Most Commented
React Native: LMS Mobile App with API Integration & Tailwind





Description material

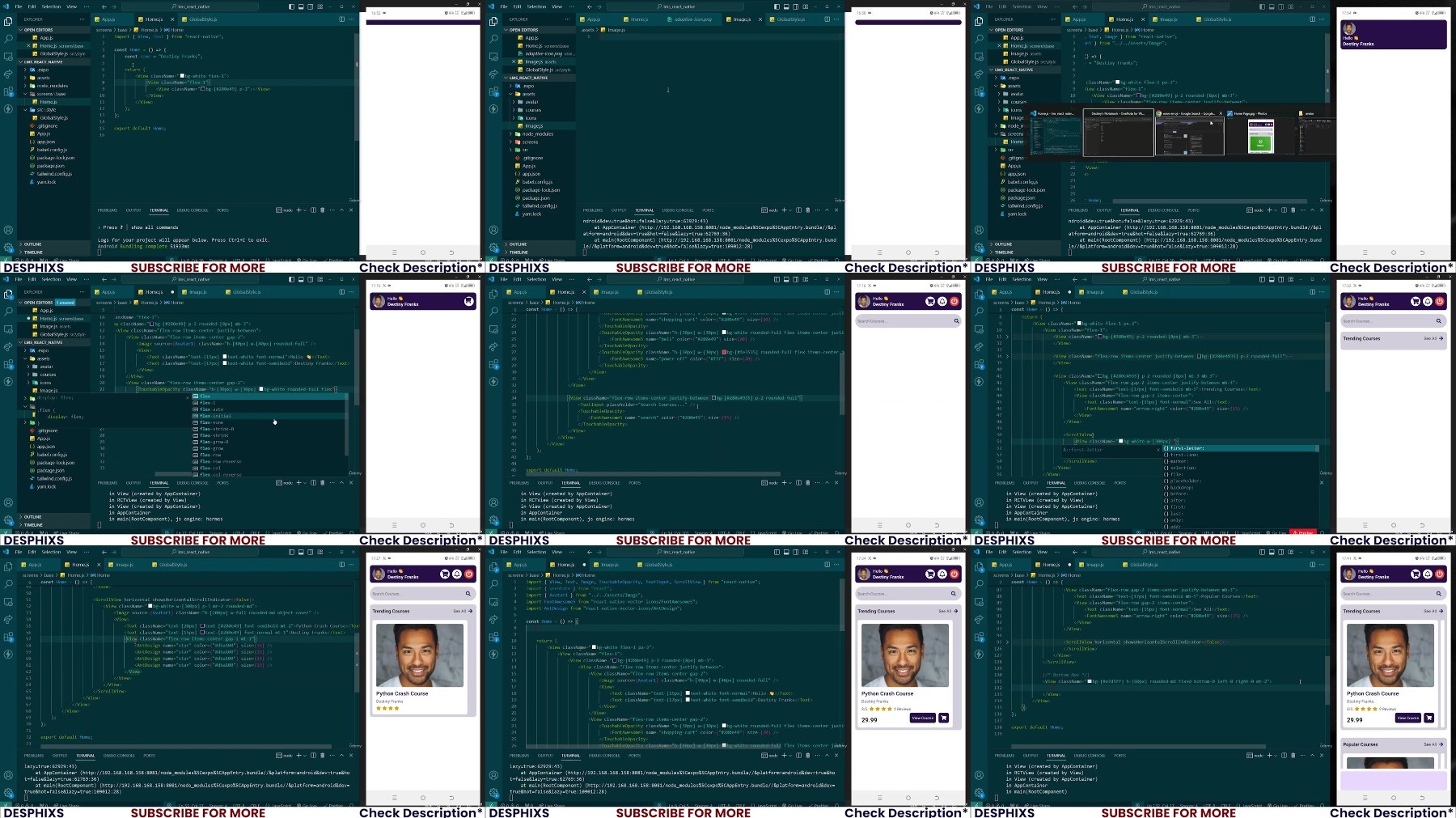
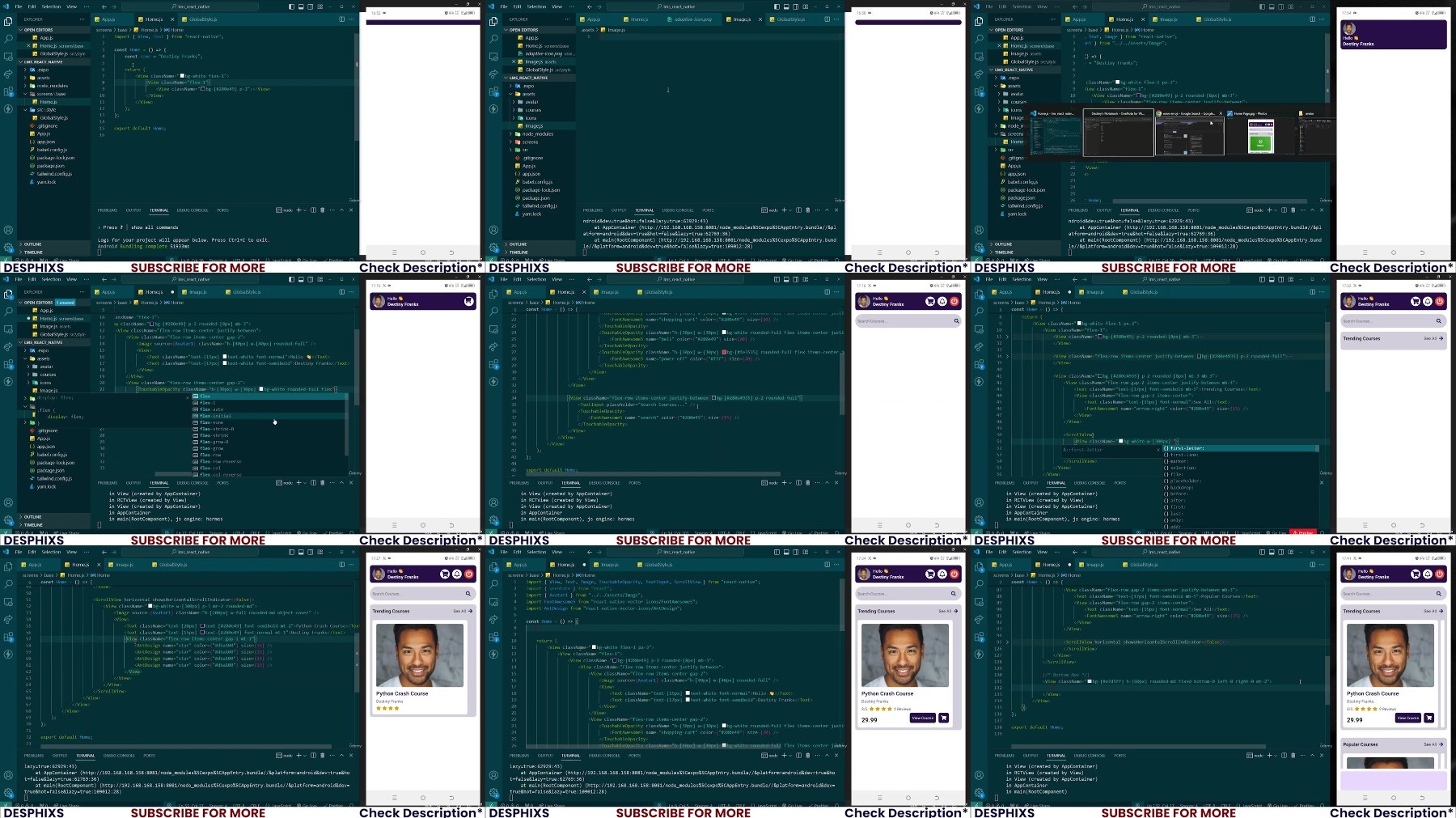
React Native: LMS Mobile App with API Integration & Tailwind
Last updated 7/2024
Duration: 14h7m | .MP4 1280x720, 30 fps(r) | AAC, 44100 Hz, 2ch | 9.04 GB
Genre: eLearning | Language: English
Building a React Native LMS App with API Integration and TailwindCSS
What you'll learn
Building Mobile Apps with React Native and TailwindCSS with API Integration: Learn to develop fully functional mobile applications using React Native framework.
API Integration: Understand how to integrate APIs to fetch and manage data within your mobile app.
User Interface Design: Master UI design principles specific to mobile applications, ensuring intuitive and responsive layouts.
Authentication and Authorization: Implement secure user authentication and authorization mechanisms within your app.
State Management: Utilize state management techniques to handle and synchronize application state across components.
Tailwind CSS - Beginners looking to learn tailwind CSS by building a project with it.
Requirements
Basic jаvascript Knowledge: Understanding of jаvascript fundamentals is essential.
Familiarity with React: Beginner experience with React will be beneficial.
Computer with Internet Access: A computer with a stable internet connection for development and accessing course materials.
Willingness to Learn: An eagerness to learn and build mobile applications using React Native and APIs.
Description
