Most Commented
Become A Web Developer: (2024) Bootcamp





Description material

Become A Web Developer: 2024 Bootcamp
Published 1/2024
MP4 | Video: h264, 1920x1080 | Audio: AAC, 44.1 KHz
Language: English | Size: 13.66 GB | Duration: 22h 30m
A guided path to boost beginner's confidence from scratch; learn HTML, CSS, jаvascript, MongoDB, Deployment and more!
What you'll learn
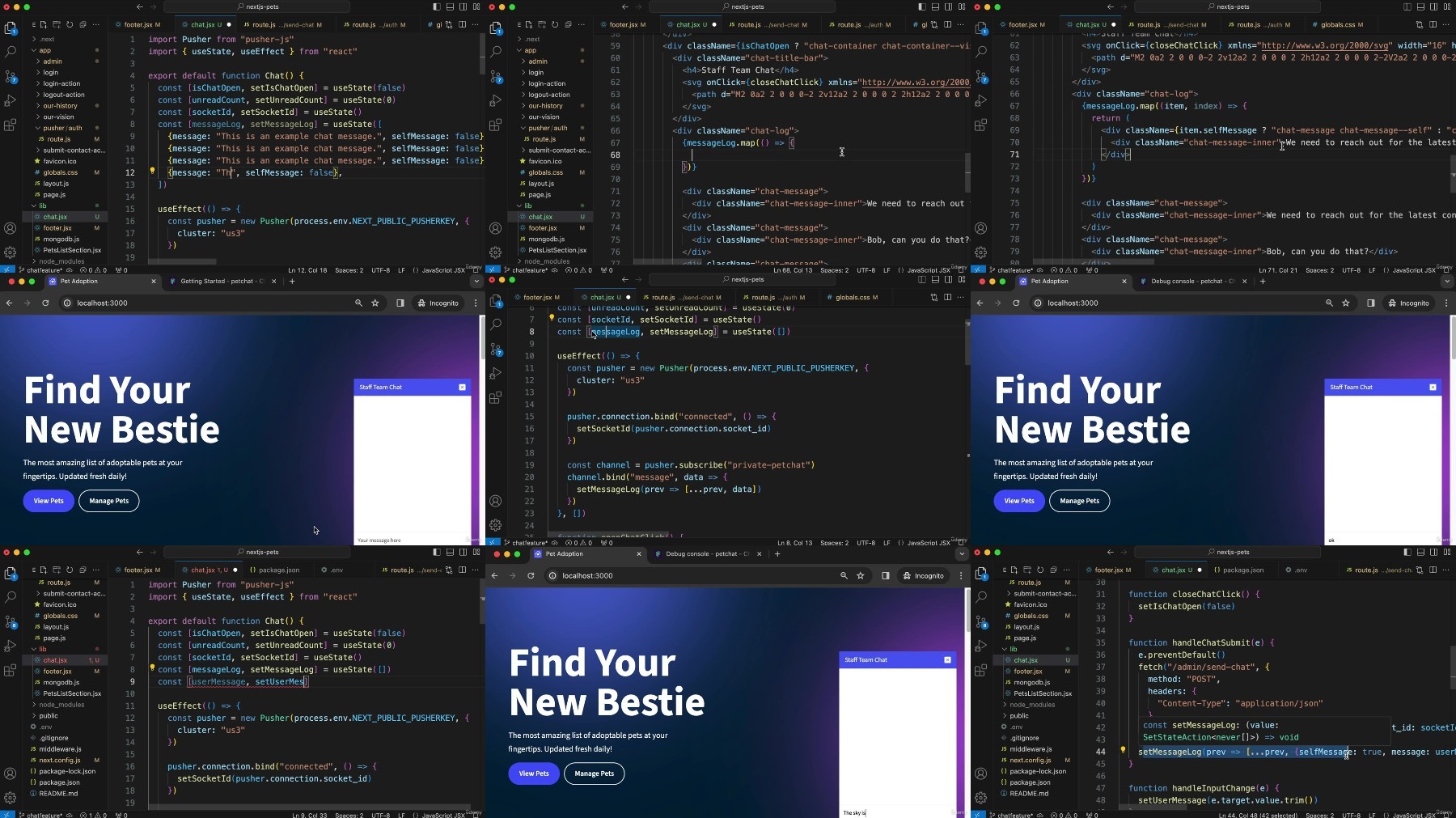
