Most Commented
Mastering Google Chrome Devtools Course





Description material

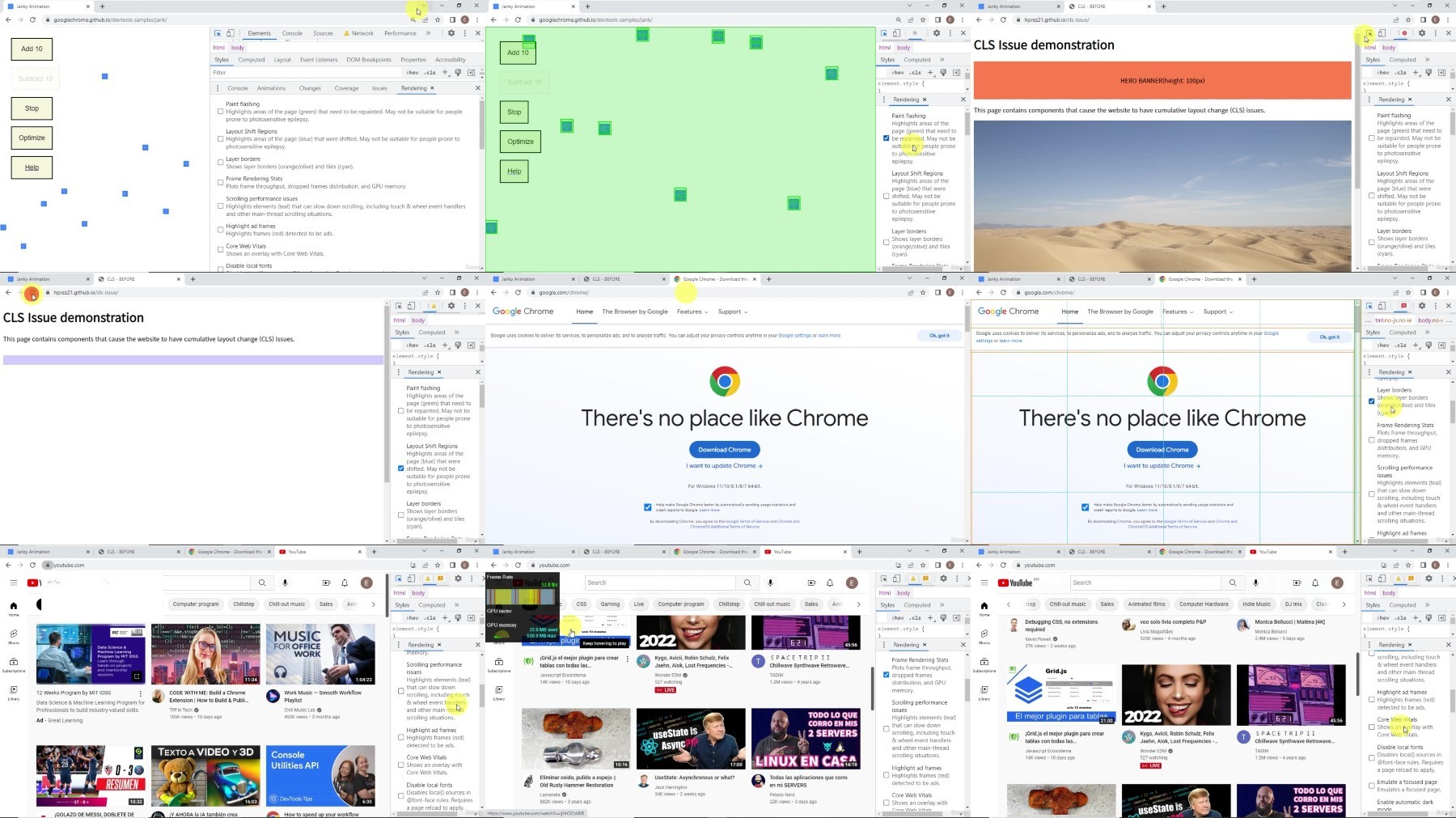
Mastering Google Chrome Devtools Course
MP4 | Video: h264, 1280x720 | Audio: AAC, 44.1 KHz
Language: English | Size: 1.16 GB | Duration: 2h 31m
Learn how to use the main tools in DevTools, including performance tools, lighthouse, accessibility, among many others.
What you'll learn
Get to know the main tools of Chrome DevTools
Knowing in which situations to use DevTools panels
How to debug jаvascript code using the DevTools
Inspect and modify the DOM
Inspect and modify CSS
Optimizing website performance
Requirements
Basic knowledge of HTML
Basic knowledge of CSS
Basic knowledge of jаvascript
Description
Did you know that with Google Chrome DevTools it is possible to analyze the performance of your websites?Or that it is possible to simulate vision problems to create accessible sites?If your answer was no to any of these questions, it is because you may only know and have used Google Chrome DevTools superficially.DevTools, is a set of powerful tools that help developers to build better websites. This is possible because DevTools contains tools to debug code, inspect elements of a website, run jаvascript code for testing, find performance issues, style issues, accessibility issues, among many others.In this course, you will learn how to use the main tools of DevTools, starting with a video in which I explain the use of one of the tools with a case study, followed by an exercise with the necessary resources and links so you can replicate what you have seen in the video, and ending with questions about the concepts learned in the lesson.At the end of the course, you will know how to use and where to find the main DevTools to improve your applications and websites.Some of the topics we will see in the course are:Tools for interacting with DOM tree elements.Using the ConsoleUsing the Sources panel to interact with the source code.Visualization of network elements with the Network panel.Tools to improve performance and find performance bottlenecks.Tools to find rendering problemsAmong many other topics.To get the most out of the course, it is recommended to have basic knowledge of HTML, CSS and jаvascript.What are you waiting for to create better applications and websites? See you in the course
Who this course is for:
Developers who want to learn how to use the Chrome DevTools,Developers who want to improve their debugging skills,Developers who want to troubleshoot website issues,Developers who want to learn about the latest features in the Chrome DevTools
For More Courses Visit & Bookmark Your Preferred Language Blog
From Here: - - - - - - - -

Warning! You are not allowed to view this text.
Warning! You are not allowed to view this text.
Warning! You are not allowed to view this text.
Warning! You are not allowed to view this text.

Join to our telegram Group
Information
Users of Guests are not allowed to comment this publication.
Users of Guests are not allowed to comment this publication.
Choose Site Language
Recommended news
Commented


![eM Client Pro 9.2.1735 Multilingual [Updated]](https://pikky.net/medium/wXgc.png)






![Movavi Video Editor 24.0.2.0 Multilingual [ Updated]](https://pikky.net/medium/qhrc.png)

