Most Commented
jаvascript: The Hard Parts of Object Oriented JavaScript (2018)





Description material

jаvascript: The Hard Parts of Object Oriented jаvascript (2018)
WEBRip | English | MP4 + Project files | 1920 x 1080 | AVC ~1156 kbps | 30 fps
A_VORBIS | 192 Kbps | 48.0 KHz | 2 channels | ~4.5 hours | 2.54 GB
Genre: Video Tutorial
Learn the fundamentals of Object Oriented Programming in jаvascript for organizing and scaling your code. You'll learn jаvascript's prototypal design and how it works to enable the new ES6 classes under the hood. Understanding prototypes and classes in jаvascript is crucial for working with most modern frameworks and for those coming from traditional OOP languages.
Table of Contents:
Introduction
Course Introduction
00:00:00 - 00:06:12
Course Introduction
Will Sentance introduces the ideology of the course, what makes a great software engineer, Codesmith, and how to get the most out of what is taught.
Object Oriented Paradigm
00:06:13 - 00:11:59
Object Oriented Paradigm
Will gives an overview of what will be taught and then answers why a paradigm, or way of organizing code, exists at all.
Object Creation
Creating an Object
00:12:00 - 00:14:56
Creating an Object
Will starts by establishing objects as the best method to encapsulate data and functionality.
Object dot Notations
00:14:57 - 00:16:47
Object dot Notations
The basic way to assign data to an existing object is introduced.
Object.create
00:16:48 - 00:19:25
Object.create
Will uses Object.create to start a conversation about the DRY principle.
Creating Objects with Functions
00:19:26 - 00:31:28
Creating Objects with Functions
Will diagrams solution 1, a function that returns an object when initiated. It's then explained why the solution wouldn't work in practice.
Prototype & new
Avoid Duplication with Prototype
00:31:29 - 00:33:52
Avoid Duplication with Prototype
Will introduces the next problem to be solved, which is refactoring the previous solution into one that uses object.create to create objects, but still has access to the functionality.
Prototype Walkthrough
00:33:53 - 00:41:31
Prototype Walkthrough
Will diagrams solution 2 using Object.create and prototype chaining with input from the audience.
Prototype Chain
00:41:32 - 00:52:25
Prototype Chain
Will traces the diagramed solution using increment() on the instantiated user1, demonstrating how jаvascript accesses the function. Lessons are taken away from the solution that impacts the way we consider object oriented programming in jаvascript
new & this Keywords
00:52:26 - 00:55:34
new & this Keywords
Will introduces the `new` keyword and what it automates in object creation, but also how it instantiates the need to refer to it.
Functions are Objects & Functions
00:55:35 - 01:02:33
Functions are Objects & Functions
Will maps out the object that gets attached to each instantiated function, and what it contains.
new Keyword & Share Functions with prototype
01:02:34 - 01:19:06
new Keyword & Share Functions with prototype
Will diagrams solution 3 using the new keyword and prototype chaining with input from the audience.
Review of new
01:19:07 - 01:26:43
Review of new
Will speaks to the benefits and disadvantages that solution 3 has, and topics covered later are foreshadowed.
Scope & this
Calling Prototype Methods
01:26:44 - 01:35:43
Calling Prototype Methods
Will refactors solution 3 to include the implicit parameter, this. As the solution is diagramed, attention is given to when this is useful, and how scope comes into play.
this Keyword Scoping Issues
01:35:44 - 01:43:03
this Keyword Scoping Issues
The UserCreator.prototype.increment function is refactored further, and this poses an interesting problem with scope.
Solving Scope with Arrow Functions
01:43:04 - 01:48:42
Solving Scope with Arrow Functions
Will diagrams how arrow functions bypass the issue introduced in the previous section.
ES6 class Keyword
01:48:43 - 01:56:25
ES6 class Keyword
WIll introduces how jаvascript implements class syntactic sugar.
Recap of the class Keyword
01:56:26 - 02:01:07
Recap of the class Keyword
Will explains how classes in jаvascript are much different than in true OOP languages, and ties the previous sections into the next section of the course.
Default Prototype Chain
Objects default __proto__
02:01:08 - 02:09:14
Objects default __proto__
Will uses an example to further explain how __proto__ is built into every object in jаvascript. In addition to __proto__, hasOwnProperty is a built-in method that has bonus functionality afforded to it.
