Most Commented
Udemy Master CSS Understand How To Manipulate CSS Properties





Description material

55.54 GB | 00:23:06 | mp4 | 1280X720 | 16:9
Genre:eLearning |Language:English
Files Included :
1 -Welcome (125.14 MB)
10 -Importing the lesson folder into the visual studio code (88.86 MB)
10 -weblesson (182.19 MB)
2 -IMPORTANT Watch this before you buy- There is NO flexbox or Grid in this course (9.5 MB)
3 -Projects we will create - part 1 (88.98 MB)
4 -Projects we will create - part 2 (47.68 MB)
5 -Projects we will create - part 3 (69.34 MB)
6 -Projects we will create - part 4 (54.97 MB)
7 -Projects we will create - part 5 (29.67 MB)
8 -Introduction to the tools you can use for this course (67.56 MB)
9 -Getting familiar with Visual Studio code (80.67 MB)
1 -Introduction to Google Icons (65.69 MB)
2 -Linking and using Material Symbols (124.82 MB)
3 -Linking and using Material Icons (157.2 MB)
1 -Display - inline, inline-block, block, etc (128.3 MB)
1 -Box model - width (99.23 MB)
10 -Box model - Border part 1 (118.95 MB)
11 -Box model - Border part 2 (104.63 MB)
12 -Box model - Border radius part 1 (120.88 MB)
13 -Box model - Border radius part 2 (130.83 MB)
14 -Border-radius- Horizontal-Vertical values - Part 1 (135.34 MB)
15 -Border-radius- Horizontal-Vertical values - Part 2 (156.21 MB)
16 -Box model - Margin part 1 (107.94 MB)
17 -Box model - Margin part 2 (108.9 MB)
18 -Box model - Margin Auto (78.24 MB)
19 -Box model - Margin negative (127.44 MB)
2 -Box model - min and max width for texts (93.7 MB)
20 -Outline property (129.22 MB)
21 -Block-size and Inline-size property (91.5 MB)
22 -Aspect Ratio (176.17 MB)
3 -Box model - min and max width for images (201.69 MB)
4 -Box model - height (125.27 MB)
5 -Box model - min and max height for texts (171.52 MB)
6 -Box model - min and max height for images (163.56 MB)
7 -Sizing keywords - min-content, max-content, auto, fit-content (113.01 MB)
8 -Box model - padding part 1 (145.39 MB)
9 -Box model - padding part 2 (124.92 MB)
1 -Box sizing (131.59 MB)
2 -Importance of setting Box sizing as border-box (70.93 MB)
1 -Overflow property (147.37 MB)
2 -Text overflow property (54.55 MB)
1 -Apply Vertical align property to inline element (153.21 MB)
1 -Calc ( ) Function (186.54 MB)
2 -Var ( ) Function (138.4 MB)
3 -Min( ) and Max ( ) function (79.95 MB)
4 -Clamp ( ) function (143.22 MB)
1 -Introduction to @Media query and @media print (131.96 MB)
2 -Understanding screen sizes of mobile devices (105.54 MB)
3 -CSS Media Query @media screen (max-width) (190.73 MB)
4 -CSS Media Query @media screen (min-width) - Part 1 (135.42 MB)
5 -CSS Media Query @media screen (min-width) - Part 2 (128.54 MB)
1 -Float property (126.36 MB)
2 -Containing and clearing the float (91.46 MB)
1 -Creating 2 equal columns (183.1 MB)
10 -Creating image columns and image gallery - part 1 (229.59 MB)
11 -Creating image columns and image gallery - part 2 (122.81 MB)
12 -Nesting images in columns (115.62 MB)
13 -Creating video columns and gallery (189.54 MB)
14 -Creating Equal columns with space (215.95 MB)
15 -Creating unequal columns with space (120.03 MB)
