Most Commented
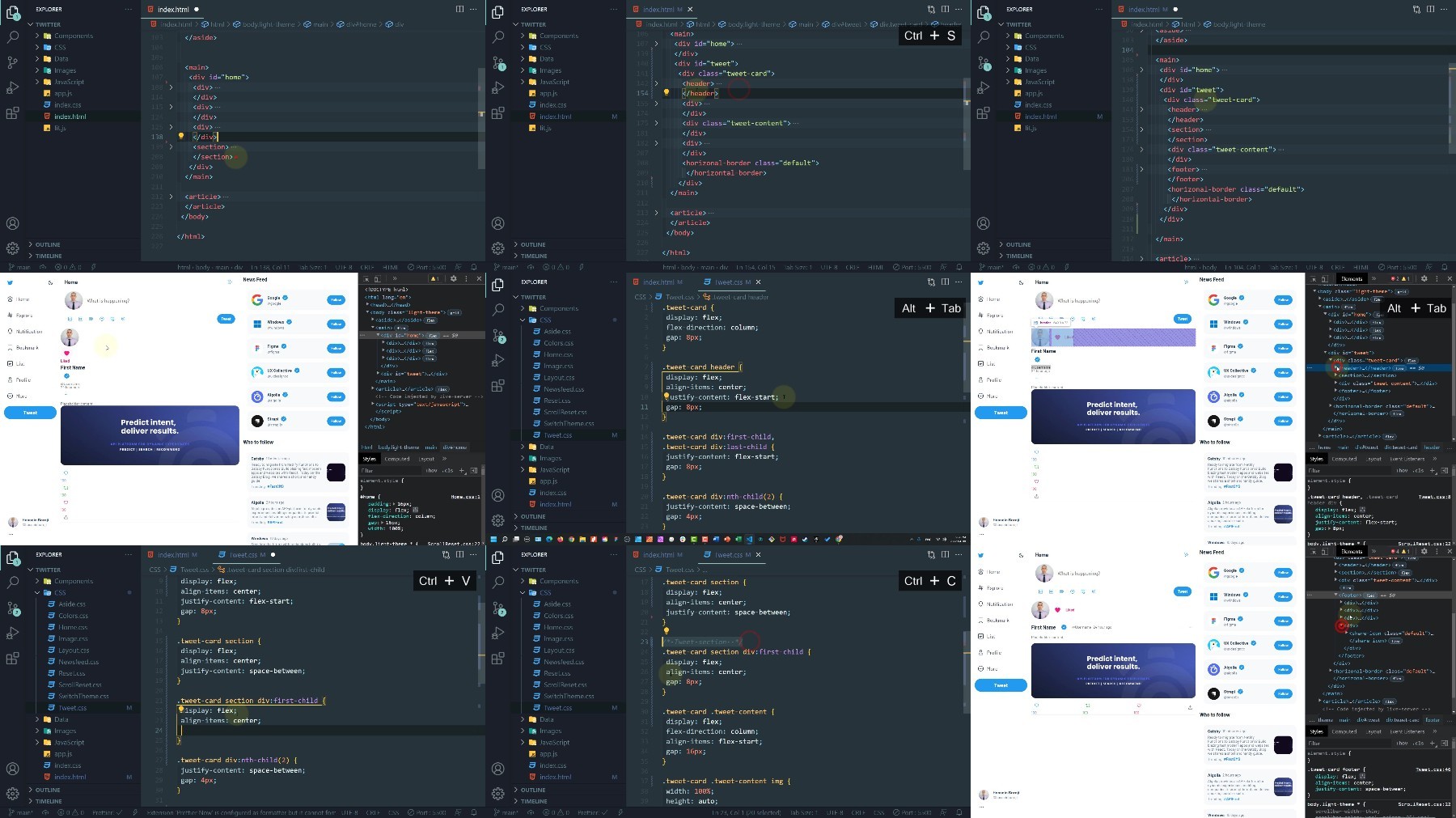
Design & Code Twitter Home Page with JavaScript, CSS & Figma





Description material

Design & Code Twitter Home Page with jаvascript, CSS & Figma
MP4 | Video: h264, 1280x720 | Audio: AAC, 44.1 KHz, 2 Ch
Genre: eLearning | Language: English + srt | Duration: 58 lectures (11h 38m) | Size: 6.1 GB
Transfer UI UX Design to Front-End Native Web Development Components with HTML, CSS, jаvascript, Lit JS, & Figma
What you'll learn
Design Figma components & develop them using jаvascript
Utilize native web component API to develop reusable custom elements
Fast-track native web component development using Lit JS framework
Encapsulate your CSS & jаvascript logic to develop light & dark theme components
Design custom components using Figma Variants & Auto Layout
Learn how to set up a Design Syste
Requirements
Advance knowledge of HTML, CSS, jаvascript
Intermediate understanding of Figma
Description
In this course we will learn how to use the native web component technology to our advantage.
Design beautiful web components for Twitter using Figma
Transfer all those beautiful designs to front-end code using Lit JS
Code light & dark user interface for Twitter home page using jаvascript & Figma
Before we dive right into front-end coding, we will first design everything in Figma from scratch.
Not only will we design components in Figma, but also build a design system for our Twitter UI project
We will design reusable color, typography, & shadow styles
At the end, we transfer Figma styles to CSS variables
We will learn how to use Lit JS to develop native shareable components.
We will learn how to encapsulate our HTML and CSS into jаvascript classes using Lit JS
We will learn how to build simple future-ready native web components
We only use pure vanilla jаvascript to create customizable components and scope our CSS styles inside each of them
One of the best practices in front-end development is to reuse code as much as possible. However, transfering design to HTML markup tends to be complex.
We will use Lit JS to make our development life easy because it is built on top of native web component API
Since Lit JS uses native web component API, our development environment is simple yet powerful
That means we do not have to worry about Node Modules or jаvascript bundlers to convert our syntax to code
Who this course is for
Designers who want to add Twitter Figma Project to their portfolio
Developers who want to transfer Figma components to code
Developers who want to create native custom components from scratch

FileAxa
Warning! You are not allowed to view this text.
DDownload
Warning! You are not allowed to view this text.
RapidGator
Warning! You are not allowed to view this text.
FileStore
TurboBit
Warning! You are not allowed to view this text.

Join to our telegram Group
Information
Users of Guests are not allowed to comment this publication.
Users of Guests are not allowed to comment this publication.
Choose Site Language
Recommended news
Commented


![eM Client Pro 9.2.1735 Multilingual [Updated]](https://pikky.net/medium/wXgc.png)





![[PORTABLE] Glary Malware Hunter Pro 1.153.0.770 Multilingual](https://i.postimg.cc/jS36244t/Glary-Malware-Hunter-Pro.png)
![Movavi Video Editor 24.0.2.0 Multilingual [ Updated]](https://pikky.net/medium/qhrc.png)