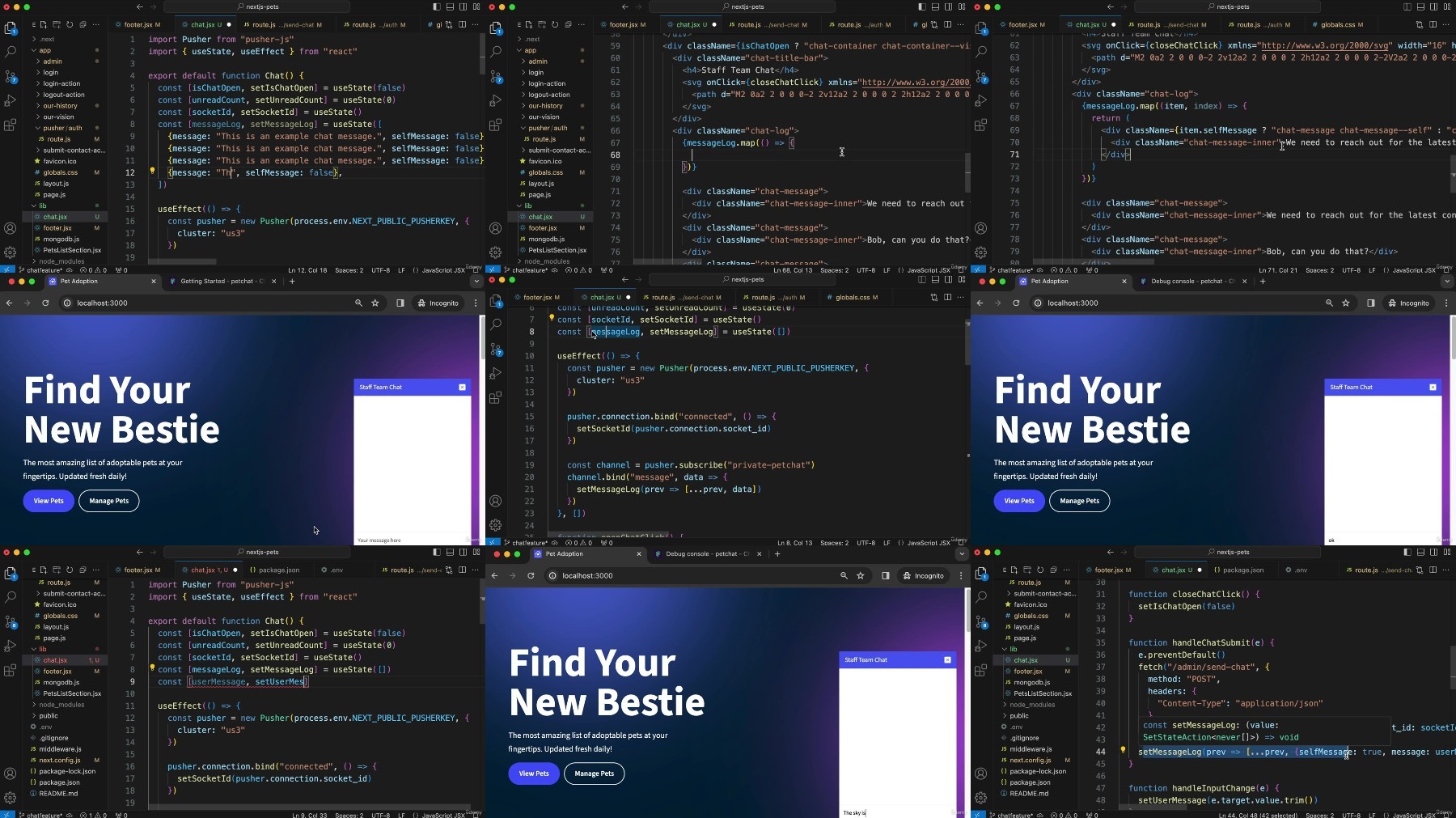
Turn a reference (Figma) design into HTML, CSS & jаvascript
Allow user generated content by working with a database (MongoDB)
How to use live-chat, email, and photo-upload APIs to build interactive features
Understand the essentials of in demand tools (React, Next, Netlify, Express, Tailwind, WordPress)
Requirements
No prior experience is needed; all you need is a computer and time.