16 -Nesting spaced columns inside columns (321.44 MB)
17 -Nesting full columns inside other columns (129.87 MB)
18 -Nesting full column images and videos inside other columns (205.19 MB)
19 -Nesting full columns and half columns inside a column (247.57 MB)
2 -Creating 3 Equal columns and their responsiveness (127.61 MB)
20 -Nesting columns inside full column (237.53 MB)
21 -Removing default margin bottom from images (108.41 MB)
22 -More on Nesting spaced columns (204.02 MB)
23 -Creating columns with inline-block (134.65 MB)
24 -Creating spaced columns with inline-block (136.89 MB)
3 -Creating 4 to 6 Equal columns and their responsiveness (216.37 MB)
4 -Creating 2 unequal columns - part 1 (171.99 MB)
5 -Creating 2 unequal columns - part 2 (81.82 MB)
6 -Creating 3 unequal columns (114.66 MB)
7 -Creating 4 unequal columns (110.76 MB)
8 -Nesting columns inside columns (259.95 MB)
9 -Adding border-radius and box-shadow to a column (55.7 MB)
1 -Introduction to CSS (74.66 MB)
2 -Minifying my CSS code on one line (46.64 MB)
3 -Inline and Internal CSS styling (141.66 MB)
4 -External and @import CSS styling (140.1 MB)
1 -Complex Float Layout - 1 (171.28 MB)
10 -Complex layout - 3 - part 3 (90.89 MB)
11 -Responsiveness of layout (84.74 MB)
12 -A column challenge (10.06 MB)
13 -Complex Float Layout - 4 (176.82 MB)
2 -Responsiveness of layout (58.4 MB)
3 -Adding media to the layout (173.95 MB)
4 -Extending the layout (51.91 MB)
5 -Complex Float Layout - 2 (219.87 MB)
6 -Responsiveness of layout (61.49 MB)
7 -Adding Content to the layout (284.02 MB)
8 -Complex layout - 3 - part 1 (130.5 MB)
9 -Complex layout - 3 - part 2 (122.37 MB)
1 -Using column-count to create multiple columns- part 1 (60.05 MB)
2 -Using column-count to create multiple columns- part 2 (102.46 MB)
1 -Styling the scroll bar of a web browser (123.09 MB)
2 -CSS cursors - part 1 (77.45 MB)
3 -CSS cursors - part 2 (79.68 MB)
1 -Relative Positioning - Part 1 (117.92 MB)
10 -Fixed positioning - fixed side bar -Part 1 (214.8 MB)
11 -Fixed positioning - fixed side bar -Part 2 (144.89 MB)
12 -Sticky Positioning (184.61 MB)
13 -Practice on positioning (193.84 MB)
14 -Positioning a text over an image (250.05 MB)
2 -Relative Positioning - Part 2 (122.36 MB)
3 -Understanding z-index property (119.12 MB)
4 -More on Relative Positioning (188.38 MB)
5 -Absolute Positioning - Part 1 (158.98 MB)
6 -Absolute Positioning - Part 2 (121.38 MB)
7 -Fixed Positioning (117.13 MB)
8 -Fixed Positioning - fixed header (153.48 MB)
9 -Fixed Positioning - fixed side icons (146.1 MB)
1 -Linear Gradient - horizontal and vertical (121.79 MB)
2 -Linear Gradient - diagonal and the use of degrees (182.52 MB)
3 -Linear Gradient - using percentages (150.58 MB)
4 -Exploring more on Linear Gradient (162.1 MB)
5 -Radial Gradient - Part 1 (112.16 MB)
6 -Radial Gradient - Part 2 (132.58 MB)
7 -Conic Gradient (132.56 MB)
8 -Creating a Pie Chart With Conic Gradient (61.88 MB)
9 -Gradient's Start-Stop position using other CSS units apart from % (145.46 MB)
1 -Repeating linear gradient (118.57 MB)
