Most Commented
Frontend Masters Web Development Project Personal Portfolio Website




Description material

2.47 GB | 00:14:06 | mp4 | 3840X2160 | 16:9
Genre:eLearning |Language:English
Files Included :
01 Introduction (94.98 MB)
02 Style Guide QA (47.36 MB)
03 Base Color Variables (45.56 MB)
04 Using Color Variables (54.49 MB)
05 Fonts (77.09 MB)
06 Font Sizes (47.46 MB)
07 Apply Font Sizes Exercise (17.64 MB)
08 Link Responsive Image Default Spacing (71.95 MB)
09 HTML Text Markup (58.2 MB)
10 CSS Layers (51.4 MB)
11 Styling Text on a Background Image (68.68 MB)
12 Text on Background Image Exercise (96.63 MB)
13 Navigation HTML Markup (55.75 MB)
14 Navbar Layout (67.1 MB)
15 Navbar SVG Icons (81.11 MB)
16 Styling the Navbar (75.35 MB)
17 Media Queries for Responsive Navbar (78.49 MB)
18 Mobile Navbar Hamburger Menu (117.18 MB)
19 Footer Exercise (53.21 MB)
20 Projects Using Figure (84.39 MB)
21 Project Exercise (113.91 MB)
22 CSS Grid (86.65 MB)
23 Grid Exercise (63.48 MB)
24 Tablet and Mobile Layouts (183.45 MB)
25 Featured Project Desktop CSS Exercise (74.79 MB)
26 Converting from Codepen to VSCode (70.79 MB)
27 Linking Fonts Images (50.78 MB)
28 Addressing CSS Issues (133.12 MB)
29 Adding Background Styles (55.18 MB)
30 Creating Inside Page Exercise (89.41 MB)
31 Overriding CSS with Classes (77.33 MB)
32 Styling Images with Grid (107.77 MB)
33 Increasing CSS Specificity (71.21 MB)
34 Wrapping Up (9.79 MB)
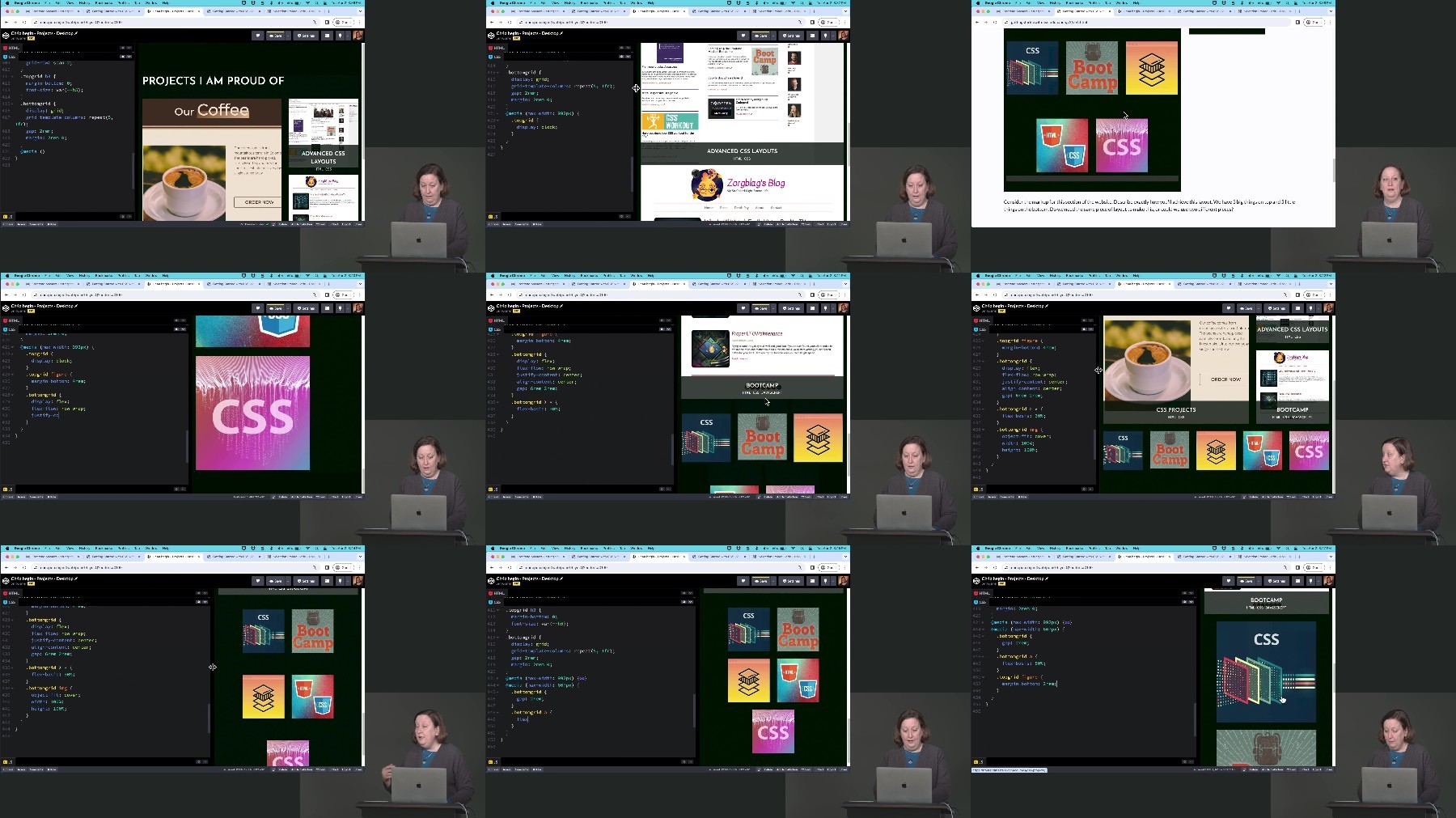
[center]
Screenshot

[/center]
Warning! You are not allowed to view this text.
Warning! You are not allowed to view this text.
Warning! You are not allowed to view this text.
Join to our telegram Group
Information
Users of Guests are not allowed to comment this publication.
Users of Guests are not allowed to comment this publication.
Choose Site Language
Recommended news
Commented


![eM Client Pro 9.2.1735 Multilingual [Updated]](https://pikky.net/medium/wXgc.png)






![Movavi Video Editor 24.0.2.0 Multilingual [ Updated]](https://pikky.net/medium/qhrc.png)

