Most Commented
Udemy CSS Modern Responsive Web Design Create 5 Different Sites




Description material

3.37 GB | 00:15:26 | mp4 | 1280X720 | 16:9
Genre:eLearning |Language:English
Files Included :
1 - How to create 5 unique Websites from scratch Course introduction (77.51 MB)
2 - Tools and Resources for the course (95.71 MB)
1 - Single Pages Float Website with Grid Structure done with CSS (33.05 MB)
10 - How to add an Image Gallery (73.69 MB)
11 - Create content areas multiple columns Content Area 2 Columns (78.41 MB)
12 - How to add single column in grid Single Content Area (33.37 MB)
13 - How to create a Contact Form using CSS and HTML (116.89 MB)
14 - How to add mailto to your contact form Mail to Contact Form (31.02 MB)
15 - Add styling to your website Website Footer (36.98 MB)
16 - How to add and move sections for single page site Move Section Down (29.12 MB)
17 - Single Page Website Review (53.83 MB)
2 - How to setup your web development environment Web Dev Setup (38.66 MB)
3 - How to create a website wireframe to plan your site (30.62 MB)
4 - How to add Add HTML Main Structure (32.19 MB)
5 - How to update HTML with Styles (38.07 MB)
6 - How to create a responsive navbar Create navBar for Site (26.27 MB)
7 - CSS Create Mobile Ready Responsive NavBar (46.49 MB)
8 - Add more content to your website Top Section Content (32.42 MB)
9 - How to create a CSS grid for your website using floats Create a Float Grid (74.17 MB)
1 - Single Page Flex Website Introduction (38.22 MB)
10 - How to create a smooth scroll jаvascript Smooth Scroller (57.98 MB)
11 - Add a jаvascript Smooth Scroller to your website 2 (61.13 MB)
12 - Single Page Flex Website Review (42.9 MB)
2 - Flex website how to setup WebPage Setup (30.95 MB)
3 - How to create sections to single page website using Flexbox Create Sections (12.6 MB)
4 - How to create a navbar using Flexbox NavBar (38.98 MB)
5 - How to design and add content Home Screen Section (50.28 MB)
6 - Apply your own custom Grid 3 Columns with Flex (45.58 MB)
7 - How to create CSS Cards Flex box Page Cards with Flex (89.15 MB)
8 - How to create a CSS form using CSS flexbox (106.16 MB)
9 - How to create a footer CSS Flexbox CSS Page Footer (55.14 MB)
1 - CSS Grid Website Introduction (26.88 MB)
2 - Prepare your design CSS Grid Setup HTML (22.54 MB)
3 - Create website CSS Grid Website Sections (42.81 MB)
4 - How to create a CSS Grid responsive Nav Bar Responsive (36.71 MB)
5 - Add a Nav Bar Responsive to your website (74.12 MB)