In this comprehensive course, you will learn to build a fully functional Learning Management System (LMS) mobile application from scratch using React Native. Designed for both beginners and experienced developers, this course guides you through the entire development process, from setting up your development environment to integrating backend APIs to complete the LMS Logic.
Course Highlights
Introduction to React Native
:
Understanding the basics of React Native.
Setting up your development environment for React Native development.
Overview of the components, state, and props in React Native.
Project Setup
:
Creating a new React Native project.
Structuring your project for scalability and maintainability.
Integrating essential libraries and tools.
User Authentication
:
Implementing user registration and login functionalities.
Using API integration for secure authentication.
Managing user sessions and state persistence using
Redux
API Integration
:
Setting up RESTful APIs for your LMS backend.
Fetching and displaying data using API calls.
Handling asynchronous data with React Native's lifecycle methods and hooks.
Content Delivery
:
Displaying course content (videos).
Implementing media players and content viewers.
Ensuring smooth and efficient content delivery.
Messaging
:
Implementing a real-time messaging system.
Ensuring reliable message delivery and handling.
Notes and Reviews
:
Allowing users to create and manage personal notes.
Implementing a review and rating system for courses.
Integrating with the backend to store and retrieve notes and reviews.
Profile Settings
:
Building a user profile management system.
Allowing users to update their personal information and preferences.
Securely handling sensitive user data.
Image Upload and Management
:
