Most Commented
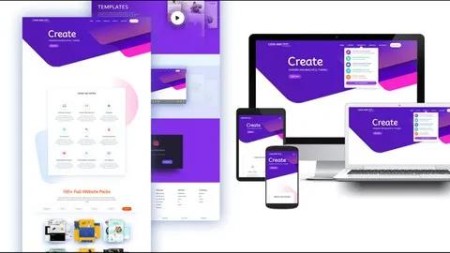
Build Mega Responsive Website: Html, Css, Javascript





Description material

Build Mega Responsive Website: Html, Css, jаvascript
Last updated 12/2023
MP4 | Video: h264, 1920x1080 | Audio: AAC, 44.1 KHz
Language: English | Size: 10.98 GB | Duration: 14h 15m
Build and deploy a professional-looking website from scratch with these technologies: HTML, CSS, and jаvascript
What you'll learn
Create and structure HTML documents using semantic elements and proper markup.
Use CSS to style HTML elements and create modern and cool responsive layouts.
Add interactivity to web pages using jаvascript.
Deploy and maintain a complete and modern responsive website.
Requirements
Text Editor
Modern Web Browser
Strong Understanding of HTML and CSS
Basic Knowledge of jаvascript
Description
Welcome to our "Build Mega Responsive Website: HTML, CSS, jаvascript (2024)" course, where we dive right into the practical aspects of web development. This course is tailored for both beginners taking their first steps in web development and experienced developers looking to enhance their skillset. Our focus is on helping you create a fully responsive, professional website, without delving into the fundamentals of HTML, CSS, and jаvascript.We'll get straight into the action, starting with the creation of your website. Think of HTML as the framework, CSS as the visual design, and jаvascript as the interactive functionality – like building the different layers of a cake. You'll learn how to structure your web pages with HTML, ensuring they are well-organized and accessible. HTML serves as the foundation on which you'll build the rest of your site.CSS comes next, transforming your website's appearance. We'll explore beautiful designs, layouts, and responsive features that make your site visually appealing. These skills ensure your website looks great on various devices, from large desktop screens to small mobile displays.Our journey then leads to jаvascript, which adds interactivity and functionality to your site. We'll master features like forms, navigation menus, and dynamic content, making your website engaging, interactive, and problem-solving. This is where your site becomes more than just a static page; it becomes an active platform that caters to user needs.By the end of this course, you'll have the expertise to ensure your website functions seamlessly on different devices, from desktops to smartphones. We believe in hands-on learning, and our course offers practical experience, providing you with the confidence to bring your web projects to life.In summary, this course focuses on practical application, taking you from scratch to a fully responsive, user-friendly website. It's an exciting journey that empowers you to turn your web development dreams into reality. Whether you're just starting out or seeking to expand your skills, join us, and let's bring your web development aspirations to life. This course is your direct path to building a professional website, and we're thrilled to guide you every step of the way.
Overview
Section 1: Welcome
Lecture 1 Introduction
Lecture 2 Setup
Section 2: Website Header
Lecture 3 Getting Started
Lecture 4 Header HTML: Crafting the Markup Structure
Lecture 5 Creating Default CSS Styles
Lecture 6 Styling Backgrounds in the Header
Lecture 7 Designing Banner in the Header
Section 3: Navigation
Lecture 8 Creating the HTML Markup of the Navigation
Lecture 9 Designing the Logo of the Website
Lecture 10 Styling Navigation Items
Lecture 11 Creating the HTML Markup of the First Dropdown
Lecture 12 Styling Features in the First Dropdown
Lecture 13 Styling Services in the First Dropdown
Lecture 14 Making the Dropdown Menu Work
Lecture 15 Creating the HTML Markup for the Second Dropdown
Lecture 16 Styling the Second Dropdown
Lecture 17 Creating the HTML Markup for the Third Dropdown
Lecture 18 Styling the Third Dropdown
Lecture 19 Creating the HTML Markup for the Fourth Dropdown
Lecture 20 Styling the Fourth Dropdown
Lecture 21 Creating HTML Markup for the Fifth Dropdown
Lecture 22 Styling the Fifth Dropdown
Section 4: Services Section
Lecture 23 Creating the HTML Markup for Services Section
