Most Commented
Swiftui & Metal: Elevating Apps With Shader Techniques





Description material

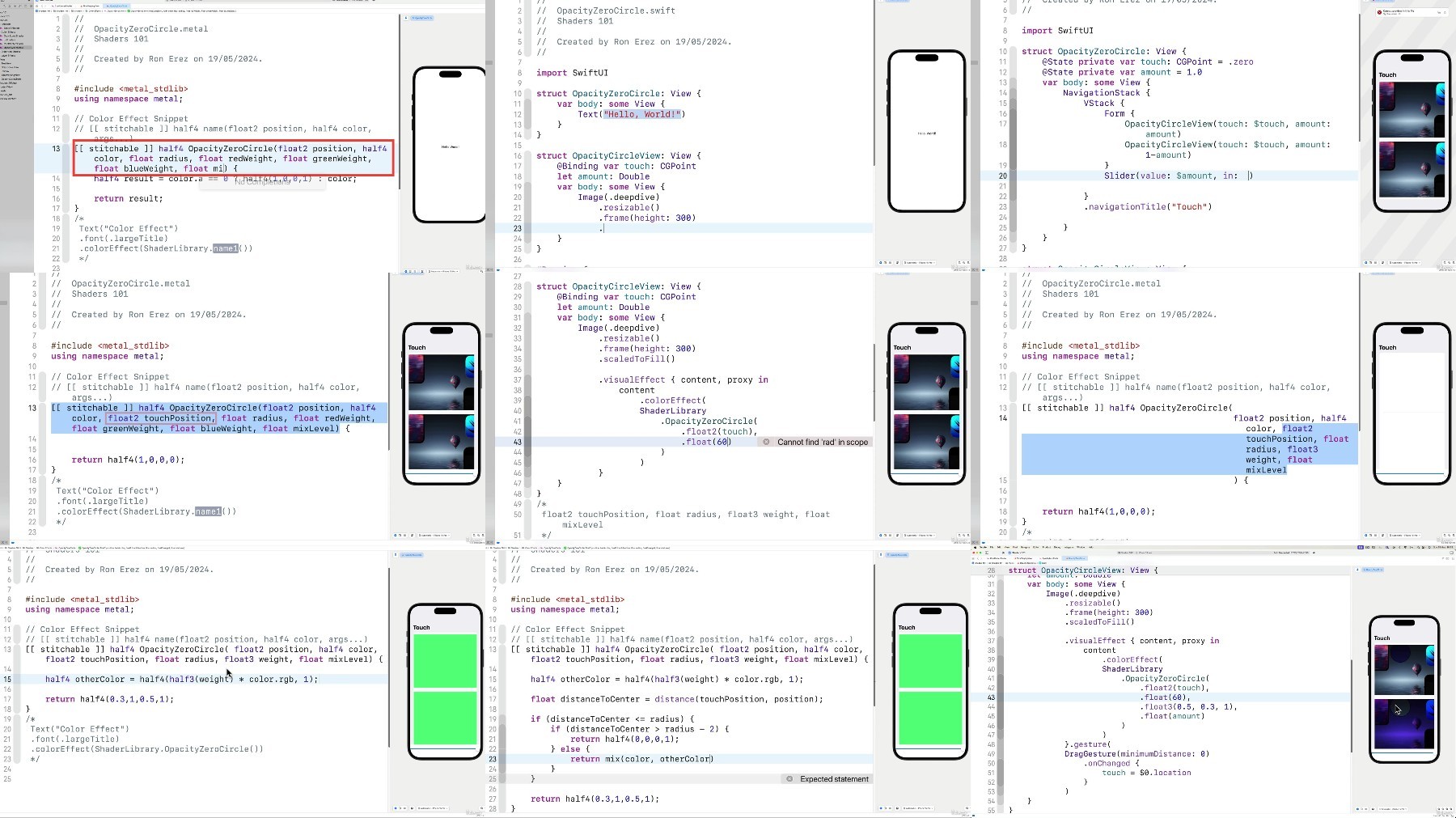
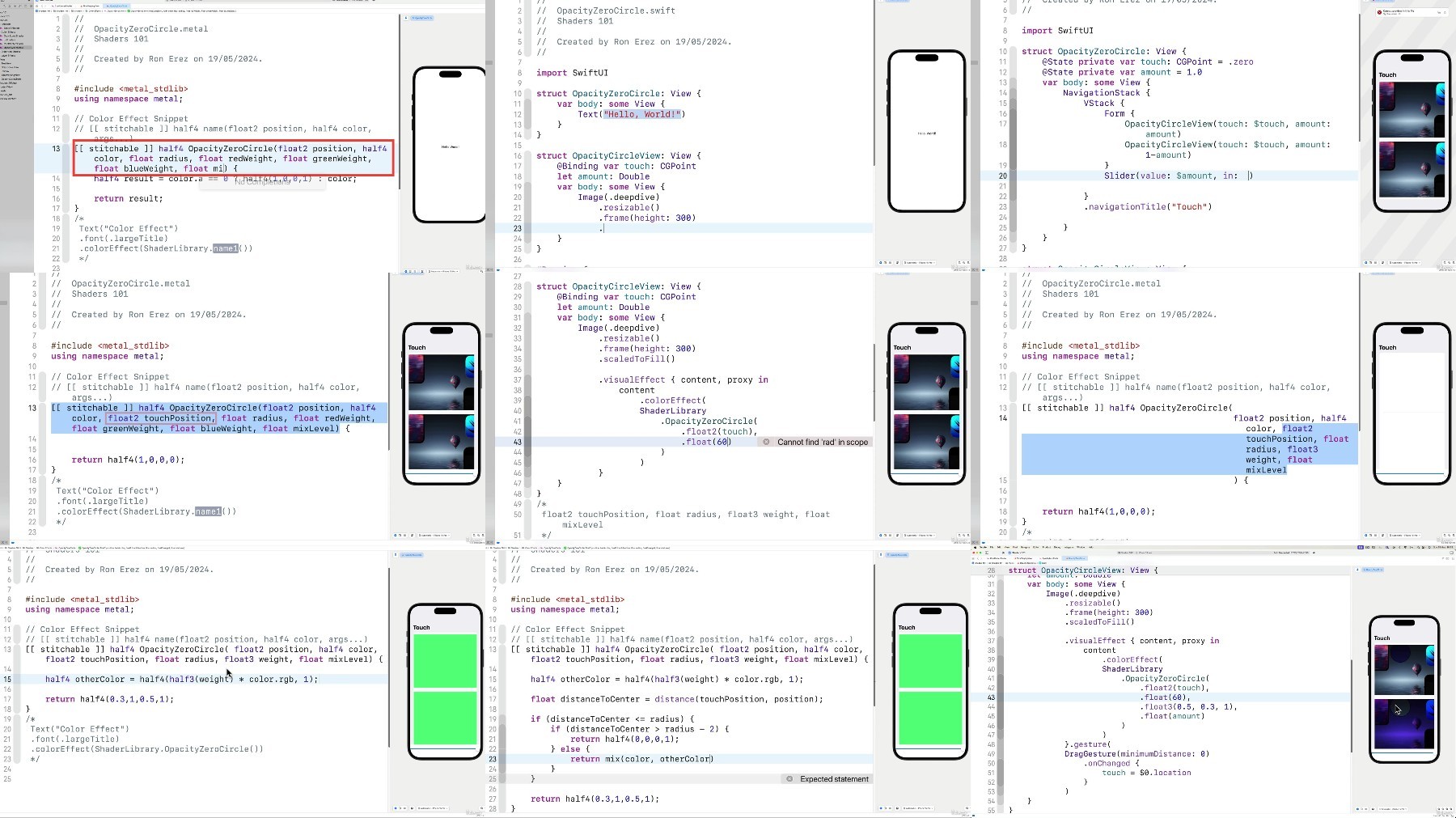
Swiftui & Metal: Elevating Apps With Shader Techniques
Published 7/2024
MP4 | Video: h264, 1920x1080 | Audio: AAC, 44.1 KHz
Language: English | Size: 4.31 GB | Duration: 6h 15m
Explore the Art of Shaders and UI Design for Stunning App Development
What you'll learn
Master the fundamentals of Metal Shading Language, including key instance methods like colorEffect, distortEffect, and layerEffect.
Create visually stunning effects such as lava lamp simulations, dynamic wave animations, and lifelike fire simulations using Perlin noise.
Gain practical experience in integrating Metal Shading Language techniques seamlessly into SwiftUI-based app development projects.
Collaborate and share ideas with peers in our Discord group, fostering a supportive community of learners in the realm of app development and shader design.
Requirements
It assumed that you know the basics of SwiftUI
A desire to create something beautiful
Description
Join our course on SwiftUI and Metal Shading Language, where simplicity meets creativity in app development. This course is designed for both beginners and experienced developers who want to harness the power of Metal to create stunning visual effects in their apps.In this course, you will:- Learn the basics of the Metal Shading Language (MSL) through straightforward, hands-on SwiftUI examples. We break down complex concepts into easy-to-understand lessons.- Create a mesmerizing lava lamp effect, teaching you how to make dynamic, fluid visuals that respond to user interaction.- Design dynamic wave animations that can be used in a variety of applications, from backgrounds to interactive elements.- Understand noise and Fractal Brownian Motion to create natural-looking textures and effects that can bring your app to life.