6 - Create a fully responsive collapsible navabr Nav Bar Responsive (40.96 MB)
7 - How to add placeholder content Populate Content HTML (114.81 MB)
8 - How to Update Page Footer CSS Grid Website (77.39 MB)
9 - CSS Grid Website Review (31.46 MB)
1 - Introduction Float Responsive Website (23.85 MB)
10 - Best resources for web design Add PlaceHolder Content (68.28 MB)
11 - Website Tweaks and Adjustments (102.45 MB)
12 - Float Responsive Website Review (34.56 MB)
2 - Modern website Website Setup and planning (41.97 MB)
3 - Create a modern website Setup Main HTML (32.34 MB)
4 - How to make it collapse Responsive NavBar CSS Styling (45.73 MB)
5 - Dynamic Collapse menu Responsive NavBar CSS (47.92 MB)
6 - Mobile ready navbar menu Responsive NavBar CSS (55.51 MB)
7 - Add jаvascript Select and Toggle your nav menu items (54.32 MB)
8 - Custom dynamic Grid Create Website and Columns (39.95 MB)
9 - How to add Add PlaceHolder Content and resources (67.15 MB)
1 - Complex Responsive NavBar Introduction (37.02 MB)
10 - Complex Responsive NavBar Overview (116.72 MB)
2 - Website Planning and Setup for modern website design flex structure website (27.04 MB)
3 - Create a website Apply CSS for Website using Flexbox (47.41 MB)
4 - Mobile First Website design Create Responsive NavBar (52.66 MB)
5 - Mobile First design Create Responsive NavBar with menu items (34.34 MB)
6 - Add jаvascript create interaction jаvascript NavBar Toggler (52.14 MB)
7 - More complex multiple layer menu with submenu items Add NavBar Submenu (28.68 MB)
8 - Responsive navbar with submenu items NavBar Submenu jаvascript (31.52 MB)
9 - Responsive menu with submenu items Website Tweaks Updates (85.3 MB)
1 - Visual Studio Code Editor (105.28 MB)
2 - How to use CSS Center Page Elements Center Text with CSS code examples Flex (81.02 MB)
3 - Responsive Navigation Bar (64.74 MB)
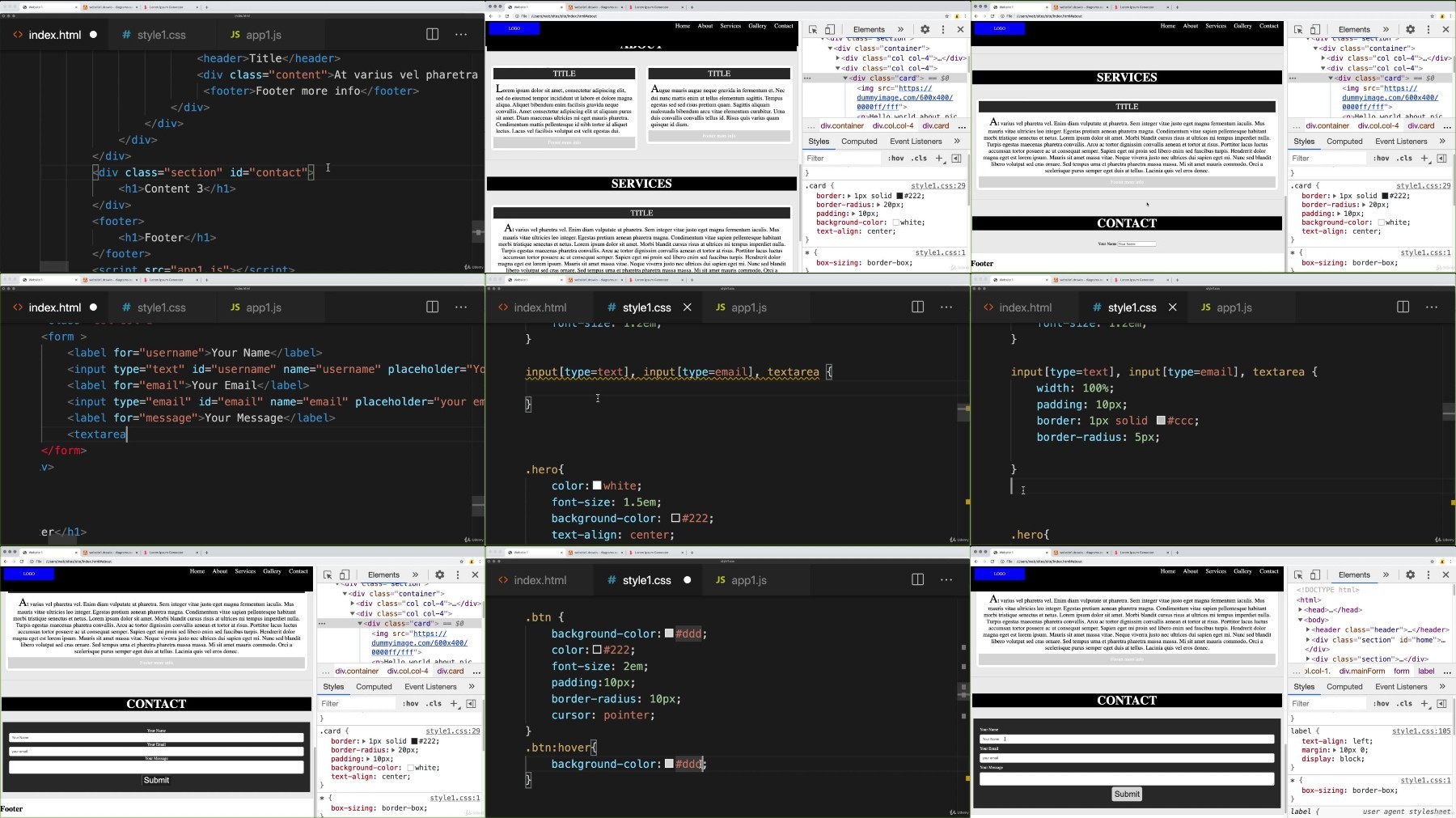
[center]
Screenshot

[/center]
Warning! You are not allowed to view this text.
Warning! You are not allowed to view this text.
Warning! You are not allowed to view this text.
Join to our telegram Group
Information
Users of Guests are not allowed to comment this publication.
Users of Guests are not allowed to comment this publication.
Choose Site Language
Recommended news
Commented


![eM Client Pro 9.2.1735 Multilingual [Updated]](https://pikky.net/medium/wXgc.png)






![Movavi Video Editor 24.0.2.0 Multilingual [ Updated]](https://pikky.net/medium/qhrc.png)