2 -Repeating radial gradient (49.72 MB)
3 -Repeating conic gradient (81.54 MB)
4 -Repeating Gradient's Start-Stop position using other CSS units apart from % (82.33 MB)
1 -Object-fit property of images (206.44 MB)
2 -Object-fit property of videos (123.55 MB)
3 -object position for fill, contain and scale-down (228.54 MB)
4 -object position for cover and none (257.67 MB)
1 -Background-repeat (127.81 MB)
10 -Parallax effect with Background-attachment (124.18 MB)
11 -Background-origin (128.18 MB)
2 -Background-position (142.02 MB)
3 -Background-size (192.2 MB)
4 -Grouping multiple images together (156.89 MB)
5 -Overlay colour on images - using box offset and position (88.19 MB)
6 -Overlay colour on images - using linear gradient (128.63 MB)
7 -Hover overlay colour on images - part 1 (90.97 MB)
8 -Hover overlay colour on images - part 2 (137.28 MB)
9 -Centering a button in a background image (48.1 MB)
1 -Background-clip Property (56.88 MB)
2 -Background-clip with text value (50.35 MB)
3 -Application of background-clip text (86.48 MB)
4 -Creating a border gradient colour - First Method (117.86 MB)
5 -Creating a border gradient colour - Second Method (157.49 MB)
1 -CSS Filter property - brightness and grayscale (95.31 MB)
2 -CSS Filter property - sepia, contrast, saturate, blur (124.94 MB)
3 -CSS Filter property - opacity, hue-rotate, invert, drop-shadow (142.01 MB)
1 -CSS colors introduction (19.07 MB)
2 -Colours - Keywords and Hexadecimal (142.6 MB)
3 -Colours, opacity and websafe colours (96.42 MB)
4 -Colours - RGB( ) function (115.02 MB)
5 -Colours - HSL( ) function - part 1 (104.2 MB)
6 -Colours - HSL( ) function - part 2 (150.82 MB)
7 -Colours - HWB() function (170.03 MB)
1 -Mix-blend-mode (174.86 MB)
2 -Background-blend-mode (113.08 MB)
1 -Styling a list marker (35.99 MB)
2 -List-style-type property (97.65 MB)
3 -List-style-position and -image (66.62 MB)
4 -Creating an image List Gallery - part 1 (167.4 MB)
5 -Creating an image List Gallery - part 2 (102.42 MB)
6 -Creating an image List Gallery - part 3 (125.71 MB)
7 -Creating a video List Gallery (111.59 MB)
1 -HTML Structure of the form - Part 1 (123.69 MB)
2 -HTML Structure of the form - Part 2 (257.8 MB)
3 -Styling the form - Part 1 (104.68 MB)
4 -Styling the form - Part 2 (186.41 MB)
5 -Responsiveness of the form (158.57 MB)
1 -CSS counter - part 1 (157.17 MB)
2 -CSS counter - part 2 (163.07 MB)
3 -CSS counter - part 3 (135.04 MB)
4 -CSS counter - counters function (138.83 MB)
5 -CSS counter - creating reference counter link (102.17 MB)
1 -Creating a horizontal navbar (163.12 MB)
10 -Creating a Navbar with a dropdown - part 2 (96.95 MB)
11 -Creating a Navbar with a dropdown - part 3 (171.53 MB)
12 -Creating a Navbar with a dropdown - part 4 (84.96 MB)
13 -Creating a submenu (124.4 MB)
14 -Creating a mega menu with 3 equal columns (157.59 MB)
15 -Making the megamenu responsive (75.84 MB)
16 -Creating a mega menu with 4 and 5 equal columns (65.23 MB)
17 -Creating a mega menu that has media (158.4 MB)
18 -Creating a vertical navbar - part 1 (142.83 MB)
19 -Creating a vertical navbar - part 2 (90.32 MB)