Lecture 24 Styling Services Section
Section 5: Sticky Navbar
Lecture 25 Creating Sticky Navbar on Scroll
Section 6: Projects Section
Lecture 26 Creating the HTML Markup for Projects
Lecture 27 Styling Header of Projects and Filter Navigation
Lecture 28 Styling Website Packs
Lecture 29 Making Filter Navigation Work
Section 7: Templates Section
Lecture 30 Creating the HTML Markup for Templates Section
Lecture 31 Styling Templates Section
Section 8: Video Player
Lecture 32 Creating the HTML Markup for Video Player
Lecture 33 Styling Video Player
Lecture 34 Making Play / Pause Button Work
Lecture 35 Updating Progress Bar
Lecture 36 Skipping Video Backward and Forward
Lecture 37 Working on Volume Button
Lecture 38 Working on Volume Slider
Lecture 39 Controlling Speed Options
Lecture 40 Picture in Picture and Fullscreen Modes
Lecture 41 Working on Video Timeline
Lecture 42 Creating Draggable Progress Bar
Lecture 43 Hiding and Showing the Controls
Section 9: Subscribe Section
Lecture 44 Creating the HTML Markup for Subscribe Section
Lecture 45 Styling Subscribe Section
Section 10: Footer
Lecture 46 Creating HTML Markup for Footer
Lecture 47 Styling Footer
Section 11: Custom Scrollbar
Lecture 48 Creating Custom Scrollbar
Section 12: Clients Page
Lecture 49 Customizing Navbar
Lecture 50 Creating the HTML Markup for Testimonials Section
Lecture 51 Styling Testimonials Section
Section 13: Products Page
Lecture 52 Creating the HTML Markup for Products Page
Lecture 53 Styling Products Content Section
Lecture 54 Styling Products Promo Section
Section 14: Contact Page
Lecture 55 Creating the HTML Markup for Contact Page
Lecture 56 Styling Contact Section
Section 15: Account Page
Lecture 57 Creating the HTML Markup for Account Page
Lecture 58 Styling Account Section
Section 16: Pricing Page
Lecture 59 Creating the HTML Markup for Pricing Page
Lecture 60 Styling Shapes
Lecture 61 Styling Header
Lecture 62 Styling Pricing Cards
Section 17: Responsive Web Design
Lecture 63 Making Project Responsive for Larger Screens
Lecture 64 Making Project Responsive for Smaller Screens - Part 1
Lecture 65 Making Project Responsive for Smaller Screens - Part 2
Lecture 66 Making Project Responsive for Smaller Screens - Part 3
Lecture 67 Creating Hamburger Menu - Part 1
Lecture 68 Creating Hamburger Menu - Part 2
Lecture 69 Making Hamburger Menu Work
Lecture 70 Making Project Responsive for Tablets
Lecture 71 Making Project Responsive for Mobile Phones
Section 18: Deploying Website
Lecture 72 Deploying Website
Students with strong understanding of HTML and CSS and basic knowledge of jаvascript. This course is designed to teach students how to build a complete and modern responsive website using the latest web development technologies. Students should have a strong understanding of HTML and CSS, as well as basic knowledge of jаvascript, before taking this course.,Students who want to learn how to build websites as a hobby or for fun. Even if you don't plan on pursuing a career in web development, this course can still be a valuable learning experience. It will teach you how to create your own websites and web applications, and it will give you a solid foundation in the essential web development technologies.,Professionals who want to learn how to build websites for their businesses or organizations. If you own a small business or organization, this course can teach you how to build your own website without having to hire a web developer. You'll also learn how to update and maintain your website yourself, so you won't have to rely on someone else to do it for you.,Freelancers and self-employed individuals who want to offer web development services to clients. If you're interested in offering web development services to clients, this course can teach you the skills you need to get started. You'll learn how to build a professional-looking website from scratch.,Web developers who want to learn how to build responsive websites. If you're a web developer who has experience with HTML and CSS, but you're not sure how to build responsive websites, this course is for you. You'll learn how to use CSS media queries to create websites that look great on all devices, from desktop computers to smartphones and tablets.