Implementing image upload functionality for user profiles.
Integrating with backend APIs for storing and retrieving images.
Ensuring efficient image loading and display within the app.
Advanced API Integration
:
Working with complex backend APIs to handle various functionalities.
Ensuring seamless communication between the app and the backend.
Managing API responses and error handling effectively.
User Interface and Experience
:
Designing an intuitive and user-friendly interface using Tailwind CSS
Using React Native's styling and layout techniques.
Enhancing user experience with animations and interactive elements.
By the end of this course, you will have a deep understanding of React Native and the skills necessary to build and deploy a robust LMS mobile app. This course not only covers the technical aspects of development but also emphasizes best practices in coding, design, and user experience. Whether you're looking to enhance your skills or start a new project, this course provides all the tools and knowledge you need to succeed.
Who this course is for:
Intermediate React Native Developers Looking to build a Real React Native Project
Web Developers Transitioning to Mobile: Developers proficient in web technologies, now venturing into mobile app development with React Native.
Aspiring Mobile App Developers: Individuals eager to start a career in mobile app development with React Native.
Freelancers and Entrepreneurs: Those aiming to create and launch their own LMS mobile apps.
Tech Enthusiasts: Hobbyists who enjoy learning new technologies and building mobile apps.
Software Engineers: Developers seeking to add React Native and API integration to their skill set.
More Info