Description
How do you start a career in coding? By building confidence.You can do it; you're more than intelligent enough. Coding is actually an emotional challenge, not an intellectual one.How will you stay motivated? Let me take you under my wing through a 20 hour journey of projects, practice and patience; encouraging you along the way.While there's no substitute for the 10,000 hours to truly master a subject, you don't need a 500 hour bootcamp before trying to get your first job in the industry. You just need a guided path with a trusted advisor who can build your confidence.This course may be brand new, but this isn't my first time teaching. I've led training sessions for Fortune 500 companies and I've already helped over 240,000 people on Udemy and received the following feedback:"Brad definitely has some of the best techniques to embed the lesson into your mind. hands down these are the best tutorials I have had the opportunity to view.""Presentation is concise without being tedious. you honestly feel that you have a thorough understanding of the subject."".[Brad] explained the process. Not memorize this or that, he explained the process. If you're looking to take a course to understand the foundations of creating websites, look no further."Become highly valuable and relevant to the companies that are hiring web developers; in one convenient place alongside one instructor. If you're ready to begin coding your own web sites from the ground up - I'll see you on the inside!
Overview
Section 1: Introduction
Lecture 1 Your New Career Path
Lecture 2 What Is A Developer?
Lecture 3 How / Where Do We Write Code?
Section 2: Top Section Of Homepage
Lecture 4 Let's Start Coding The Homepage
Lecture 5 Layout Spacing Basics
Lecture 6 Finding Your Joy
Lecture 7 VS Code Settings & Google Fonts
Lecture 8 CSS Box Model
Lecture 9 CSS Grid (Multiple Columns)
Lecture 10 SVG Icons
Lecture 11 SVG Figma Tip
Lecture 12 Background Splashes Of Color
Section 3: Bottom "Pets" Section of Homepage
Lecture 13 The Lost Art Of CSS
Lecture 14 Starting The Pets Area
Lecture 15 Creating The Pet Cards
Lecture 16 Finishing The Pet Card
Lecture 17 Mobile / Responsive Design
Lecture 18 Finishing Mobile Styles
Lecture 19 Tiny CSS Changes
Section 4: Git: The Universal Skill
Lecture 20 Why Do We Need Git?
Lecture 21 Installing Git
Lecture 22 Creating Our First Repository
Lecture 23 GitHub
Lecture 24 GitHub Pages
Lecture 25 Create Your Own Website / Portfolio / Blog
Lecture 26 Updating Our Repository
Lecture 27 Pulling In Co-Worker's Updates
Lecture 28 What Does ":wq" Mean?
Lecture 29 Feature Branches
Section 5: jаvascript
Lecture 30 What Is jаvascript
Lecture 31 Functions & Objects
Lecture 32 Fetching Data
Lecture 33 Finishing Temperature Feature
Lecture 34 Programming Is An Emotional Challenge
Section 6: jаvascript For Pets Area
Lecture 35 Fetching Dynamic Pet Data
Lecture 36 Dynamic Pet Cards
Lecture 37 Pet Description & Age
Lecture 38 Pet Fallback Image
Lecture 39 Species Filter Active Button
Lecture 40 Actually Filtering The Pet Cards
Section 7: Dynamic Data-Driven Projects
Lecture 41 How Do We Create Dynamic Websites?