What you'll learn
Create and structure HTML documents using semantic elements and proper markup.
Use CSS to style HTML elements and create modern and cool responsive layouts.
Add interactivity to web pages using jаvascript.
Deploy and maintain a complete and modern responsive website.
Requirements
Text Editor
Modern Web Browser
Strong Understanding of HTML and CSS
Basic Knowledge of jаvascript
Description
Welcome to our "Build Mega Responsive Website: HTML, CSS, jаvascript (2024)" course, where we dive right into the practical aspects of web development. This course is tailored for both beginners taking their first steps in web development and experienced developers looking to enhance their skillset. Our focus is on helping you create a fully responsive, professional website, without delving into the fundamentals of HTML, CSS, and jаvascript.We'll get straight into the action, starting with the creation of your website. Think of HTML as the framework, CSS as the visual design, and jаvascript as the interactive functionality – like building the different layers of a cake. You'll learn how to structure your web pages with HTML, ensuring they are well-organized and accessible. HTML serves as the foundation on which you'll build the rest of your site.CSS comes next, transforming your website's appearance. We'll explore beautiful designs, layouts, and responsive features that make your site visually appealing. These skills ensure your website looks great on various devices, from large desktop screens to small mobile displays.Our journey then leads to jаvascript, which adds interactivity and functionality to your site. We'll master features like forms, navigation menus, and dynamic content, making your website engaging, interactive, and problem-solving. This is where your site becomes more than just a static page; it becomes an active platform that caters to user needs.By the end of this course, you'll have the expertise to ensure your website functions seamlessly on different devices, from desktops to smartphones. We believe in hands-on learning, and our course offers practical experience, providing you with the confidence to bring your web projects to life.In summary, this course focuses on practical application, taking you from scratch to a fully responsive, user-friendly website. It's an exciting journey that empowers you to turn your web development dreams into reality. Whether you're just starting out or seeking to expand your skills, join us, and let's bring your web development aspirations to life. This course is your direct path to building a professional website, and we're thrilled to guide you every step of the way.
Overview
Section 1: Welcome
Lecture 1 Introduction
Lecture 2 Setup
Section 2: Website Header
Lecture 3 Getting Started
Lecture 4 Header HTML: Crafting the Markup Structure
Lecture 5 Creating Default CSS Styles
Lecture 6 Styling Backgrounds in the Header
Lecture 7 Designing Banner in the Header
Section 3: Navigation
Lecture 8 Creating the HTML Markup of the Navigation
Lecture 9 Designing the Logo of the Website
Lecture 10 Styling Navigation Items
Lecture 11 Creating the HTML Markup of the First Dropdown
Lecture 12 Styling Features in the First Dropdown
Lecture 13 Styling Services in the First Dropdown
Lecture 14 Making the Dropdown Menu Work
Lecture 15 Creating the HTML Markup for the Second Dropdown
Lecture 16 Styling the Second Dropdown
Lecture 17 Creating the HTML Markup for the Third Dropdown
Lecture 18 Styling the Third Dropdown
Lecture 19 Creating the HTML Markup for the Fourth Dropdown
Lecture 20 Styling the Fourth Dropdown
Lecture 21 Creating HTML Markup for the Fifth Dropdown
Lecture 22 Styling the Fifth Dropdown
Section 4: Services Section
Lecture 23 Creating the HTML Markup for Services Section
Lecture 24 Styling Services Section
Section 5: Sticky Navbar
Lecture 25 Creating Sticky Navbar on Scroll
Section 6: Projects Section
Lecture 26 Creating the HTML Markup for Projects
Lecture 27 Styling Header of Projects and Filter Navigation
Lecture 28 Styling Website Packs
Lecture 29 Making Filter Navigation Work
Section 7: Templates Section
Lecture 30 Creating the HTML Markup for Templates Section
Lecture 31 Styling Templates Section
Section 8: Video Player
Lecture 32 Creating the HTML Markup for Video Player
Lecture 33 Styling Video Player