https://rapidgator.net/file/1c3681ac6c6e737cad5852f58c850f73/.React.Native.LMS.Mobile.App.with.API.Integration..Tailwind.2024-7.part1.rar
https://rapidgator.net/file/d3ac74039d7535b8999c556f8b684318/.React.Native.LMS.Mobile.App.with.API.Integration..Tailwind.2024-7.part2.rar
https://rapidgator.net/file/b5e959e93921c9973449410545544ba9/.React.Native.LMS.Mobile.App.with.API.Integration..Tailwind.2024-7.part3.rar
https://rapidgator.net/file/ce631d46f0a62f388106f226a8783c77/.React.Native.LMS.Mobile.App.with.API.Integration..Tailwind.2024-7.part4.rar
https://rapidgator.net/file/c534ffd98601b1d8afe19a92a640ee7a/.React.Native.LMS.Mobile.App.with.API.Integration..Tailwind.2024-7.part5.rar

https://filestore.me/f4oj5ybhhl1j/.React.Native.LMS.Mobile.App.with.API.Integration..Tailwind.2024-7.part1.rar
https://filestore.me/t1v3vlxqbcyr/.React.Native.LMS.Mobile.App.with.API.Integration..Tailwind.2024-7.part2.rar
https://filestore.me/cu3kzvt0hfs9/.React.Native.LMS.Mobile.App.with.API.Integration..Tailwind.2024-7.part3.rar
https://filestore.me/hsxac95evo67/.React.Native.LMS.Mobile.App.with.API.Integration..Tailwind.2024-7.part4.rar
https://filestore.me/lap4cxoj4019/.React.Native.LMS.Mobile.App.with.API.Integration..Tailwind.2024-7.part5.rar
What you'll learn
Building Mobile Apps with React Native and TailwindCSS with API Integration: Learn to develop fully functional mobile applications using React Native framework.
API Integration: Understand how to integrate APIs to fetch and manage data within your mobile app.
User Interface Design: Master UI design principles specific to mobile applications, ensuring intuitive and responsive layouts.
Authentication and Authorization: Implement secure user authentication and authorization mechanisms within your app.
State Management: Utilize state management techniques to handle and synchronize application state across components.
Tailwind CSS - Beginners looking to learn tailwind CSS by building a project with it.
Requirements
Basic jаvascript Knowledge: Understanding of jаvascript fundamentals is essential.
Familiarity with React: Beginner experience with React will be beneficial.
Computer with Internet Access: A computer with a stable internet connection for development and accessing course materials.
Willingness to Learn: An eagerness to learn and build mobile applications using React Native and APIs.
Description
In this comprehensive course, you will learn to build a fully functional Learning Management System (LMS) mobile application from scratch using React Native. Designed for both beginners and experienced developers, this course guides you through the entire development process, from setting up your development environment to integrating backend APIs to complete the LMS Logic.
Course Highlights
Introduction to React Native
:
Understanding the basics of React Native.
Setting up your development environment for React Native development.
Overview of the components, state, and props in React Native.
Project Setup
:
Creating a new React Native project.
Structuring your project for scalability and maintainability.
Integrating essential libraries and tools.
User Authentication
:
Implementing user registration and login functionalities.
Using API integration for secure authentication.
Managing user sessions and state persistence using
Redux
API Integration
:
Setting up RESTful APIs for your LMS backend.
Fetching and displaying data using API calls.
Handling asynchronous data with React Native's lifecycle methods and hooks.
Content Delivery
:
Displaying course content (videos).
Implementing media players and content viewers.
Ensuring smooth and efficient content delivery.
Messaging
:
Implementing a real-time messaging system.
Ensuring reliable message delivery and handling.
Notes and Reviews
:
Allowing users to create and manage personal notes.
Implementing a review and rating system for courses.
Integrating with the backend to store and retrieve notes and reviews.
Profile Settings
:
Building a user profile management system.
Allowing users to update their personal information and preferences.
Securely handling sensitive user data.
Image Upload and Management
:
Implementing image upload functionality for user profiles.
Integrating with backend APIs for storing and retrieving images.
Ensuring efficient image loading and display within the app.
Advanced API Integration
:
Working with complex backend APIs to handle various functionalities.
Ensuring seamless communication between the app and the backend.
Managing API responses and error handling effectively.
User Interface and Experience
:
Designing an intuitive and user-friendly interface using Tailwind CSS
Using React Native's styling and layout techniques.
Enhancing user experience with animations and interactive elements.
By the end of this course, you will have a deep understanding of React Native and the skills necessary to build and deploy a robust LMS mobile app. This course not only covers the technical aspects of development but also emphasizes best practices in coding, design, and user experience. Whether you're looking to enhance your skills or start a new project, this course provides all the tools and knowledge you need to succeed.
Who this course is for:
Intermediate React Native Developers Looking to build a Real React Native Project
Web Developers Transitioning to Mobile: Developers proficient in web technologies, now venturing into mobile app development with React Native.
Aspiring Mobile App Developers: Individuals eager to start a career in mobile app development with React Native.
Freelancers and Entrepreneurs: Those aiming to create and launch their own LMS mobile apps.
Tech Enthusiasts: Hobbyists who enjoy learning new technologies and building mobile apps.
Software Engineers: Developers seeking to add React Native and API integration to their skill set.
More Info