- Convert GLSL to the Metal Shading Language, allowing you to leverage existing knowledge and resources while learning Metal.- Explore Voronoi and Perlin noise techniques to generate organic and visually appealing patterns.- Work with practical code snippets that you can easily integrate into your own projects.Our approach is practical and project-based. Each module includes useful code snippets and real-world examples, ensuring that you can apply what you learn immediately. We also provide a comparison between Metal and GLSL, helping you understand the strengths and differences of each language.By the end of this course, you will have the skills to craft beautiful and interesting apps that stand out in the crowded app marketplace. Whether you're developing for fun or aiming to release a professional app, you'll find valuable techniques and insights here.Additionally, you'll get access to our vibrant Discord group. This is a great place to connect with fellow students, share your ideas, get feedback, and collaborate on shaders and apps. Our community is supportive and always ready to help you overcome any challenges you face.Dive into the world of SwiftUI and Metal today, and take your app development skills to new heights!Happy Coding!
Overview
Section 1: Introduction
Lecture 1 Introduction
Section 2: Shaders Basics and Color Effect Shaders
Lecture 2 Shaders 101 Project
Lecture 3 Shader Signature and Useful Snippets
Lecture 4 Custom Parameters
Lecture 5 Gray Scale Shaders
Lecture 6 Gray Scale Shader View - Part 1
Lecture 7 Gray Scale Shader View - Part 2
Lecture 8 UV Pixel Coordinates
Lecture 9 UV Pixel Coordinates Continued
Lecture 10 UV Pixel Coordinates and the Image
Lecture 11 RESOLVING ISSUE: Main actor-isolated property warning in Swift 6+
Lecture 12 Using the Timeline and Finding One's Center
Lecture 13 Completing the "Cool Center Shader"