Function.prototype and Array.prototype
02:09:15 - 02:20:29
Function.prototype and Array.prototype
WIll diagrams the prototype chain when calling a method on a function.
Pair Programming OOJS
02:20:30 - 02:23:18
Pair Programming OOJS
Will directs students to the practice problems and sets up pair programming.
Subclassing with Factory Functions
Intro to Subclassing and Inheritance
02:23:19 - 02:28:08
Intro to Subclassing and Inheritance
Will introduces inheritance as a way to create subclasses within jаvascript and explains why inheritance is a misleading term.
Create object with Factory Function
02:28:09 - 02:41:38
Create object with Factory Function
Solution 3 is further refactored to implement classes. Will traverses the code with the audience.
Create a Sub-Factory Function
02:41:39 - 02:46:45
Create a Sub-Factory Function
Will sets up the next bit of code and explains how this code is interacting with the code that was written in the previous segment. Object.setPrototypeOf is utilized to set the __proto__ of a function to achieve the functionality that we need.
Creating an object with a Sub-Factory Function
02:46:46 - 02:58:40
Creating an object with a Sub-Factory Function
Will continues to diagram the solution and demonstrates how the sub-factory function affects the functionality of an object that is instantiated.
Prototype Lookup
02:58:41 - 03:01:49
Prototype Lookup
Will concludes this solution by diagramming a prototype lookup by an object that was previously instantiated.
Subclass Review
03:01:50 - 03:06:44
Subclass Review
Will reviews what was learned up until now in the course, and looks towards the call and apply functions that will be introduced to control the assignment of the this keyword.
Call and Apply
03:06:45 - 03:15:29
Call and Apply
WIll demonstrates how to manually set the value of the this keyword inside of a function.
Subclassing with new and call
Create an Object with new
03:15:30 - 03:25:35
Create an Object with new
Will diagrams a refactored solution that provides the store of automatically linked functions by utilizing the new keyword.
Creating a Subclass with a Constructor
03:25:36 - 03:32:19
Creating a Subclass with a Constructor
WIll diagrams a solution that uses the new keyword, but then also uses a prototype chain to grant an object access to certain classes, while another doesn't.
Using a call Method in a Constructor
03:32:20 - 03:43:42
Using a call Method in a Constructor
By passing our newPaidUser object (`this`) to userCreator, Will demonstrates how this can refer to a context that is one level up from the current scope.
Assigning Properties to Instance
03:43:43 - 03:49:37
Assigning Properties to Instance
Will diagrams how instantiating a paidUser object using the new keyword would create a new context to consider.
Prototype Tracing
03:49:38 - 03:52:46
Prototype Tracing
Will traces the diagramed solution using called functions on the instantiated paidUser, ensuring that functions are specific to the paid user type, but are available to all users.
Subclassing with class, extends & super
Create an Object with a class
03:52:47 - 04:01:14
Create an Object with a class
WIll diagrams a user object that is instantiated using the new keyword. No functions are copied on it, but they are still available for use.
Creating a Subclass with extends
04:01:15 - 04:10:29
Creating a Subclass with extends
Will introduces the extends, and diagrams what it offers to the refactored code.
Creating an object with a subclass
04:10:30 - 04:18:03
Creating an object with a subclass
The last execution context of the course is instantiated, and a paidUser is created using the new keyword. Will also briefly covers reflect.construct(), which acts like the new keyword, but as a function.
Using super in a subclass constructor
04:18:04 - 04:28:36
Using super in a subclass constructor
Will arrives at the final solution, where a paidUser1 has access to paidUser functionality, and user functionality. The paidUser1 also has the properties of a regular user by using the regular userCreator.
Conclusion
Wrapping Up
04:28:37 - 04:30:27
Wrapping Up
Will concludes the course with reasoning why it's important to understand what is going on under the hood in jаvascript.
also You can watch my other last: Programming-posts
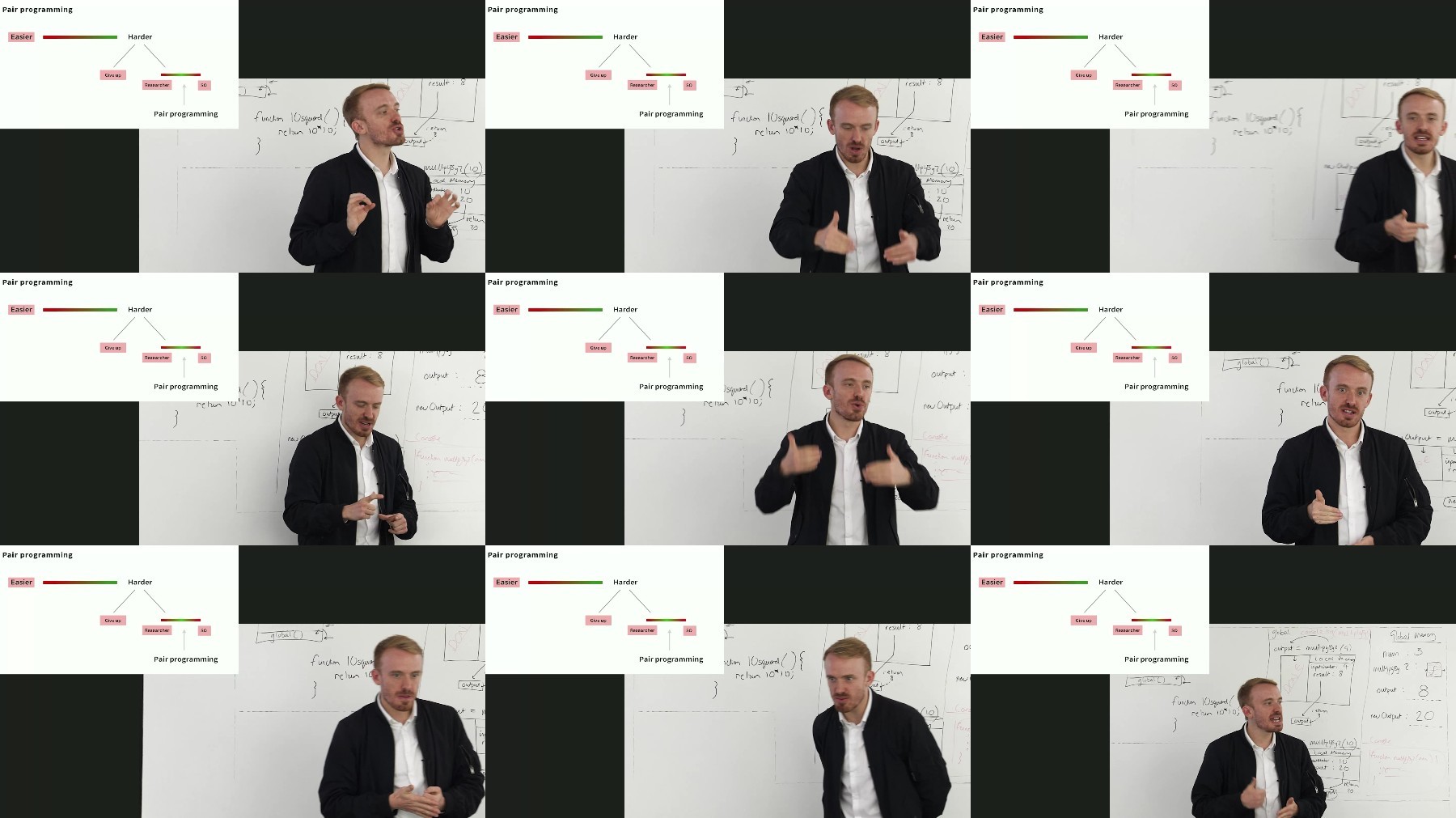
Screenshots
Exclusive eLearning Videos ← add to bookmarks

