Most Commented
Mastering Mermaid.Js: Diagram, Charts And Data Visualization





Description material

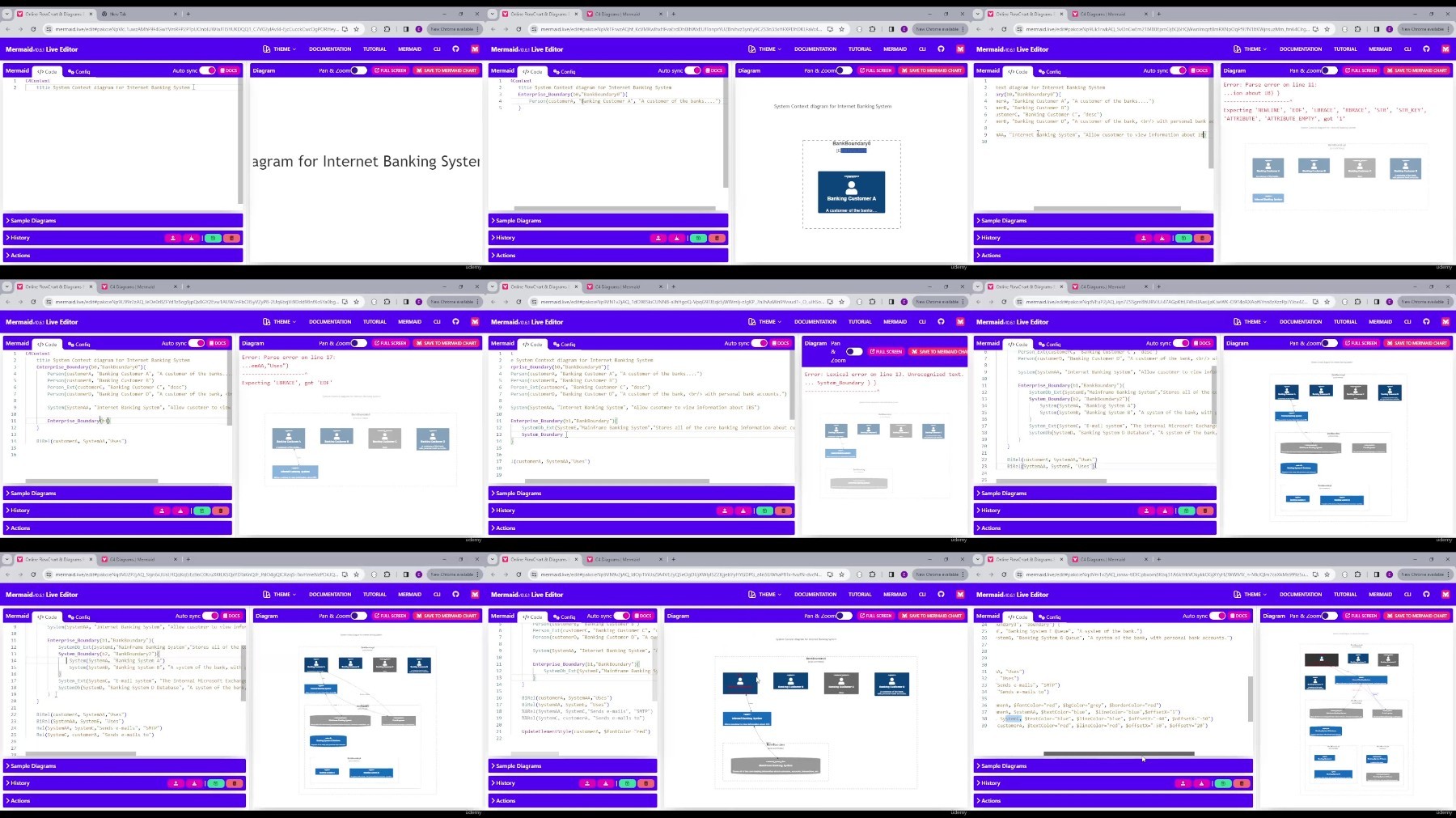
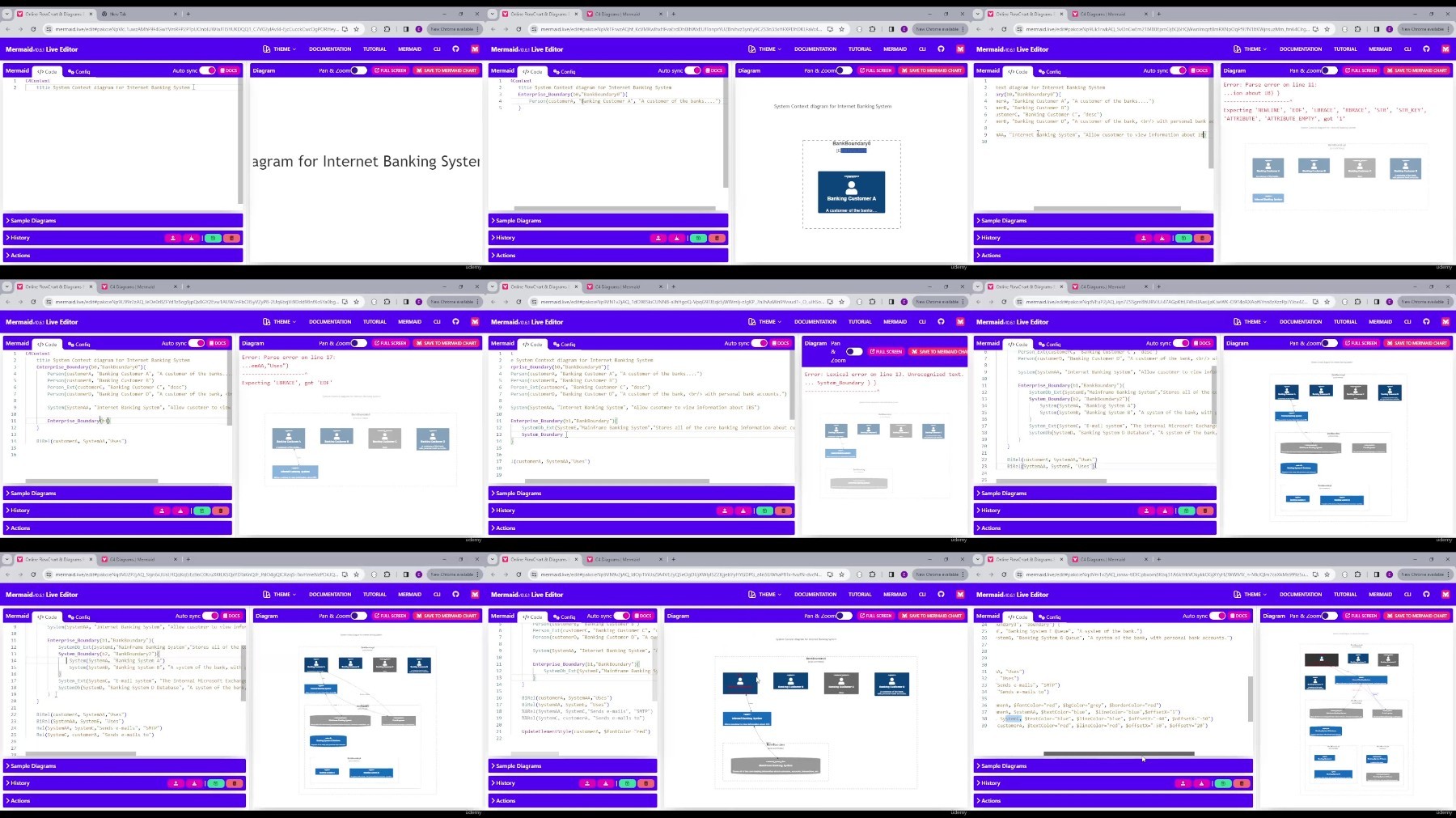
Mastering Mermaid.Js: Diagram, Charts And Data Visualization
Published 1/2024
MP4 | Video: h264, 1920x1080 | Audio: AAC, 44.1 KHz
Language: English | Size: 3.51 GB | Duration: 7h 0m
Easily and quickly create flowchart, mindmap , User journey, Entity Relationship , pie charts, State and class diagrams
What you'll learn
Configure Mermaid js in different environment and Understand the markdown-like syntax for defining diagrams
Customize the appearance of diagrams by styling elements like shapes, colors, fonts, and sizing
Create a variety of diagram types including flowcharts, sequence diagrams, GANTT charts, ER diagrams, state diagrams, user journey maps, and more
Render diagrams for use in documentation, presentations, requirements, etc
Integrate Mermaid diagrams into web applications using HTML, CSS, jаvascript
Apply best practices for organizing and structuring complex diagrams
Use Mermaid to improve documentation, communication and collaboration
Troubleshoot issues and debug diagrams
Utilize Mermaid's extensive features and functionality for advanced diagramming
Requirements
Student dont need to have programming experience to learn about 80% of the content in this video. The rest 20% will require basic programming skills like HTML, CSS, jаvascript and this is for students who want to integrate it into their website or application
Description
Mermaid.js is a game-changing productivity tool for creating stunning diagrams and charts for anyone from software engineers to project managers. Using an incredibly simple markdown-like syntax, it empowers users to create flowcharts, sequence diagrams, GANTT charts, ER diagrams, journey maps, pie charts, timelines, and so much more in a flexible, programmable manner.If you're looking to create lasting visual impressions in your documentation, presentations, requirement specifications, or any communications, Mermaid.js is your new