Lecture 42 Creating Our Database
Lecture 43 Netlify
Lecture 44 Node.js
Lecture 45 Connect To MongoDB Within Node
Lecture 46 Actually Leveraging Our Data URL
Section 8: Letting Logged In Users Manage Pets
Lecture 47 Let's Use Netlify For Everything
Lecture 48 What Is A Cookie?
Lecture 49 Login Attempt
Lecture 50 Setting Cookie & Logging Out
Lecture 51 Cookies MaxAge (Seconds Not Milliseconds)
Lecture 52 Styling Admin Area
Lecture 53 Loading Pets In Admin Area
Lecture 54 Improving The User Experience
Section 9: Adding, Editing & Deleting Pets
Lecture 55 Add New Pet Form
Lecture 56 Receiving New Pet Data On Server
Lecture 57 Saving New Pet Into Database
Lecture 58 What Does "Escaping" Text Mean?
Lecture 59 Edit Existing Pet Form
Lecture 60 Save Changes To Existing Pet
Lecture 61 MongoDB Security Tip
Lecture 62 Animate Form While Loading
Lecture 63 Delete Pet
Lecture 64 Pushing Up Live To Netlify
Section 10: User Uploaded Photos
Lecture 65 Where Do We Store User Uploaded Photos?
Lecture 66 Creating A Signature That Cloudinary Can Trust
Lecture 67 Uploading Photo To Cloudinary
Lecture 68 Saving Photo ID To Our Database
Lecture 69 Edit Existing Pet's Photo
Lecture 70 Going Live With Our Photo Feature
Section 11: Express.js & Contact Form
Lecture 71 Cloning Express.js Project
Lecture 72 Quick Note About Sessions & User Registration
Lecture 73 HTML & CSS For Overlay
Lecture 74 Matching Design of Overlay
Lecture 75 Opening & Closing The Overlay
Lecture 76 Show Relevant Pet In Overlay
Lecture 77 Sending Data To Our Backend
Lecture 78 Validating Data On Our Backend
Lecture 79 Programmatically Sending Emails
Lecture 80 Thank You & Automatically Closing Overlay
Lecture 81 Attention To Detail
Lecture 82 Saving Contacts To Database
Lecture 83 Outputting List Of Contacts For A Pet
Lecture 84 Going Live With Our Express Server
Section 12: Chat Room (React & Next.js)
Lecture 85 What Is a SPA?
Lecture 86 What Is React?
Lecture 87 What Is Next.js?
Lecture 88 Actually Starting Chat Feature
Lecture 89 Styling Chat Feature (CSS)
Lecture 90 Design For Chat Bubbles
Lecture 91 Open and Close Chat UI
Lecture 92 Unread Message Badge
Lecture 93 What Is Pusher?
Lecture 94 Chat Bubble Log
Lecture 95 Chat UX Details
Lecture 96 Hosting (Deploying) Our Next.js App
Section 13: WordPress Task
Lecture 97 Getting Started With Our New Project
Lecture 98 Adding Our Theme
Lecture 99 Tailwind Needs "npm start"
Lecture 100 Single (Individual) Post Template
Lecture 101 Styling Our Template
Lecture 102 Finishing Our Styling
Lecture 103 Pull From The WordPress Database
Lecture 104 Starting The Search Feature
Lecture 105 Search Overlay
Lecture 106 Styling The Results
Lecture 107 Opening & Closing Overlay
Lecture 108 Timers in jаvascript
Lecture 109 Looping Through Results Data
Section 14: Moving Forward
Lecture 110 How To Move Forward
Lecture 111 Your Next Moves
Anyone who wants to learn the essential web development skills needed to boost their confidence.


