Most Commented
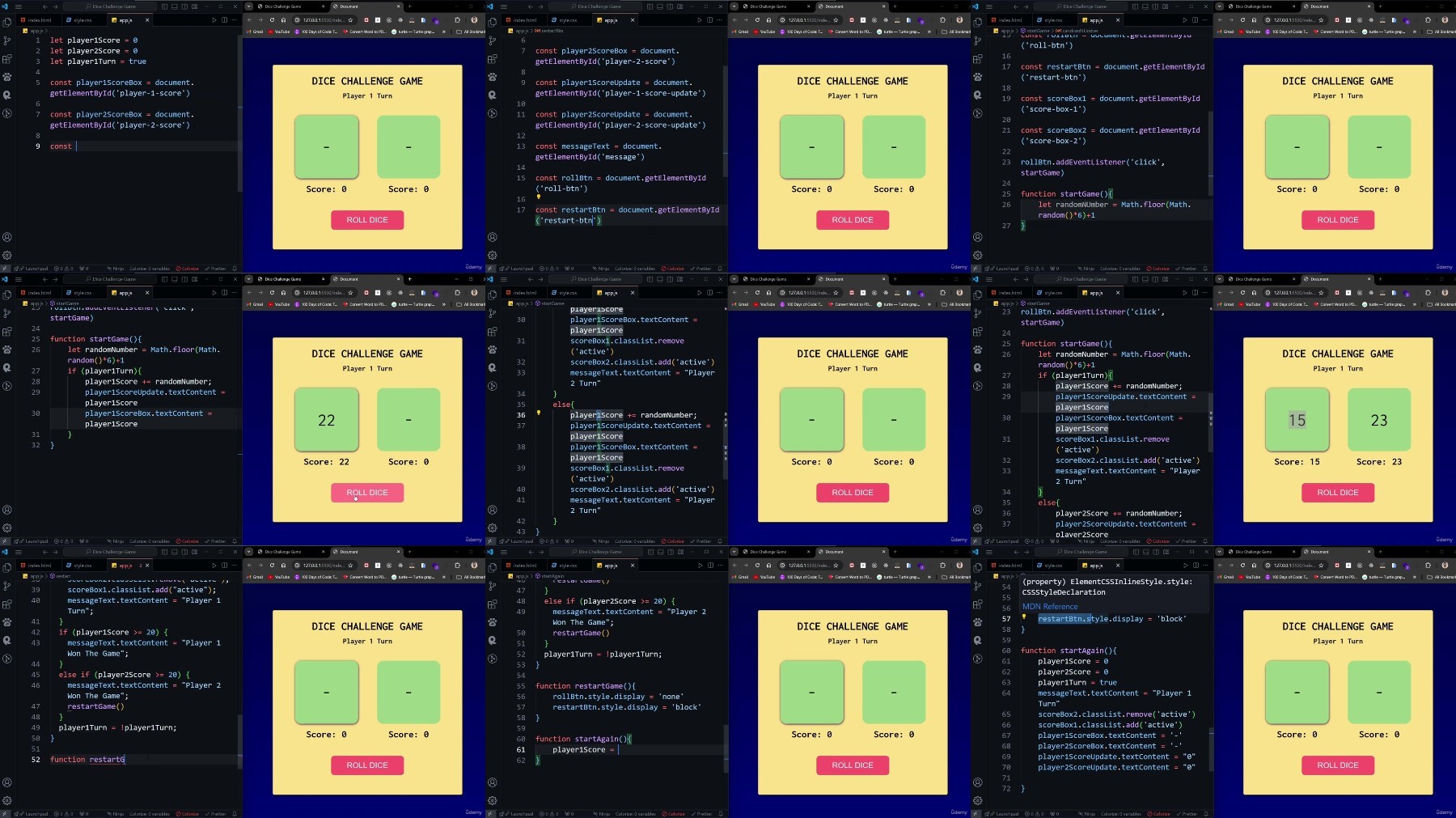
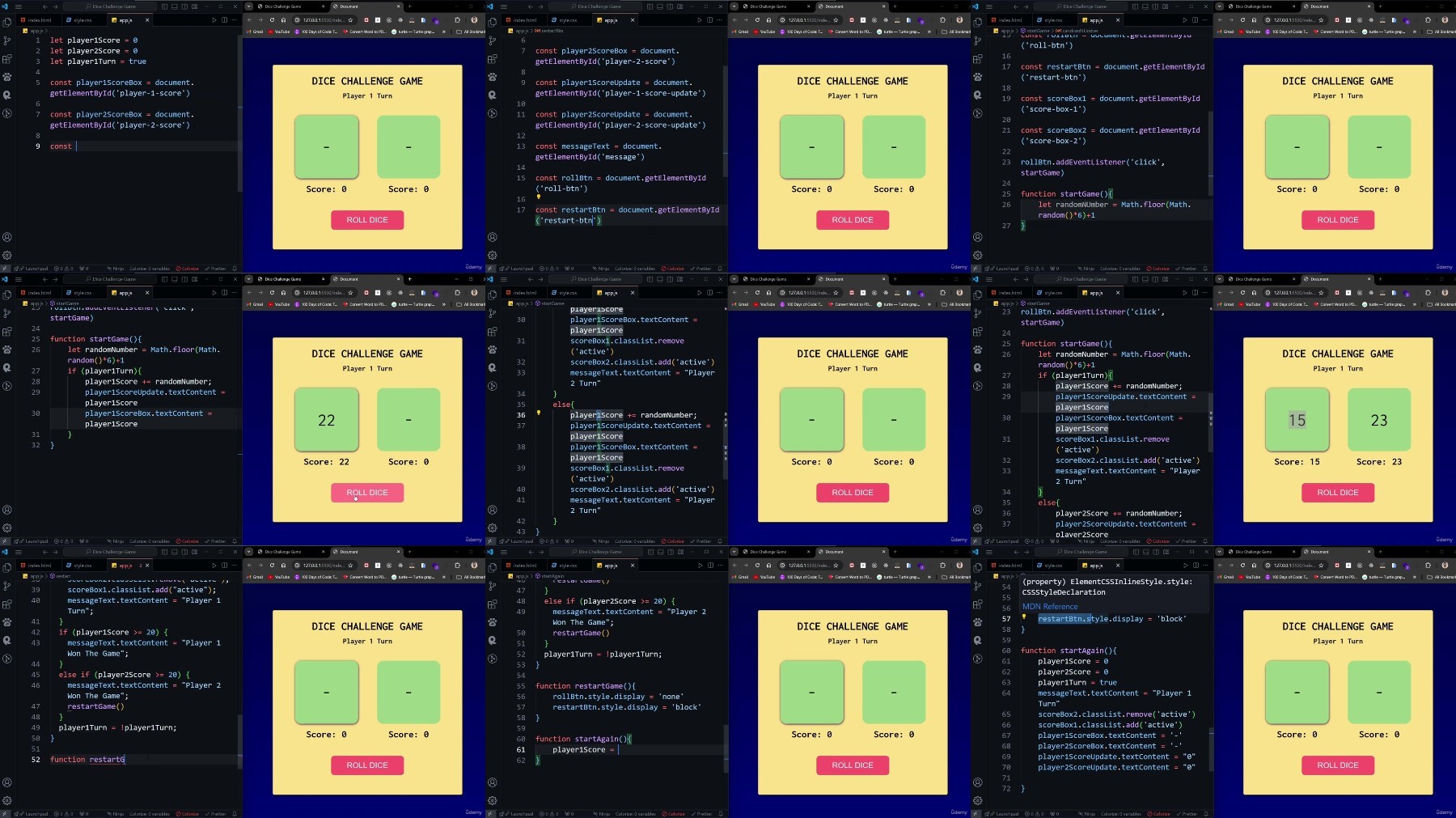
Learn HTML, CSS And JavaScript With a Dice Challenge Game