2 -Making a responsive navbar (47.48 MB)
20 -Creating a vertical side navigation - part 1 (131.61 MB)
21 -Creating a vertical side navigation - part 2 (116.52 MB)
22 -Creating a vertical side nav drop down - part 1 (74.8 MB)
23 -Creating a vertical side nav drop down - part 2 (165.03 MB)
3 -Pushing navigation bar to the right (144.75 MB)
4 -Navigation bar with equal width (83.43 MB)
5 -Adding font awesome to navigation bar (77.62 MB)
6 -Sticky Navbar (72.59 MB)
7 -Navbar inside the background image (77.67 MB)
8 -Creating a navbar without using a list (27.96 MB)
9 -Creating a Navbar with a dropdown - part 1 (179.53 MB)
1 -Creating CSS Accordion - part 1 (91.22 MB)
2 -Creating CSS Accordion - part 2 (87.03 MB)
3 -Creating CSS Accordion - part 3 (121.95 MB)
1 -creating tool tips - part 1 (137.91 MB)
2 -Difference between display none and visibility hidden (35.2 MB)
3 -creating tool tips - part 2 (103.75 MB)
4 -Responsiveness of the tool tip (64.56 MB)
5 -creating bottom tool tips (127.04 MB)
6 -creating right and left tool tips (120.22 MB)
1 -Creating the structure (157.83 MB)
2 -Styling the accordion (204.33 MB)
1 -Creating a basic HTML table (120.75 MB)
2 -Styling a basic table (194.29 MB)
3 -Responsiveness of the table (45.84 MB)
4 -Designing a borderless and striped table (102.81 MB)
5 -Designing a table with hover effect and border-radius (155.91 MB)
6 -Block-like responsive table (187.56 MB)
7 -Designing a colspan and rowspan table (146.49 MB)
1 -Pricing table - part 1 (105.39 MB)
10 -Price Plan with table element - part 4 (108.05 MB)
11 -Price Plan with table element - part 5 (163.91 MB)
2 -Pricing table - part 2 (134.21 MB)
3 -Pricing table - part 3 (79.98 MB)
4 -Pricing table - part 4 (79.98 MB)
5 -Pricing table - part 5 (143.49 MB)
6 -Responsive Pricing table (65.57 MB)
7 -Price Plan with table element - part 1 (136.33 MB)
8 -Price Plan with table element - part 2 (148.63 MB)
9 -Price Plan with table element - part 3 (95.66 MB)
1 -Font Properties Introduction (18.23 MB)
2 -Font-size, Font-style and Font-variant (149.57 MB)
3 -Font-weight and line-height (112.34 MB)
4 -Font Family (184.68 MB)
5 -Shorthand Font Property (150.59 MB)
6 -Google Fonts (146.28 MB)
7 -Understanding unset, initial and inherit CSS values (128.15 MB)
1 -Clip path - circle (106.8 MB)
10 -Exploring other clip path polygons (208.42 MB)
11 -Application of left and right point clip path (136.49 MB)
12 -Application of polygon clip path as a container (187.95 MB)
2 -Application of circle clip path (144.96 MB)
3 -Clip path - ellipse (63.93 MB)
4 -Application of ellipse clip path (73.6 MB)
5 -Clip path - inset (89.18 MB)
6 -Clip path polygon - triangle (99.66 MB)
7 -Clip path polygon - trapezoid and rhombus (83.37 MB)
8 -Clip path polygon - parallelogram and pentagon (131.38 MB)
9 -Application of parallelogram clip path (157.72 MB)
1 -Mask-image property - part 1 (107.64 MB)
2 -Mask-image property - part 2 (91.36 MB)
1 -CSS 2D Transform - translate (93.84 MB)
2 -CSS 2D Transform - scale (118.15 MB)
3 -CSS 2D Transform - rotate (113.27 MB)
4 -CSS 2D Transform - skew (90.38 MB)