secret weapon. With Mermaid's vast diagramming capabilities at your fingertips, you can visually convey complex ideas, workflows, roadmaps, and data patterns in a way that is engaging and memorable.Mermaid.js helps teams align and collaborate by documenting processes in living diagrams. It boosts your productivity and allows you to generate diagrams 10x faster than traditional drawing tools. Forget spending hours on manual illustrations that are difficult to maintain - Mermaid's text-based definitions let you iterate with ease.Whether you're an engineer mapping out system architecture, a product manager visualizing user journeys, or a designer storyboarding animations, Mermaid.js is the versatile diagramming library you've been waiting for. Unlock your team's potential to think visually and communicate complex narratives in a simple yet profoundly impactful way. The possibilities are endless with Mermaid.js!
Overview
Section 1: Introduction
Lecture 1 Welcome to Mermaid.js Course
Lecture 2 Introduction to Mermaid.js
Lecture 3 Introducing the Live Editor
Lecture 4 Working with Vscode
Lecture 5 Working with HTML - jаvascript
Lecture 6 Working With Jupyter Notebook
Lecture 7 Why Use Mermaid.js
Section 2: Flowchart Diagram
Lecture 8 Introduction to Flowchart
Lecture 9 Flowchart Basics
Lecture 10 Orientation and Error Handling
Lecture 11 Working with Nodes - Node Text
Lecture 12 Working with Links
Lecture 13 More on Working with Links
Lecture 14 Working with Subgraph
Lecture 15 Flowchart Node Interactivity
Lecture 16 Flowchart - Styling Lines and Nodes
Section 3: Sequence Diagram
Lecture 17 Introduction to Sequence Diagram
Lecture 18 Sequence Diagram Uses
Lecture 19 Creating and Connecting Participants
Lecture 20 Working with Messages, Notes and Comments
Lecture 21 More on Sequence Objects
Lecture 22 Activation Box
Lecture 23 Alternative Frame 1 (Alt)
Lecture 24 Exercise (Actors, participants, Messages,Alt)
Lecture 25 Alternative Frame 2 (Parallel)
Lecture 26 Alternative Frame 3 (Critical Region)
Lecture 27 More frames (loop, break)
Lecture 28 Grouping and Coloring