Lecture 14 Incorporating Touch
Lecture 15 Let's Swizzle View!
Lecture 16 Let's Swizzle Shaders!
Lecture 17 Smooth Step Function and Graphing Functions - Part 1
Lecture 18 Smooth Step Function and Graphing Functions - Part 2
Lecture 19 Pcurve of Inigo Quiles
Lecture 20 More Useful Code Snippets
Lecture 21 Setting up the Grainy Effect View
Lecture 22 Noise Shader and Grainy Effect
Lecture 23 EXERCISE - Split Red-Blue Shader
Lecture 24 SOLUTION - Split Red-Blue Shader
Lecture 25 SOLUTION to Challenge!
Section 3: ShapeStyle Shaders
Lecture 26 ShapeStyle and Shaders - Introduction
Lecture 27 Stripes View
Lecture 28 Stripes Shader
Section 4: Distortion Shaders
Lecture 29 Tile Shader
Lecture 30 Angle Shader View
Lecture 31 Angle Shader
Lecture 32 Generic Angle Shader
Section 5: Inspirational Shader
Lecture 33 Inspirational Shader - Introduction
Lecture 34 Setting up the View and the Shader Parameters
Lecture 35 Implementing the Inspirational Shader
Section 6: Lava Lamp
Lecture 36 Introduction to Lava Lamp
Lecture 37 Setting up the View and Shader
Lecture 38 Create some Blobs
Lecture 39 Animate the Blobs
Lecture 40 Adding Color to our Blobs
Lecture 41 Adding a Background Centered Gradient
Lecture 42 Enhancing Blob Colors
Section 7: Example of converting the OpenGL Shading Language to the Metal Shading Language
Lecture 43 GLSL to MSL Introduction
Lecture 44 GLSL to MSL Variation with Mixing
Lecture 45 GLSL to MSL Example
Section 8: Fractal Brownian Motion
Lecture 46 Setting up the View
Lecture 47 Setting up the Shader Code
Lecture 48 Setting up the Shader Noise and FBM Function
If you know the basics of SwiftUI, this course will elevate your skills with intermediate content on Metal Shading Language. No prior experience with Metal is needed, and we'll guide you step-by-step to enhance your app development and explore advanced visual effects.,Anyone who wants to know how to use Metal in SwiftUI