5 -2d-3d transform files (3.45 KB)
5 -CSS 2D Transform - matrix (103.91 MB)
1 -CSS 3D Transform - translateZ and perspective - part 1 (111.56 MB)
10 -3D box using perspective and transform - part 1 (136.4 MB)
11 -3D box using perspective and transform - part 2 (99.89 MB)
12 -3D box using perspective and transform - part 3 (102.3 MB)
13 -3D BIG box using the width, height and translateZ (136.79 MB)
14 -3D cube image box (91.96 MB)
15 -3D flip card using transform - part 1 (121.55 MB)
16 -3D flip card using transform - part 2 (116.81 MB)
17 -3D flip card image using transform (60.31 MB)
2 -CSS 3D Transform - translateZ and perspective - part 2 (130.8 MB)
3 -CSS 3D perspective origin (82.32 MB)
4 -CSS 3D Transform - rotate (115.95 MB)
5 -CSS 3D Transform - scale (68.65 MB)
6 -CSS 3D Transform - matrix (74.29 MB)
7 -CSS 3D Transform - Combining transforms (140.32 MB)
8 -CSS 3D Transform Origin (172.68 MB)
9 -CSS 3D Transform style - preserve 3d (122.06 MB)
1 -CSS Transition - Introduction (98.58 MB)
10 -CSS Transition - finishing touches (70.01 MB)
2 -CSS Transition - Applying transition to the flip card (65.21 MB)
3 -CSS Transition - Transition timing function - part 1 (142.23 MB)
4 -CSS Transition - Transition timing function - part 2 (77.47 MB)
5 -CSS Transition - Steps Transition timing function - part 1 (137.26 MB)
6 -CSS Transition - Steps Transition timing function - part 2 (73.33 MB)
7 -CSS Transition - cubic-bezier (143.26 MB)
8 -CSS Transition- comparing them in translate(X) - part 1 (162.94 MB)
9 -CSS Transition- comparing them in translate(X) - part 2 (27.08 MB)
1 -CSS Animation - Basics - animating flipcard (139.75 MB)
10 -Animating font awesome alphabets (211.12 MB)
11 -Animation timing function - part 1 (185.53 MB)
12 -Animation timing function - part 2 (133.17 MB)
13 -Animation timing function - part 3 (125.98 MB)
14 -Animation fill mode (151.22 MB)
15 -Understanding the default values in animation (89.54 MB)
16 -Grow and shrink animation (79.35 MB)
17 -Fading effect animation (23.3 MB)
18 -Spinning circle loader animation (101.85 MB)
19 -Moving loader animation (104.61 MB)
2 -CSS Animation - Basics - animating 3D cube (145.08 MB)
20 -Sliding balls animation (143.85 MB)
21 -Rotating loader - part 1 (151.26 MB)
22 -Rotating loader - part 2 (99.62 MB)
23 -Square loader - part 1 (114.41 MB)
24 -Square loader - part 2 (130.24 MB)
25 -Spinning top loader (179.66 MB)
26 -Water effect loader (119.96 MB)
27 -Text Blur Animation (157.35 MB)
28 -Swatch Animation (210.54 MB)
29 -Spinning image album - Part 1 (223.82 MB)
3 -Animating 3D image cube - part 1 (139.87 MB)
30 -Spinning image album (adding perspective) - Part 2 (241.14 MB)
31 -Wiggle Animation (89.05 MB)
32 -Beat animation (166.56 MB)
4 -Animating 3D image cube - part 2 (140.67 MB)
5 -Animation a ball object from top to bottom (65.37 MB)
6 -Understanding the @keyframes rule (46.73 MB)
7 -Understanding the animation direction (151.9 MB)
8 -Animating a bouncing ball effect (91.84 MB)
9 -Animating a bouncing image effect (150.51 MB)
1 -Note to consider for best practice (29 MB)