Lecture 29 Configuration Settings for Sequence Diagram
Section 4: Class Diagram
Lecture 30 Introduction to Class Diagram
Lecture 31 Defining a class Diagram .mp4
Lecture 32 Class Visibility and Types
Lecture 33 Class Relationship
Lecture 34 Titles, Notes Label and comments
Lecture 35 Cardinality - Multiplicity
Lecture 36 Class Annotation
Lecture 37 Namespace and Styling
Lecture 38 Styling HTML and CSS
Lecture 39 Node Interactivity
Section 5: State Diagram
Lecture 40 Introduction to State Diagram
Lecture 41 Our First Diagram
Lecture 42 Describing and Labeling diagram
Lecture 43 Composite State
Lecture 44 Working with Choice
Lecture 45 Fork and Join
Lecture 46 Styling State Diagram
Section 6: Entity Relationship Diagram
Lecture 47 Introduction to Entity Relationship Diagram
Lecture 48 ERD Entities
Lecture 49 Relationship 1
Lecture 50 Relationship 2
Lecture 51 Styling ER Diagram
Section 7: User Journey
Lecture 52 Introduction to User Journey Diagram
Lecture 53 User Jounrey in Mermaid.js
Lecture 54 Exercise 2- Mike and journey Dinner
Lecture 55 Exercise 3- Dental Business Feedback
Section 8: Gantt Chart Diagram
Lecture 56 Introduction to Gantt Chart
Lecture 57 Simple Gantt Chart
Lecture 58 Adding Dependencies and Status
Lecture 59 Working with Date-Time 1
Lecture 60 Working with Date-Time 2
Lecture 61 Adding Milestone and Compact
Lecture 62 Styling Gant Chart
Lecture 63 Interating with Gantt Chart
Section 9: Pie Chart Diagram
Lecture 64 Introduction to Pie Chart and Sample Diagram
Lecture 65 Pie Chart Configurations
Section 10: Quadrant Chart Diagram
Lecture 66 Introduction to Quadrant Chart Diagram
Lecture 67 Exploring Quadrant Chart 1
Lecture 68 Exploring Quadrant Chart 2
Lecture 69 Styling Quadrants
Lecture 70 Configuration Settings
Section 11: Requirement Diagram
Lecture 71 Introduction to Requirement Diagram
Lecture 72 Exploring Requirement Diagram
Lecture 73 Web App Requirement Diagram
Lecture 74 Requirement Diagram Full Feature
Section 12: GitGraph Diagram
Lecture 75 Introduction to GitGraph Diagram
Lecture 76 GitGraph in Mermaid Live