What you'll learn
Master the fundamentals of Metal Shading Language, including key instance methods like colorEffect, distortEffect, and layerEffect.
Create visually stunning effects such as lava lamp simulations, dynamic wave animations, and lifelike fire simulations using Perlin noise.
Gain practical experience in integrating Metal Shading Language techniques seamlessly into SwiftUI-based app development projects.
Collaborate and share ideas with peers in our Discord group, fostering a supportive community of learners in the realm of app development and shader design.
Requirements
It assumed that you know the basics of SwiftUI
A desire to create something beautiful
Description
Join our course on SwiftUI and Metal Shading Language, where simplicity meets creativity in app development. This course is designed for both beginners and experienced developers who want to harness the power of Metal to create stunning visual effects in their apps.In this course, you will:- Learn the basics of the Metal Shading Language (MSL) through straightforward, hands-on SwiftUI examples. We break down complex concepts into easy-to-understand lessons.- Create a mesmerizing lava lamp effect, teaching you how to make dynamic, fluid visuals that respond to user interaction.- Design dynamic wave animations that can be used in a variety of applications, from backgrounds to interactive elements.- Understand noise and Fractal Brownian Motion to create natural-looking textures and effects that can bring your app to life.- Convert GLSL to the Metal Shading Language, allowing you to leverage existing knowledge and resources while learning Metal.- Explore Voronoi and Perlin noise techniques to generate organic and visually appealing patterns.- Work with practical code snippets that you can easily integrate into your own projects.Our approach is practical and project-based. Each module includes useful code snippets and real-world examples, ensuring that you can apply what you learn immediately. We also provide a comparison between Metal and GLSL, helping you understand the strengths and differences of each language.By the end of this course, you will have the skills to craft beautiful and interesting apps that stand out in the crowded app marketplace. Whether you're developing for fun or aiming to release a professional app, you'll find valuable techniques and insights here.Additionally, you'll get access to our vibrant Discord group. This is a great place to connect with fellow students, share your ideas, get feedback, and collaborate on shaders and apps. Our community is supportive and always ready to help you overcome any challenges you face.Dive into the world of SwiftUI and Metal today, and take your app development skills to new heights!Happy Coding!
Overview
Section 1: Introduction
Lecture 1 Introduction
Section 2: Shaders Basics and Color Effect Shaders
Lecture 2 Shaders 101 Project
Lecture 3 Shader Signature and Useful Snippets
Lecture 4 Custom Parameters
Lecture 5 Gray Scale Shaders
Lecture 6 Gray Scale Shader View - Part 1
Lecture 7 Gray Scale Shader View - Part 2
Lecture 8 UV Pixel Coordinates
Lecture 9 UV Pixel Coordinates Continued
Lecture 10 UV Pixel Coordinates and the Image
Lecture 11 RESOLVING ISSUE: Main actor-isolated property warning in Swift 6+
Lecture 12 Using the Timeline and Finding One's Center
Lecture 13 Completing the "Cool Center Shader"
Lecture 14 Incorporating Touch
Lecture 15 Let's Swizzle View!
Lecture 16 Let's Swizzle Shaders!
Lecture 17 Smooth Step Function and Graphing Functions - Part 1
Lecture 18 Smooth Step Function and Graphing Functions - Part 2
Lecture 19 Pcurve of Inigo Quiles
Lecture 20 More Useful Code Snippets
Lecture 21 Setting up the Grainy Effect View
Lecture 22 Noise Shader and Grainy Effect
Lecture 23 EXERCISE - Split Red-Blue Shader
Lecture 24 SOLUTION - Split Red-Blue Shader
Lecture 25 SOLUTION to Challenge!
Section 3: ShapeStyle Shaders
Lecture 26 ShapeStyle and Shaders - Introduction
Lecture 27 Stripes View
Lecture 28 Stripes Shader
Section 4: Distortion Shaders
Lecture 29 Tile Shader
Lecture 30 Angle Shader View
Lecture 31 Angle Shader
Lecture 32 Generic Angle Shader
Section 5: Inspirational Shader
Lecture 33 Inspirational Shader - Introduction
Lecture 34 Setting up the View and the Shader Parameters
Lecture 35 Implementing the Inspirational Shader
Section 6: Lava Lamp
Lecture 36 Introduction to Lava Lamp
Lecture 37 Setting up the View and Shader
Lecture 38 Create some Blobs
Lecture 39 Animate the Blobs
Lecture 40 Adding Color to our Blobs
Lecture 41 Adding a Background Centered Gradient
Lecture 42 Enhancing Blob Colors
Section 7: Example of converting the OpenGL Shading Language to the Metal Shading Language
Lecture 43 GLSL to MSL Introduction
Lecture 44 GLSL to MSL Variation with Mixing
Lecture 45 GLSL to MSL Example
Section 8: Fractal Brownian Motion
Lecture 46 Setting up the View
Lecture 47 Setting up the Shader Code
Lecture 48 Setting up the Shader Noise and FBM Function
If you know the basics of SwiftUI, this course will elevate your skills with intermediate content on Metal Shading Language. No prior experience with Metal is needed, and we'll guide you step-by-step to enhance your app development and explore advanced visual effects.,Anyone who wants to know how to use Metal in SwiftUI

Warning! You are not allowed to view this text.

Warning! You are not allowed to view this text.

Join to our telegram Group
Information
Users of Guests are not allowed to comment this publication.
Users of Guests are not allowed to comment this publication.
Choose Site Language
Recommended news
Commented


![eM Client Pro 9.2.1735 Multilingual [Updated]](https://pikky.net/medium/wXgc.png)






![Movavi Video Editor 24.0.2.0 Multilingual [ Updated]](https://pikky.net/medium/qhrc.png)