Lecture 34 Making Play / Pause Button Work
Lecture 35 Updating Progress Bar
Lecture 36 Skipping Video Backward and Forward
Lecture 37 Working on Volume Button
Lecture 38 Working on Volume Slider
Lecture 39 Controlling Speed Options
Lecture 40 Picture in Picture and Fullscreen Modes
Lecture 41 Working on Video Timeline
Lecture 42 Creating Draggable Progress Bar
Lecture 43 Hiding and Showing the Controls
Section 9: Subscribe Section
Lecture 44 Creating the HTML Markup for Subscribe Section
Lecture 45 Styling Subscribe Section
Section 10: Footer
Lecture 46 Creating HTML Markup for Footer
Lecture 47 Styling Footer
Section 11: Custom Scrollbar
Lecture 48 Creating Custom Scrollbar
Section 12: Clients Page
Lecture 49 Customizing Navbar
Lecture 50 Creating the HTML Markup for Testimonials Section
Lecture 51 Styling Testimonials Section
Section 13: Products Page
Lecture 52 Creating the HTML Markup for Products Page
Lecture 53 Styling Products Content Section
Lecture 54 Styling Products Promo Section
Section 14: Contact Page
Lecture 55 Creating the HTML Markup for Contact Page
Lecture 56 Styling Contact Section
Section 15: Account Page
Lecture 57 Creating the HTML Markup for Account Page
Lecture 58 Styling Account Section
Section 16: Pricing Page
Lecture 59 Creating the HTML Markup for Pricing Page
Lecture 60 Styling Shapes
Lecture 61 Styling Header
Lecture 62 Styling Pricing Cards
Section 17: Responsive Web Design
Lecture 63 Making Project Responsive for Larger Screens
Lecture 64 Making Project Responsive for Smaller Screens - Part 1
Lecture 65 Making Project Responsive for Smaller Screens - Part 2
Lecture 66 Making Project Responsive for Smaller Screens - Part 3
Lecture 67 Creating Hamburger Menu - Part 1
Lecture 68 Creating Hamburger Menu - Part 2
Lecture 69 Making Hamburger Menu Work
Lecture 70 Making Project Responsive for Tablets
Lecture 71 Making Project Responsive for Mobile Phones
Section 18: Deploying Website
Lecture 72 Deploying Website
Students with strong understanding of HTML and CSS and basic knowledge of jаvascript. This course is designed to teach students how to build a complete and modern responsive website using the latest web development technologies. Students should have a strong understanding of HTML and CSS, as well as basic knowledge of jаvascript, before taking this course.,Students who want to learn how to build websites as a hobby or for fun. Even if you don't plan on pursuing a career in web development, this course can still be a valuable learning experience. It will teach you how to create your own websites and web applications, and it will give you a solid foundation in the essential web development technologies.,Professionals who want to learn how to build websites for their businesses or organizations. If you own a small business or organization, this course can teach you how to build your own website without having to hire a web developer. You'll also learn how to update and maintain your website yourself, so you won't have to rely on someone else to do it for you.,Freelancers and self-employed individuals who want to offer web development services to clients. If you're interested in offering web development services to clients, this course can teach you the skills you need to get started. You'll learn how to build a professional-looking website from scratch.,Web developers who want to learn how to build responsive websites. If you're a web developer who has experience with HTML and CSS, but you're not sure how to build responsive websites, this course is for you. You'll learn how to use CSS media queries to create websites that look great on all devices, from desktop computers to smartphones and tablets.

Warning! You are not allowed to view this text.

Warning! You are not allowed to view this text.

Join to our telegram Group
Information
Users of Guests are not allowed to comment this publication.
Users of Guests are not allowed to comment this publication.
Choose Site Language
Recommended news
Commented


![eM Client Pro 9.2.1735 Multilingual [Updated]](https://pikky.net/medium/wXgc.png)





![[PORTABLE] BluffTitler Ultimate 15.8.1.8 (x64) Multilingual](https://i.postimg.cc/WbFrS5Mp/Bluff-Titler-Ultimate.png)
![Movavi Video Editor 24.0.2.0 Multilingual [ Updated]](https://pikky.net/medium/qhrc.png)