Fikper
https://fikper.com/TRY9xeGVx5/jаvascript.-.The.Hard.Parts.part1.rar.html
https://fikper.com/sXSMyxDp3B/jаvascript.-.The.Hard.Parts.part2.rar.html
FileAxa
https://fileaxa.com/htzpt9h76c81/jаvascript.-.The.Hard.Parts.part1.rar
https://fileaxa.com/bpqg3bzk6fda/jаvascript.-.The.Hard.Parts.part2.rar
RapidGator
https://rapidgator.net/file/917b3e6194770f59485759502d83ed40/jаvascript.-.The.Hard.Parts.part1.rar
https://rapidgator.net/file/2ca04adb7d723ff69950361fa230a820/jаvascript.-.The.Hard.Parts.part2.rar
TurboBit
https://turbobit.net/eliz4qy1vhfw/jаvascript.-.The.Hard.Parts.part1.rar.html
https://turbobit.net/oh2b0cmg8ffr/jаvascript.-.The.Hard.Parts.part2.rar.html

Join to our telegram Group
Information
Users of Guests are not allowed to comment this publication.
Users of Guests are not allowed to comment this publication.
Choose Site Language
Recommended news
Commented


![eM Client Pro 9.2.1735 Multilingual [Updated]](https://pikky.net/medium/wXgc.png)






![Movavi Video Editor 24.0.2.0 Multilingual [ Updated]](https://pikky.net/medium/qhrc.png)