Lecture 77 Working with Branch 1
Lecture 78 Working with Branch 2
Lecture 79 Configuration Settings 1
Lecture 80 Configuration Settings 2
Lecture 81 Styling Gitgraph 1
Lecture 82 Styling Gitgraph 2
Section 13: C4 Diagram
Lecture 83 Introduction to C4 Diagram
Lecture 84 Context Diagram
Lecture 85 Container Diagram
Lecture 86 Component Diagram
Lecture 87 Code Diagram
Lecture 88 Dynamic Diagram
Lecture 89 Deployment Diagram
Section 14: Mindmap Diagram
Lecture 90 Introduction to Mindmap Diagram
Lecture 91 Starting with Mindmap diagram
Lecture 92 Node shapes
Lecture 93 Adding Icons and Special Characters
Section 15: Timeline Diagram
Lecture 94 Introduction to Timeline Diagram
Lecture 95 Getting Started
Lecture 96 Describe and Group Timelines
Lecture 97 Styling Configuration
Section 16: ZenUML Diagram
Lecture 98 Introduction to ZenUML Diagram
Section 17: Sankey Diagram
Lecture 99 Introduction to Sankey Diagram
Lecture 100 Sankey In Action
Lecture 101 More Sankey
Section 18: XYChart Diagram
Lecture 102 Introduction to XYChart Diagram
Lecture 103 Working with Bar and Chart
Lecture 104 Sankey Configuration
Software Engineers - To visualize architectures, document systems, map workflows,Software Technical Writers - To create illustrated user guides, API docs and tutorials,Product Managers - To map out product roadmaps, user journeys, and requirements,Project Managers - To diagram processes, dependencies, milestones with flowcharts & GANTT charts,Business Analysts - To model processes, objectives, organizational workflows,Operations/DevOps Engineers - To document systems, infrastructure, data flows, Gitgraphs,Data Scientists/Analysts - To represent data visualizations, plots, charts and graphs,Academics - To create lecture materials and assignments with diagrams,Students - To improve engineering/technical project documentation,UX/UI Designers - To design workflows, user flows, sitemaps, and prototypes,Consultants - To communicate solutions and recommendations with diagrams,Anyone who wants to improve their visual communication skills for clarity and collaboration.