What you'll learn
Turn a reference (Figma) design into HTML, CSS & jаvascript
Allow user generated content by working with a database (MongoDB)
How to use live-chat, email, and photo-upload APIs to build interactive features
Understand the essentials of in demand tools (React, Next, Netlify, Express, Tailwind, WordPress)
Requirements
No prior experience is needed; all you need is a computer and time.
Description
How do you start a career in coding? By building confidence.You can do it; you're more than intelligent enough. Coding is actually an emotional challenge, not an intellectual one.How will you stay motivated? Let me take you under my wing through a 20 hour journey of projects, practice and patience; encouraging you along the way.While there's no substitute for the 10,000 hours to truly master a subject, you don't need a 500 hour bootcamp before trying to get your first job in the industry. You just need a guided path with a trusted advisor who can build your confidence.This course may be brand new, but this isn't my first time teaching. I've led training sessions for Fortune 500 companies and I've already helped over 240,000 people on Udemy and received the following feedback:"Brad definitely has some of the best techniques to embed the lesson into your mind. hands down these are the best tutorials I have had the opportunity to view.""Presentation is concise without being tedious. you honestly feel that you have a thorough understanding of the subject."".[Brad] explained the process. Not memorize this or that, he explained the process. If you're looking to take a course to understand the foundations of creating websites, look no further."Become highly valuable and relevant to the companies that are hiring web developers; in one convenient place alongside one instructor. If you're ready to begin coding your own web sites from the ground up - I'll see you on the inside!
Overview
Section 1: Introduction
Lecture 1 Your New Career Path
Lecture 2 What Is A Developer?
Lecture 3 How / Where Do We Write Code?
Section 2: Top Section Of Homepage
Lecture 4 Let's Start Coding The Homepage
Lecture 5 Layout Spacing Basics
Lecture 6 Finding Your Joy
Lecture 7 VS Code Settings & Google Fonts
Lecture 8 CSS Box Model
Lecture 9 CSS Grid (Multiple Columns)
Lecture 10 SVG Icons
Lecture 11 SVG Figma Tip
Lecture 12 Background Splashes Of Color
Section 3: Bottom "Pets" Section of Homepage
Lecture 13 The Lost Art Of CSS
Lecture 14 Starting The Pets Area
Lecture 15 Creating The Pet Cards
Lecture 16 Finishing The Pet Card
Lecture 17 Mobile / Responsive Design
Lecture 18 Finishing Mobile Styles
Lecture 19 Tiny CSS Changes
Section 4: Git: The Universal Skill
Lecture 20 Why Do We Need Git?
Lecture 21 Installing Git
Lecture 22 Creating Our First Repository
Lecture 23 GitHub
Lecture 24 GitHub Pages
Lecture 25 Create Your Own Website / Portfolio / Blog
Lecture 26 Updating Our Repository
Lecture 27 Pulling In Co-Worker's Updates
Lecture 28 What Does ":wq" Mean?
Lecture 29 Feature Branches
Section 5: jаvascript
Lecture 30 What Is jаvascript
Lecture 31 Functions & Objects
Lecture 32 Fetching Data
Lecture 33 Finishing Temperature Feature
Lecture 34 Programming Is An Emotional Challenge
Section 6: jаvascript For Pets Area
Lecture 35 Fetching Dynamic Pet Data
Lecture 36 Dynamic Pet Cards
Lecture 37 Pet Description & Age
Lecture 38 Pet Fallback Image
Lecture 39 Species Filter Active Button
Lecture 40 Actually Filtering The Pet Cards
Section 7: Dynamic Data-Driven Projects
Lecture 41 How Do We Create Dynamic Websites?
Lecture 42 Creating Our Database
Lecture 43 Netlify
Lecture 44 Node.js
Lecture 45 Connect To MongoDB Within Node
Lecture 46 Actually Leveraging Our Data URL
Section 8: Letting Logged In Users Manage Pets
Lecture 47 Let's Use Netlify For Everything
Lecture 48 What Is A Cookie?