10 -Concluding part of the responsiveness of the navigation bar (146.12 MB)
11 -Creating the slideshow's framework (162.81 MB)
12 -Working more on the slideshow (183.1 MB)
13 -Animating the slideshow (290.21 MB)
14 -Customizing a scrollbar track and thumb (70.38 MB)
15 -Responsiveness of the slideshow (213.3 MB)
16 -Creating the structure of the welcome section (134.04 MB)
17 -Styling and making responsive the welcome section (265.34 MB)
18 -Some finishing touches (121.92 MB)
19 -Creating the services section - part 1 (174.26 MB)
2 -Introduction to the Home page web project (99.39 MB)
20 -Creating the services section - part 2 (167.35 MB)
21 -Creating the services section - part 3 (224.42 MB)
22 -Creating the process section - part 1 (195.72 MB)
23 -Creating the process section - part 2 (245.8 MB)
24 -Creating the F A Q section - part 1 (216.75 MB)
25 -Creating the F A Q section - part 2 (189.61 MB)
26 -Creating the policy section - part 1 (207.59 MB)
27 -Creating the policy section - part 2 (102.58 MB)
28 -Creating the footer - part 1 (252.51 MB)
29 -Creating the footer - part 2 (244.67 MB)
3 -Creating the basic structure (90.55 MB)
30 -Creating the footer - part 3 (165.17 MB)
4 -Creating and styling the topbar (119.07 MB)
5 -Responsiveness of the toplist (107.95 MB)
6 -Working with the navigation bar - part 1 (120.9 MB)
7 -Working with the navigation bar - part 2 (195.3 MB)
8 -Working with the navigation bar - part 3 (268.85 MB)
9 -Working with the navigation bar - part 4 (122.06 MB)
1 -Introduction to the Courses page (47.41 MB)
10 -Responsiveness of the courses page - part 2 (181.83 MB)
2 -Creating the image header - part 1 (207.32 MB)
3 -Creating the image header - part 2 (180.78 MB)
4 -Creating the courses column - part 1 (151.3 MB)
5 -Creating the courses column - part 2 (134.18 MB)
6 -Creating a tooltip for the courses - part 1 (264.2 MB)
7 -Creating a tooltip for the courses - part 2 (242.71 MB)
8 -Creating the last tooltip for the course and finishing touches (239.07 MB)
9 -Responsiveness of the courses page - part 1 (252.28 MB)
1 -Introduction to the Team page (168.39 MB)
2 -Creating the team page - part 1 (160.26 MB)
3 -Creating the team page - part 2 (187.44 MB)
4 -Creating the team page - part 3 (106.66 MB)
5 -Creating the team page - part 4 (170.27 MB)
1 -Introduction to the Blog page (108.03 MB)
2 -Creating the blog section - part 1 (315.71 MB)
3 -Creating the blog section - part 2 (214.55 MB)
4 -Creating the blog section - part 3 (170.88 MB)
5 -Creating the blog section - part 4 (182.2 MB)
1 -Length units introduction (17.98 MB)
2 -CSS Absolute Length Units (114.53 MB)
3 -CSS Relative Length unit REM (142.01 MB)
4 -CSS Relative Length unit EM (212.81 MB)
5 -CSS Relative Length unit EX and CH - part 1 (86.54 MB)
6 -CSS Relative Length unit EX and CH - part 2 (167.19 MB)
7 -CSS Percentage Length unit (195.59 MB)
8 -CSS Viewport Length unit - VW and VH (95.02 MB)
9 -CSS Viewport Length unit - VMAX and VMIN (106.67 MB)
1 -Introduction to the Contact page (136.24 MB)
2 -Creating the contact section - part 1 (286.31 MB)
3 -Creating the contact section - part 2 (198.86 MB)