What you'll learn
Configure Mermaid js in different environment and Understand the markdown-like syntax for defining diagrams
Customize the appearance of diagrams by styling elements like shapes, colors, fonts, and sizing
Create a variety of diagram types including flowcharts, sequence diagrams, GANTT charts, ER diagrams, state diagrams, user journey maps, and more
Render diagrams for use in documentation, presentations, requirements, etc
Integrate Mermaid diagrams into web applications using HTML, CSS, jаvascript
Apply best practices for organizing and structuring complex diagrams
Use Mermaid to improve documentation, communication and collaboration
Troubleshoot issues and debug diagrams
Utilize Mermaid's extensive features and functionality for advanced diagramming
Requirements
Student dont need to have programming experience to learn about 80% of the content in this video. The rest 20% will require basic programming skills like HTML, CSS, jаvascript and this is for students who want to integrate it into their website or application
Description
Mermaid.js is a game-changing productivity tool for creating stunning diagrams and charts for anyone from software engineers to project managers. Using an incredibly simple markdown-like syntax, it empowers users to create flowcharts, sequence diagrams, GANTT charts, ER diagrams, journey maps, pie charts, timelines, and so much more in a flexible, programmable manner.If you're looking to create lasting visual impressions in your documentation, presentations, requirement specifications, or any communications, Mermaid.js is your new secret weapon. With Mermaid's vast diagramming capabilities at your fingertips, you can visually convey complex ideas, workflows, roadmaps, and data patterns in a way that is engaging and memorable.Mermaid.js helps teams align and collaborate by documenting processes in living diagrams. It boosts your productivity and allows you to generate diagrams 10x faster than traditional drawing tools. Forget spending hours on manual illustrations that are difficult to maintain - Mermaid's text-based definitions let you iterate with ease.Whether you're an engineer mapping out system architecture, a product manager visualizing user journeys, or a designer storyboarding animations, Mermaid.js is the versatile diagramming library you've been waiting for. Unlock your team's potential to think visually and communicate complex narratives in a simple yet profoundly impactful way. The possibilities are endless with Mermaid.js!
Overview
Section 1: Introduction
Lecture 1 Welcome to Mermaid.js Course
Lecture 2 Introduction to Mermaid.js
Lecture 3 Introducing the Live Editor
Lecture 4 Working with Vscode
Lecture 5 Working with HTML - jаvascript
Lecture 6 Working With Jupyter Notebook
Lecture 7 Why Use Mermaid.js
Section 2: Flowchart Diagram
Lecture 8 Introduction to Flowchart
Lecture 9 Flowchart Basics
Lecture 10 Orientation and Error Handling
Lecture 11 Working with Nodes - Node Text
Lecture 12 Working with Links
Lecture 13 More on Working with Links
Lecture 14 Working with Subgraph
Lecture 15 Flowchart Node Interactivity
Lecture 16 Flowchart - Styling Lines and Nodes
Section 3: Sequence Diagram
Lecture 17 Introduction to Sequence Diagram
Lecture 18 Sequence Diagram Uses
Lecture 19 Creating and Connecting Participants
Lecture 20 Working with Messages, Notes and Comments
Lecture 21 More on Sequence Objects
Lecture 22 Activation Box
Lecture 23 Alternative Frame 1 (Alt)
Lecture 24 Exercise (Actors, participants, Messages,Alt)
Lecture 25 Alternative Frame 2 (Parallel)
Lecture 26 Alternative Frame 3 (Critical Region)
Lecture 27 More frames (loop, break)
Lecture 28 Grouping and Coloring
Lecture 29 Configuration Settings for Sequence Diagram
Section 4: Class Diagram
Lecture 30 Introduction to Class Diagram
Lecture 31 Defining a class Diagram .mp4
Lecture 32 Class Visibility and Types
Lecture 33 Class Relationship
Lecture 34 Titles, Notes Label and comments
Lecture 35 Cardinality - Multiplicity
Lecture 36 Class Annotation
Lecture 37 Namespace and Styling
Lecture 38 Styling HTML and CSS
Lecture 39 Node Interactivity
Section 5: State Diagram
Lecture 40 Introduction to State Diagram
