Most Commented
React Progressive Web App With Workbox And Webpack Tutorial




Description material

React Progressive Web App With Workbox And Webpack Tutorial
Last updated 10/2022
MP4 | Video: h264, 1280x720 | Audio: AAC, 44.1 KHz
Language: English (US) | Size: 1.02 GB | Duration: 2h 9m
Learn how to create a React PWA app from scratch with Workbox
What you'll learn
Creating a custom React PWA with Webpack and Workbox.
React PWA with Workbox
Requirements
Basic Knowledge of jаvascript
Description
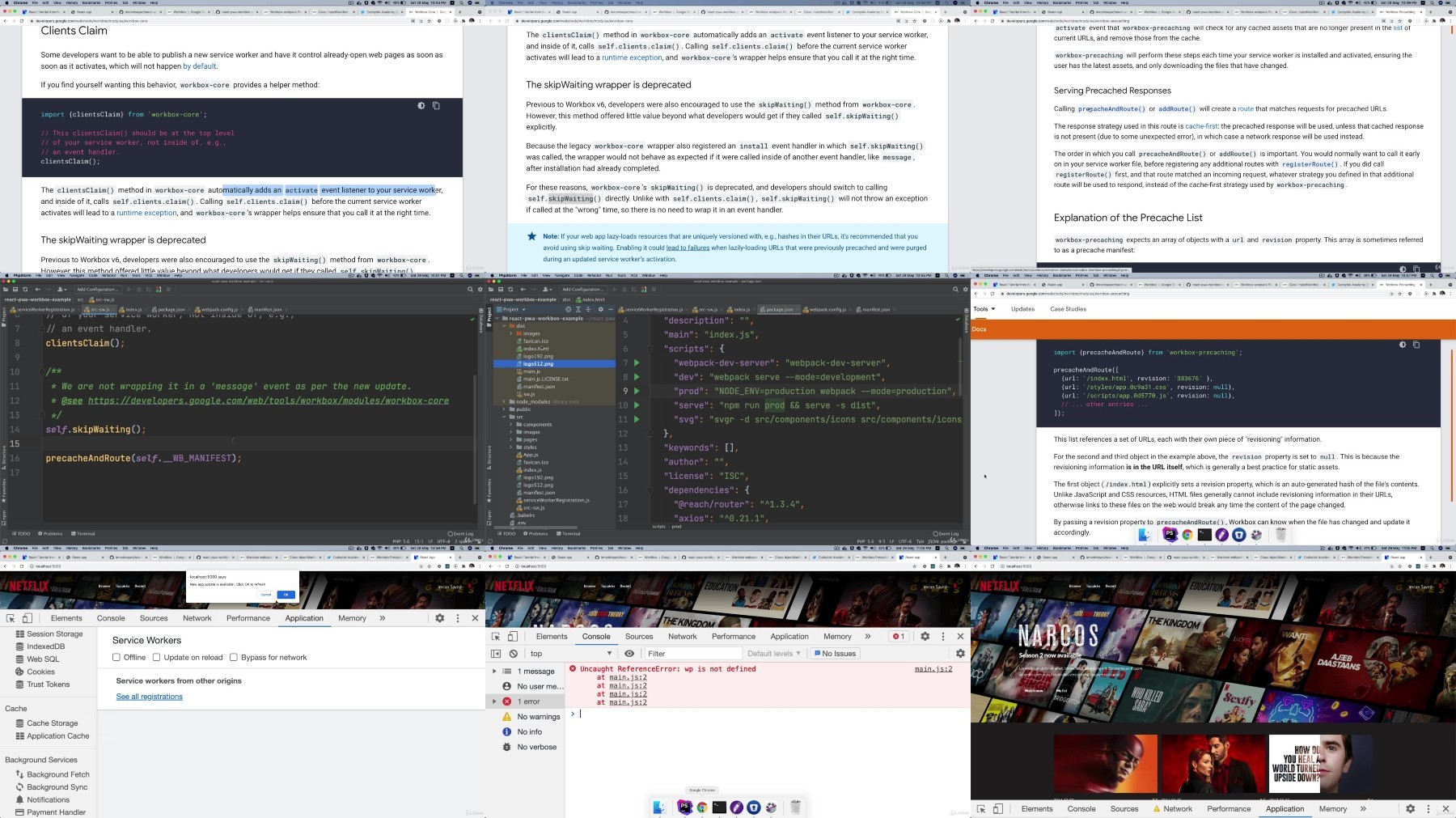
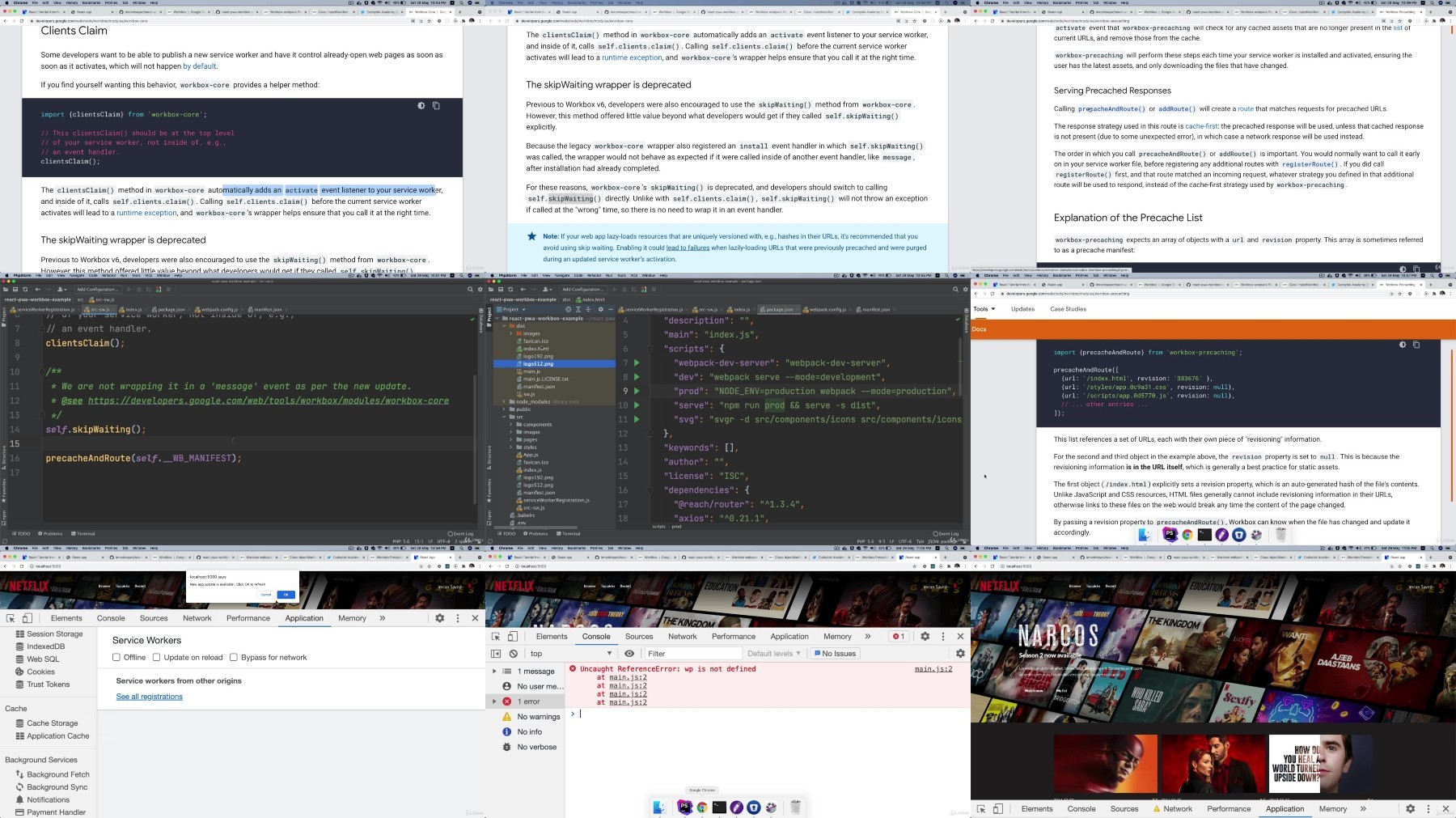
This course targets all: beginners, intermediate and advanced. It teaches you on how to create a React PWA app from scratch with Workbox. You will learn the following in this course:Intro to React PWA With Webpack And WorkboxCreate a React Project from Scratch With Webpack 5 From ScratchSetup a React app with Webpack and BabelSetup Webpack Dev Server | React Development and Production ServerUsing SVG Icons In React | Google fonts and styles | Create layout componentReach Router | Navigation in ReactReact Background Image | Set a background Image With React Inline StylesAdding Custom Environment Variables in React with Dot EnvFetch data in React using axiosWhat Are Service Workers | Workbox Webpack Plugin | InjectManifestSetup Workbox Webpack Plugin Configuration and manifest.jsonService Worker Registration | Workbox Window | Cache update on application re-deployWorkbox Precaching In React | Workbox Core | preCacheAndRoute | skipwaitingCaching Google Fonts Using Workbox | StaleWhileRevalidate | CacheFirst Caching StrategiesService Worker: How to cache imagesYou will also learn about how a Runtime caching is done in React PWA app using WorkboxIn this collection, you'll learn what makes a Progressive Web App special, how they can affect your business, and how to build them.A service worker is a script that your browser runs in the background, separate from a web page, opening the door to features that don't need a web page or user interaction. Today, they already include features like push notifications and background sync.
Who this course is for:
jаvascript Developers
For More Courses Visit & Bookmark Your Preferred Language Blog
From Here: - - - - - - - -