4 -Creating the contact section - part 3 (243.44 MB)
1 -Introduction to the Gallery page (87.76 MB)
2 -First gallery image section (221.78 MB)
3 -Second gallery image section - Part 1 (198.83 MB)
4 -Second gallery image section - Part 2 (190.81 MB)
5 -Third gallery image section (264.61 MB)
6 -Responsiveness of the Gallery Page (196.63 MB)
6 -Web Project (19.68 MB)
7 -Final Note (8.9 MB)
1 -Text Properties introduction (20.37 MB)
2 -Text-align and Text-transform (182.83 MB)
3 -Text-indent, Letter-spacing and Word-spacing (130.2 MB)
4 -Text-decoration (191.89 MB)
5 -Text shadow and Box shadow (214.08 MB)
6 -Text-emphasis (203.6 MB)
7 -Text-stroke property (77.17 MB)
8 -Word-wrap and Word-break (198.53 MB)
9 -White-space (185.41 MB)
1 -CSS Rule introduction (11.15 MB)
2 -Cascading Inheritance (219.42 MB)
3 -CSS Cascade Rule (98.14 MB)
4 -CSS Cascade Rule - part 2 (53.51 MB)
5 -CSS Cascading rule between inline, internal and external styling (97.42 MB)
6 -Breaking the cascading rule with !important (101.56 MB)
1 -CSS Selectors Introduction (50.21 MB)
10 -Structural child Pseudo Class - part 1 (148.95 MB)
11 -Structural child Pseudo Class - part 2 (184.5 MB)
12 -Structural child Pseudo Class - part 3 (224.81 MB)
13 -Structural type Pseudo Class - part 1 (213.06 MB)
14 -Structural type Pseudo Class - part 2 (260.29 MB)
15 -Link Pseudo class selectors (90.98 MB)
16 -User Interface Pseudo class selectors (170.38 MB)
17 -Content-Textual Pseudo Element Selectors (140.62 MB)
18 -Specialized Selectors (195.28 MB)
19 -Disabling selection (28.41 MB)
2 -Main types of selectors and their Specificity (168.69 MB)
20 -Attribute selectors - present, equals and contains (132.88 MB)
21 -Attribute selectors - begins with and ends with (105.23 MB)
22 -Attribute selectors - includes and hyphenated (122.33 MB)
23 -has() pseudo class selector (139.11 MB)
24 -Application of has() with root element (104.87 MB)
3 -Comparing the power of the id, class and type selectors (84.59 MB)
4 -Grouping and combining selectors - part 1 (120.96 MB)
5 -Grouping and combining selectors - part 2 (141.64 MB)
6 -Merging selectors (123.24 MB)
7 -Relational selectors - descendant (102.13 MB)
8 -Relational selectors - direct child and 'not a child of' (181.84 MB)
9 -Relational selectors - adjacent and general sibling (169.62 MB)
1 -Introduction to Font Awesome Icons (88.15 MB)
2 -Linking and Applying Font Awesome Icons (143.96 MB)
3 -Styling Font Awesome Icons (182.79 MB)
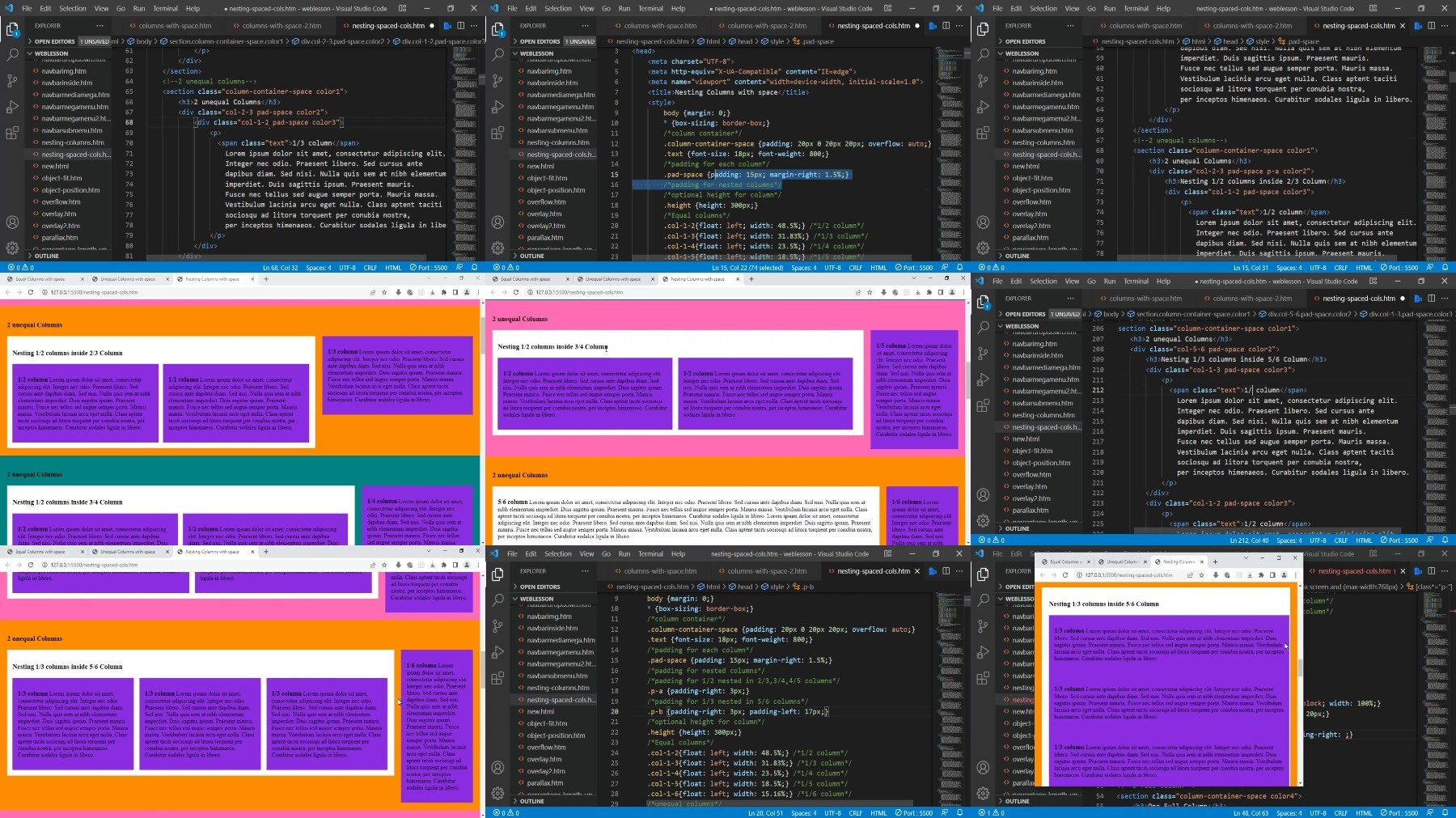
[center]
Screenshot

[/center]
Warning! You are not allowed to view this text.
Warning! You are not allowed to view this text.
Warning! You are not allowed to view this text.

Join to our telegram Group
Information
Users of Guests are not allowed to comment this publication.
Users of Guests are not allowed to comment this publication.
Choose Site Language
Recommended news
Commented


![eM Client Pro 9.2.1735 Multilingual [Updated]](https://pikky.net/medium/wXgc.png)






![Movavi Video Editor 24.0.2.0 Multilingual [ Updated]](https://pikky.net/medium/qhrc.png)

