Most Commented
Mood Tracker App Using React And Flask





Description material

Mood Tracker App Using React And Flask
Published 10/2024
MP4 | Video: h264, 1920x1080 | Audio: AAC, 44.1 KHz
Language: English | Size: 393.07 MB | Duration: 1h 41m
Combine React and Flask to Create Your Own Mood Journal
What you'll learn
Gain hands-on experience by building a fully functional Mood Tracker app using React, laying a strong foundation in web development.
Learn how to effectively use React hooks like useState and useEffect to manage state and handle side effects, creating interactive and responsive applications.
Learn how to integrate data tracking features into the app, enabling users to analyze their mood, diet, and physical activities.
Discover how to leverage Generative AI tools in coding projects, enhancing creativity and efficiency in app development.
Requirements
No programming experience needed.
Description
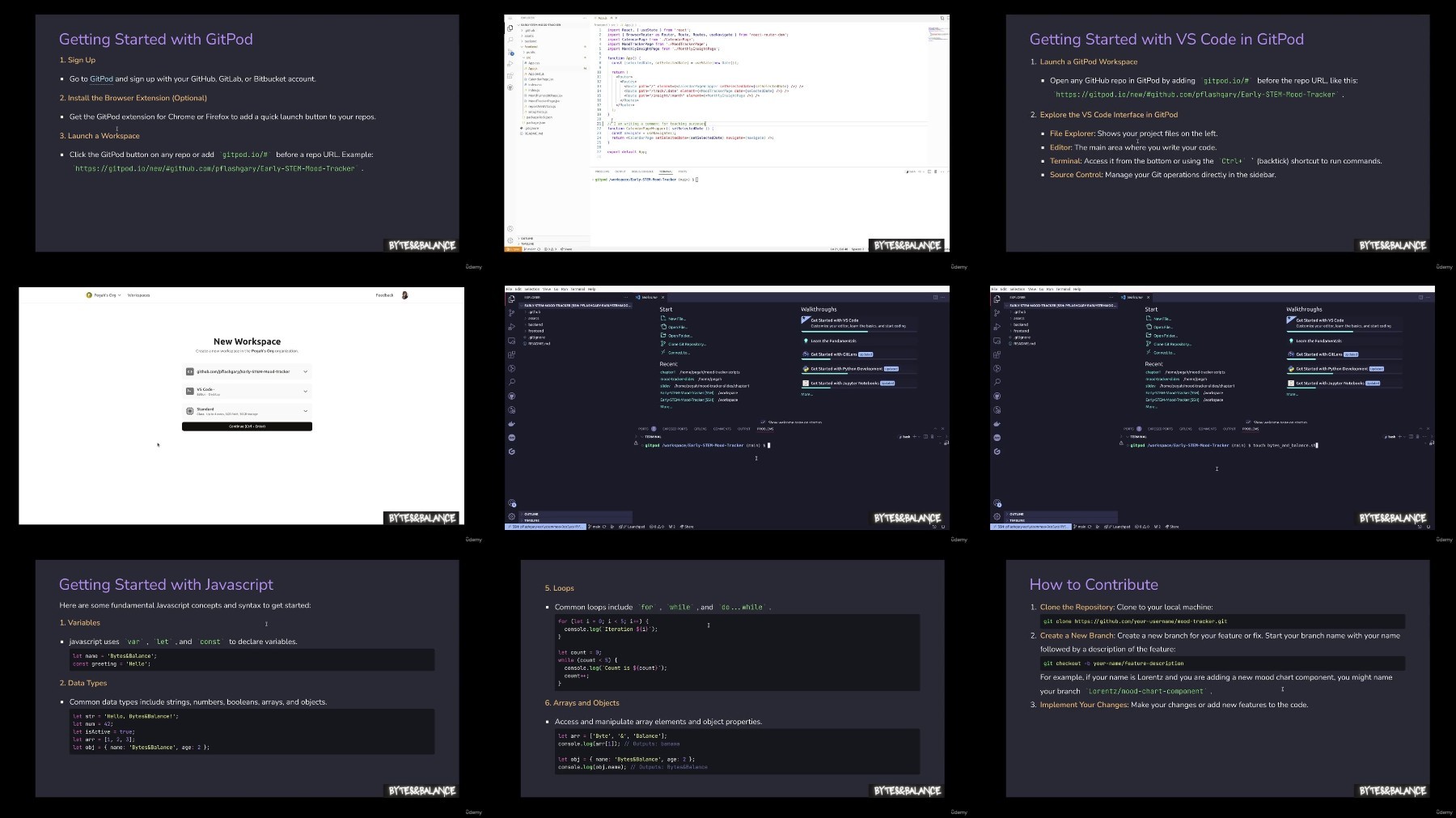
In this hands-on course, you'll learn how to build your very own Mood Tracker App using React for the frontend and Flask for the backend. This project-based approach will not only enhance your coding skills but also help you create a practical tool to monitor your mood and wellbeing.What You'll Learn:Setting Up Your Development Environment: Get started by setting up your tools and frameworks for both React and Flask.Building a Dynamic Frontend: Use React to create an intuitive and responsive user interface for your Mood Tracker app, complete with mood selection and data visualization.Creating a Robust Backend: Learn how to use Flask to set up a RESTful API that handles mood data, user authentication, and storage in a database.Connecting Frontend and Backend: Discover how to seamlessly integrate your React frontend with your Flask backend, ensuring smooth communication between the two.Data Analysis and Visualization: Implement features that allow users to view and analyze their mood trends over time, promoting self-reflection and personal growth.This course is perfect for beginners who want to get hands-on experience in full-stack development. You'll gain valuable skills in React and Flask while creating a functional application that can truly impact users' lives. Plus, it's a fun way to combine coding with personal wellbeing!
Overview
Section 1: Taster
Lecture 1 Prerequisites
Section 2: Full Plate
Lecture 2 Backend: Flask Application and SQLite
Lecture 3 Frontend: Building a Mood Tracker App with React
Lecture 4 Frontend: useState and useEffect
Lecture 5 Frontend: Monthly Insight
Section 3: Final Craving
Lecture 6 Assignment
This course is for anyone keen to whip up their first web app while building a handy mood tracker!

FileAxa
Warning! You are not allowed to view this text.
RapidGator
Warning! You are not allowed to view this text.
FileStore
TurboBit
Warning! You are not allowed to view this text.

Join to our telegram Group
Information
Users of Guests are not allowed to comment this publication.
Users of Guests are not allowed to comment this publication.
Choose Site Language
Recommended news
Commented


![eM Client Pro 9.2.1735 Multilingual [Updated]](https://pikky.net/medium/wXgc.png)






![Movavi Video Editor 24.0.2.0 Multilingual [ Updated]](https://pikky.net/medium/qhrc.png)