Lecture 49 Login Attempt
Lecture 50 Setting Cookie & Logging Out
Lecture 51 Cookies MaxAge (Seconds Not Milliseconds)
Lecture 52 Styling Admin Area
Lecture 53 Loading Pets In Admin Area
Lecture 54 Improving The User Experience
Section 9: Adding, Editing & Deleting Pets
Lecture 55 Add New Pet Form
Lecture 56 Receiving New Pet Data On Server
Lecture 57 Saving New Pet Into Database
Lecture 58 What Does "Escaping" Text Mean?
Lecture 59 Edit Existing Pet Form
Lecture 60 Save Changes To Existing Pet
Lecture 61 MongoDB Security Tip
Lecture 62 Animate Form While Loading
Lecture 63 Delete Pet
Lecture 64 Pushing Up Live To Netlify
Section 10: User Uploaded Photos
Lecture 65 Where Do We Store User Uploaded Photos?
Lecture 66 Creating A Signature That Cloudinary Can Trust
Lecture 67 Uploading Photo To Cloudinary
Lecture 68 Saving Photo ID To Our Database
Lecture 69 Edit Existing Pet's Photo
Lecture 70 Going Live With Our Photo Feature
Section 11: Express.js & Contact Form
Lecture 71 Cloning Express.js Project
Lecture 72 Quick Note About Sessions & User Registration
Lecture 73 HTML & CSS For Overlay
Lecture 74 Matching Design of Overlay
Lecture 75 Opening & Closing The Overlay
Lecture 76 Show Relevant Pet In Overlay
Lecture 77 Sending Data To Our Backend
Lecture 78 Validating Data On Our Backend
Lecture 79 Programmatically Sending Emails
Lecture 80 Thank You & Automatically Closing Overlay
Lecture 81 Attention To Detail
Lecture 82 Saving Contacts To Database
Lecture 83 Outputting List Of Contacts For A Pet
Lecture 84 Going Live With Our Express Server
Section 12: Chat Room (React & Next.js)
Lecture 85 What Is a SPA?
Lecture 86 What Is React?
Lecture 87 What Is Next.js?
Lecture 88 Actually Starting Chat Feature
Lecture 89 Styling Chat Feature (CSS)
Lecture 90 Design For Chat Bubbles
Lecture 91 Open and Close Chat UI
Lecture 92 Unread Message Badge
Lecture 93 What Is Pusher?
Lecture 94 Chat Bubble Log
Lecture 95 Chat UX Details
Lecture 96 Hosting (Deploying) Our Next.js App
Section 13: WordPress Task
Lecture 97 Getting Started With Our New Project
Lecture 98 Adding Our Theme
Lecture 99 Tailwind Needs "npm start"
Lecture 100 Single (Individual) Post Template
Lecture 101 Styling Our Template
Lecture 102 Finishing Our Styling
Lecture 103 Pull From The WordPress Database
Lecture 104 Starting The Search Feature
Lecture 105 Search Overlay
Lecture 106 Styling The Results
Lecture 107 Opening & Closing Overlay
Lecture 108 Timers in jаvascript
Lecture 109 Looping Through Results Data
Section 14: Moving Forward
Lecture 110 How To Move Forward
Lecture 111 Your Next Moves
Anyone who wants to learn the essential web development skills needed to boost their confidence.

Warning! You are not allowed to view this text.

Warning! You are not allowed to view this text.

Join to our telegram Group
Information
Users of Guests are not allowed to comment this publication.
Users of Guests are not allowed to comment this publication.
Choose Site Language
Recommended news
Commented


![eM Client Pro 9.2.1735 Multilingual [Updated]](https://pikky.net/medium/wXgc.png)






![Movavi Video Editor 24.0.2.0 Multilingual [ Updated]](https://pikky.net/medium/qhrc.png)