Description material

Learn HTML, CSS And jаvascript With a Dice Challenge Game
Published 7/2024
Duration: 53m | .MP4 1280x720, 30 fps(r) | AAC, 44100 Hz, 2ch | 428 MB
Genre: eLearning | Language: English
Sharpen your frontend skills by practicing this dice challenge game project
What you'll learn
Learn and practice the structure of HTML
Get an idea of some commonly used CSS properties
Sharpen jаvascript skills with dice game logic.
Apply frontend development knowledge into practice.
Requirements
Basic knowledge of HTML, CSS, and jаvascript is required.
Laptop with VS Code Installed
Description
Welcome to an exciting journey into web development through the creation of a Dice Challenge Game! This course is designed for beginners who want to master the fundamentals of front-end web technologies: HTML, CSS, and jаvascript.
Throughout this hands-on course, you will start by understanding the basics of HTML, the structural foundation of web pages. You'll learn how to create the layout and structure necessary for our Dice Challenge Game, ensuring accessibility and semantic correctness.
Next, dive into CSS to style your game and make it visually appealing. You'll explore concepts such as selectors, properties, and positioning to enhance the user interface and experience. Learn how to use CSS to create responsive designs that adapt to different screen sizes and devices.
Finally, harness the power of jаvascript to bring your game to life! You'll write code to simulate dice rolls, handle user interactions, and display results dynamically on the webpage. Concepts covered include variables, functions, conditionals, and event handling, essential for interactive web applications.
By the end of this course, not only will you have built a fully functional Dice Challenge Game, but you'll also have gained a solid understanding of HTML, CSS, and jаvascript, empowering you to create your own web projects with confidence.
Who this course is for:
Beginner frontend developers eager to sharpen their skills
Students who wish to delve deeper into learning website development.
More Info


What you'll learn
Learn and practice the structure of HTML
Get an idea of some commonly used CSS properties
Sharpen jаvascript skills with dice game logic.
Apply frontend development knowledge into practice.
Requirements
Basic knowledge of HTML, CSS, and jаvascript is required.
Laptop with VS Code Installed
Description
Welcome to an exciting journey into web development through the creation of a Dice Challenge Game! This course is designed for beginners who want to master the fundamentals of front-end web technologies: HTML, CSS, and jаvascript.
Throughout this hands-on course, you will start by understanding the basics of HTML, the structural foundation of web pages. You'll learn how to create the layout and structure necessary for our Dice Challenge Game, ensuring accessibility and semantic correctness.
Next, dive into CSS to style your game and make it visually appealing. You'll explore concepts such as selectors, properties, and positioning to enhance the user interface and experience. Learn how to use CSS to create responsive designs that adapt to different screen sizes and devices.
Finally, harness the power of jаvascript to bring your game to life! You'll write code to simulate dice rolls, handle user interactions, and display results dynamically on the webpage. Concepts covered include variables, functions, conditionals, and event handling, essential for interactive web applications.
By the end of this course, not only will you have built a fully functional Dice Challenge Game, but you'll also have gained a solid understanding of HTML, CSS, and jаvascript, empowering you to create your own web projects with confidence.
Who this course is for:
Beginner frontend developers eager to sharpen their skills
Students who wish to delve deeper into learning website development.
More Info

Warning! You are not allowed to view this text.

Warning! You are not allowed to view this text.
Join to our telegram Group
Information
Users of Guests are not allowed to comment this publication.
Users of Guests are not allowed to comment this publication.
Choose Site Language
Recommended news
Commented


![eM Client Pro 9.2.1735 Multilingual [Updated]](https://pikky.net/medium/wXgc.png)




![[PORTABLE] FoneLab for iOS 10.2.6 Multilingual](https://i.postimg.cc/jdkJJSKT/Fone-Lab-for-i-OS.jpg)
![[PORTABLE] Movavi Picverse 1.9.0 (x64) Multilingual](https://i.postimg.cc/qBQhsVXZ/Movavi-Picverse.png)
![Movavi Video Editor 24.0.2.0 Multilingual [ Updated]](https://pikky.net/medium/qhrc.png)