Lecture 41 Our First Diagram
Lecture 42 Describing and Labeling diagram
Lecture 43 Composite State
Lecture 44 Working with Choice
Lecture 45 Fork and Join
Lecture 46 Styling State Diagram
Section 6: Entity Relationship Diagram
Lecture 47 Introduction to Entity Relationship Diagram
Lecture 48 ERD Entities
Lecture 49 Relationship 1
Lecture 50 Relationship 2
Lecture 51 Styling ER Diagram
Section 7: User Journey
Lecture 52 Introduction to User Journey Diagram
Lecture 53 User Jounrey in Mermaid.js
Lecture 54 Exercise 2- Mike and journey Dinner
Lecture 55 Exercise 3- Dental Business Feedback
Section 8: Gantt Chart Diagram
Lecture 56 Introduction to Gantt Chart
Lecture 57 Simple Gantt Chart
Lecture 58 Adding Dependencies and Status
Lecture 59 Working with Date-Time 1
Lecture 60 Working with Date-Time 2
Lecture 61 Adding Milestone and Compact
Lecture 62 Styling Gant Chart
Lecture 63 Interating with Gantt Chart
Section 9: Pie Chart Diagram
Lecture 64 Introduction to Pie Chart and Sample Diagram
Lecture 65 Pie Chart Configurations
Section 10: Quadrant Chart Diagram
Lecture 66 Introduction to Quadrant Chart Diagram
Lecture 67 Exploring Quadrant Chart 1
Lecture 68 Exploring Quadrant Chart 2
Lecture 69 Styling Quadrants
Lecture 70 Configuration Settings
Section 11: Requirement Diagram
Lecture 71 Introduction to Requirement Diagram
Lecture 72 Exploring Requirement Diagram
Lecture 73 Web App Requirement Diagram
Lecture 74 Requirement Diagram Full Feature
Section 12: GitGraph Diagram
Lecture 75 Introduction to GitGraph Diagram
Lecture 76 GitGraph in Mermaid Live
Lecture 77 Working with Branch 1
Lecture 78 Working with Branch 2
Lecture 79 Configuration Settings 1
Lecture 80 Configuration Settings 2
Lecture 81 Styling Gitgraph 1
Lecture 82 Styling Gitgraph 2
Section 13: C4 Diagram
Lecture 83 Introduction to C4 Diagram
Lecture 84 Context Diagram
Lecture 85 Container Diagram
Lecture 86 Component Diagram
Lecture 87 Code Diagram
Lecture 88 Dynamic Diagram
Lecture 89 Deployment Diagram
Section 14: Mindmap Diagram
Lecture 90 Introduction to Mindmap Diagram
Lecture 91 Starting with Mindmap diagram
Lecture 92 Node shapes
Lecture 93 Adding Icons and Special Characters
Section 15: Timeline Diagram
Lecture 94 Introduction to Timeline Diagram
Lecture 95 Getting Started
Lecture 96 Describe and Group Timelines
Lecture 97 Styling Configuration
Section 16: ZenUML Diagram
Lecture 98 Introduction to ZenUML Diagram
Section 17: Sankey Diagram
Lecture 99 Introduction to Sankey Diagram
Lecture 100 Sankey In Action
Lecture 101 More Sankey
Section 18: XYChart Diagram
Lecture 102 Introduction to XYChart Diagram
Lecture 103 Working with Bar and Chart
Lecture 104 Sankey Configuration
Software Engineers - To visualize architectures, document systems, map workflows,Software Technical Writers - To create illustrated user guides, API docs and tutorials,Product Managers - To map out product roadmaps, user journeys, and requirements,Project Managers - To diagram processes, dependencies, milestones with flowcharts & GANTT charts,Business Analysts - To model processes, objectives, organizational workflows,Operations/DevOps Engineers - To document systems, infrastructure, data flows, Gitgraphs,Data Scientists/Analysts - To represent data visualizations, plots, charts and graphs,Academics - To create lecture materials and assignments with diagrams,Students - To improve engineering/technical project documentation,UX/UI Designers - To design workflows, user flows, sitemaps, and prototypes,Consultants - To communicate solutions and recommendations with diagrams,Anyone who wants to improve their visual communication skills for clarity and collaboration.

Warning! You are not allowed to view this text.
Warning! You are not allowed to view this text.
Warning! You are not allowed to view this text.

Join to our telegram Group
Information
Users of Guests are not allowed to comment this publication.
Users of Guests are not allowed to comment this publication.
Choose Site Language
Recommended news
Commented


![eM Client Pro 9.2.1735 Multilingual [Updated]](https://pikky.net/medium/wXgc.png)






![Movavi Video Editor 24.0.2.0 Multilingual [ Updated]](https://pikky.net/medium/qhrc.png)