https://rapidgator.net/file/1c3681ac6c6e737cad5852f58c850f73/.React.Native.LMS.Mobile.App.with.API.Integration..Tailwind.2024-7.part1.rar
https://rapidgator.net/file/d3ac74039d7535b8999c556f8b684318/.React.Native.LMS.Mobile.App.with.API.Integration..Tailwind.2024-7.part2.rar
https://rapidgator.net/file/b5e959e93921c9973449410545544ba9/.React.Native.LMS.Mobile.App.with.API.Integration..Tailwind.2024-7.part3.rar
https://rapidgator.net/file/ce631d46f0a62f388106f226a8783c77/.React.Native.LMS.Mobile.App.with.API.Integration..Tailwind.2024-7.part4.rar
https://rapidgator.net/file/c534ffd98601b1d8afe19a92a640ee7a/.React.Native.LMS.Mobile.App.with.API.Integration..Tailwind.2024-7.part5.rar

https://filestore.me/f4oj5ybhhl1j/.React.Native.LMS.Mobile.App.with.API.Integration..Tailwind.2024-7.part1.rar
https://filestore.me/t1v3vlxqbcyr/.React.Native.LMS.Mobile.App.with.API.Integration..Tailwind.2024-7.part2.rar
https://filestore.me/cu3kzvt0hfs9/.React.Native.LMS.Mobile.App.with.API.Integration..Tailwind.2024-7.part3.rar
https://filestore.me/hsxac95evo67/.React.Native.LMS.Mobile.App.with.API.Integration..Tailwind.2024-7.part4.rar
https://filestore.me/lap4cxoj4019/.React.Native.LMS.Mobile.App.with.API.Integration..Tailwind.2024-7.part5.rar

Join to our telegram Group
Information
Users of Guests are not allowed to comment this publication.
Users of Guests are not allowed to comment this publication.
Choose Site Language
Recommended news
Commented


![eM Client Pro 9.2.1735 Multilingual [Updated]](https://pikky.net/medium/wXgc.png)



![[PORTABLE] MAGIX VEGAS Pro 20.0.0.139 Multilingual (x64)](https://i.postimg.cc/nLFvYHW2/MAGIX-VEGAS-Pro.jpg)


![Movavi Video Editor 24.0.2.0 Multilingual [ Updated]](https://pikky.net/medium/qhrc.png)

