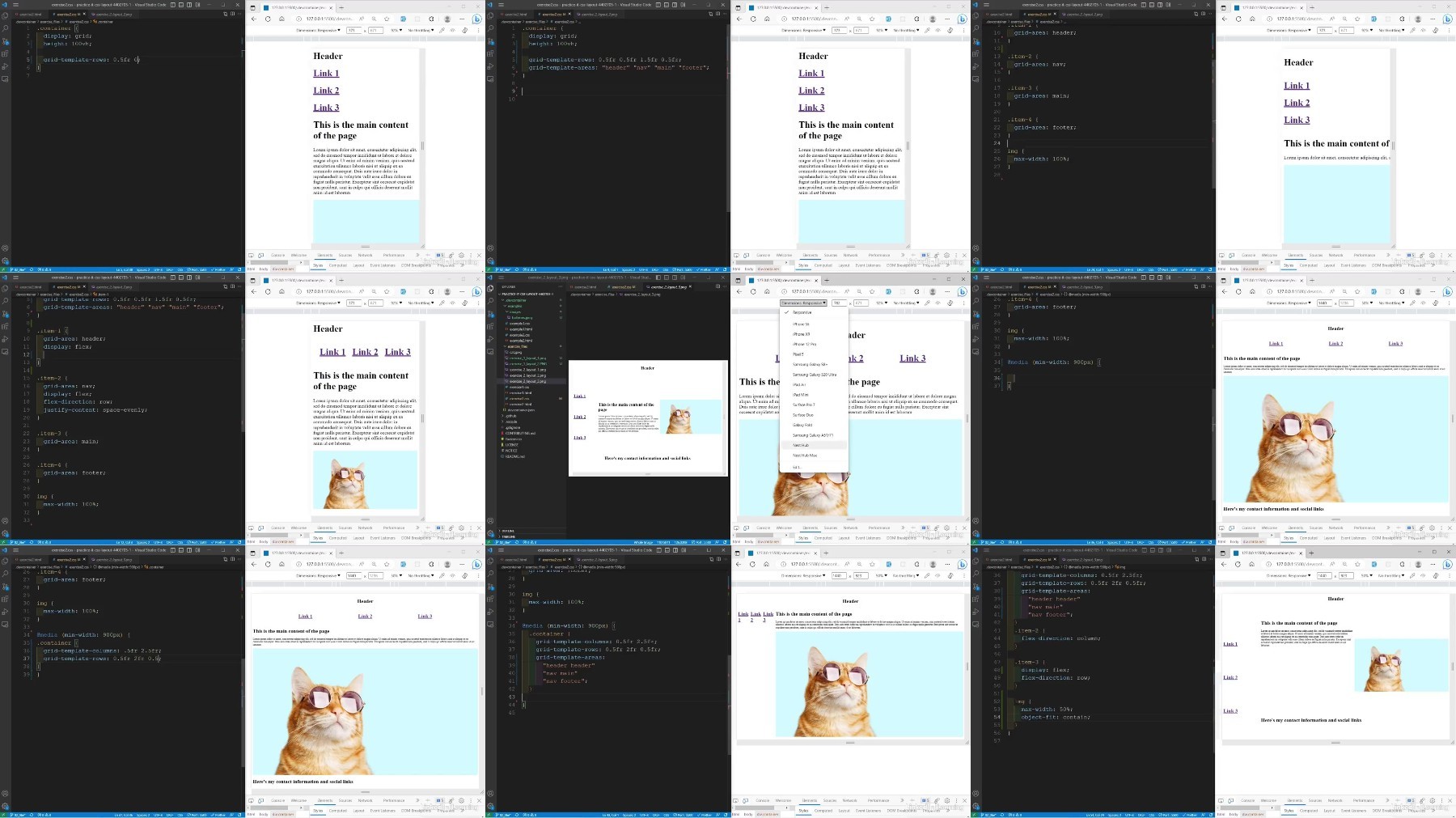
Practice It: CSS Layout
Released: 8/21/2023
Duration: 1h 52m | .MP4 1280x720, 30 fps(r) | AAC, 48000 Hz, 2ch | 254 MB
Genre: eLearning | Language: English
In this course, instructor Julia Dyck shows you how to create responsive web layouts that adapt to any screen size and provide a seamless user experience. Join Julia as she shows you how to design modular layouts using CSS grids and Flexbox, and adapt them to different screen widths using media queries. She provides an introduction to the basics of grid layouts, explains how to make your layouts responsive, and then guides you through the creation of a three-column and a twelve column layout.
This course is integrated with GitHub Codespaces, an instant cloud developer environment that offers all the functionality of your favorite IDE without the need for any local machine setup. With GitHub Codespaces, you can get hands-on practice from any machine, at any time—all while using a tool that you'll likely encounter in the workplace. Check out the "Using GitHub Codespaces with this course" video to learn how to get started.
More Info


This course is integrated with GitHub Codespaces, an instant cloud developer environment that offers all the functionality of your favorite IDE without the need for any local machine setup. With GitHub Codespaces, you can get hands-on practice from any machine, at any time—all while using a tool that you'll likely encounter in the workplace. Check out the "Using GitHub Codespaces with this course" video to learn how to get started.
More Info



Join to our telegram Group
Information
Users of Guests are not allowed to comment this publication.
Users of Guests are not allowed to comment this publication.
Choose Site Language
Recommended news
Commented


![eM Client Pro 9.2.1735 Multilingual [Updated]](https://pikky.net/medium/wXgc.png)






![Movavi Video Editor 24.0.2.0 Multilingual [ Updated]](https://pikky.net/medium/qhrc.png)