 ack.Tutorial.2022-10.rar
ack.Tutorial.2022-10.rar

 ack.Tutorial.2022-10.rar
ack.Tutorial.2022-10.rar
ack.Tutorial.2022-10.rar
What you'll learn
Creating a custom React PWA with Webpack and Workbox.
React PWA with Workbox
Requirements
Basic Knowledge of jаvascript
Description
This course targets all: beginners, intermediate and advanced. It teaches you on how to create a React PWA app from scratch with Workbox. You will learn the following in this course:Intro to React PWA With Webpack And WorkboxCreate a React Project from Scratch With Webpack 5 From ScratchSetup a React app with Webpack and BabelSetup Webpack Dev Server | React Development and Production ServerUsing SVG Icons In React | Google fonts and styles | Create layout componentReach Router | Navigation in ReactReact Background Image | Set a background Image With React Inline StylesAdding Custom Environment Variables in React with Dot EnvFetch data in React using axiosWhat Are Service Workers | Workbox Webpack Plugin | InjectManifestSetup Workbox Webpack Plugin Configuration and manifest.jsonService Worker Registration | Workbox Window | Cache update on application re-deployWorkbox Precaching In React | Workbox Core | preCacheAndRoute | skipwaitingCaching Google Fonts Using Workbox | StaleWhileRevalidate | CacheFirst Caching StrategiesService Worker: How to cache imagesYou will also learn about how a Runtime caching is done in React PWA app using WorkboxIn this collection, you'll learn what makes a Progressive Web App special, how they can affect your business, and how to build them.A service worker is a script that your browser runs in the background, separate from a web page, opening the door to features that don't need a web page or user interaction. Today, they already include features like push notifications and background sync.
Who this course is for:
jаvascript Developers
For More Courses Visit & Bookmark Your Preferred Language Blog
From Here: - - - - - - - -


ack.Tutorial.2022-10.rar
Join to our telegram Group
Information
Users of Guests are not allowed to comment this publication.
Users of Guests are not allowed to comment this publication.
Choose Site Language
Recommended news
Commented


![eM Client Pro 9.2.1735 Multilingual [Updated]](https://pikky.net/medium/wXgc.png)






![Movavi Video Editor 24.0.2.0 Multilingual [ Updated]](https://pikky.net/medium/qhrc.png)

